将两个组件切换时呈现动画效果,可指定动画曲线、时长、对齐方式等属性。是一个非常有用的组件。
相关组件
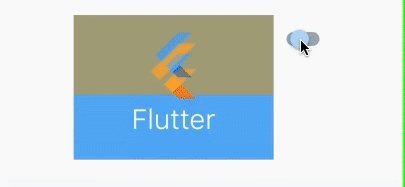
AnimatedCrossFade基本使用
<br />【firstChild】 : 第一孩子 【Widget】<br />【secondChild】 : 第二孩子 【Widget】<br />【crossFadeState】 : 显示第几个 【CrossFadeState】<br />【duration】 : 时长 【Duration】<br />
import 'package:flutter/material.dart';
class CustomAnimatedCrossFade extends StatefulWidget {
@override
_CustomAnimatedCrossFadeState createState() =>
_CustomAnimatedCrossFadeState();
}
class _CustomAnimatedCrossFadeState extends State<CustomAnimatedCrossFade> {
var _crossFadeState = CrossFadeState.showFirst;
bool get isFirst => _crossFadeState == CrossFadeState.showFirst;
@override
Widget build(BuildContext context) {
return Wrap(
children: <Widget>[
Container(
child: AnimatedCrossFade(
firstChild: Container(
alignment: Alignment.center,
width: 200,
height: 150,
color: Colors.orange,
child: FlutterLogo(colors: Colors.blue, size: 100,),
),
secondChild: Container(
width: 200,
height: 150,
alignment: Alignment.center,
color: Colors.blue,
child: FlutterLogo(
textColor: Colors.white,
colors: Colors.orange,
size: 100,
style: FlutterLogoStyle.stacked,),
),
duration: Duration(milliseconds: 600),
crossFadeState: _crossFadeState,
),
),
_buildSwitch(),
],
);
}
Widget _buildSwitch() =>
Switch(value: isFirst, onChanged: (v) {
setState(() {
_crossFadeState =
v ? CrossFadeState.showFirst : CrossFadeState.showSecond;
});
});
}
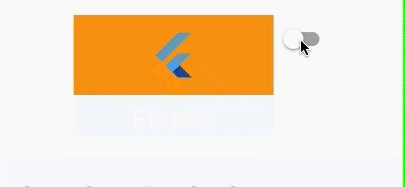
AnimatedCrossFade动画曲线
<br />【firstCurve】 : 第一曲线 【Curve】<br />【secondCurve】 : 第二曲线 【Curve】<br />【sizeCurve】 : 尺寸变化曲线 【CrossFadeState】<br />
import 'package:flutter/material.dart';
class CurveAnimatedCrossFade extends StatefulWidget {
@override
_CurveAnimatedCrossFadeState createState() => _CurveAnimatedCrossFadeState();
}
class _CurveAnimatedCrossFadeState extends State<CurveAnimatedCrossFade> {
var _crossFadeState = CrossFadeState.showFirst;
bool get isFirst=> _crossFadeState == CrossFadeState.showFirst;
@override
Widget build(BuildContext context) {
return Wrap(
children: <Widget>[
Container(
child: AnimatedCrossFade(
firstCurve: Curves.easeInCirc,
secondCurve: Curves.easeInToLinear,
sizeCurve: Curves.bounceOut,
firstChild: Container(
alignment: Alignment.center,
width: 200,
height: 80,
color: Colors.orange ,
child: FlutterLogo(colors: Colors.blue,size: 50,),
),
secondChild: Container(
width: 200,
height: 150,
alignment: Alignment.center,
color: Colors.blue,
child: FlutterLogo(
textColor: Colors.white,
colors: Colors.orange,size: 100,style: FlutterLogoStyle.stacked,),
),
duration: Duration(milliseconds: 1000),
crossFadeState: _crossFadeState,
),
),
_buildSwitch(),
],
);
}
Widget _buildSwitch() => Switch(value: isFirst, onChanged: (v){
setState(() {
_crossFadeState= v?CrossFadeState.showFirst:CrossFadeState.showSecond;
});
});
}

