组件事件的监听器,可接受按下、松开、移动、取消等事件。较GestureDetector比较原始,可获取的信息也更多。
相关组件
Listener基本事件
【child】 : 子组件 【Widget】
【onPointerDown】 : 按下事件 【Function(PointerDownEvent)】
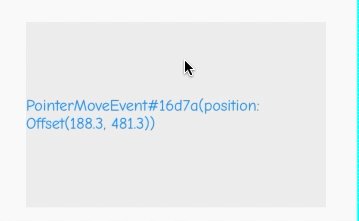
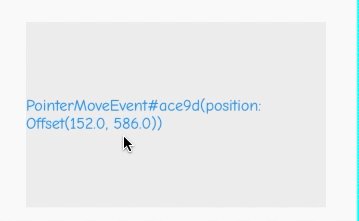
【onPointerMove】 : 移动事件 【Function(PointerMoveEvent)】
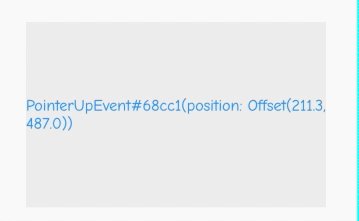
【onPointerMove】 : 抬起事件 【Function(PointerUpEvent)】
【onPointerCancel】 : 取消事件 【Function(PointerUpEvent)】
import 'package:flutter/material.dart';class CustomListener extends StatefulWidget {@override_CustomListenerState createState() => _CustomListenerState();}class _CustomListenerState extends State<CustomListener> {var _info = '';@overrideWidget build(BuildContext context) {return Listener(onPointerDown: (detail) => setState(() => _info = detail.toString()),onPointerMove: (detail) => setState(() => _info = detail.toString()),onPointerUp: (detail) => setState(() => _info = detail.toString()),onPointerCancel: (detail) => setState(() => _info = detail.toString()),child: Container(alignment: Alignment.center,width: 300,height: 300 * 0.618,color: Colors.grey.withAlpha(33),child: Text(_info,style: TextStyle(fontSize: 16, color: Colors.blue),),),);}}

