Flutter提供的一个通用列表条目结构,为左中结构,尾部是一个Switch。相应位置可插入组件,可以很方便地应对特定的条目。
相关组件
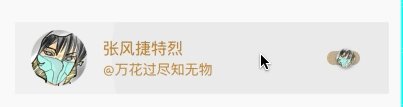
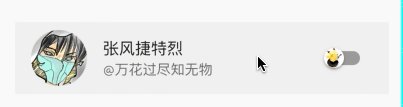
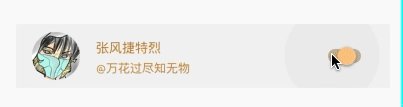
SwitchListTile的基本表现如下
【secondary】: 左侧组件 【Widget】
【title】: 中间上组件 【Widget】
【subtitle】: 中间下组件 【Widget】
【inactiveThumbColor】: 未选中时圆圈颜色 【Color】
【inactiveTrackColor】: 未选中滑槽颜色 【Color】
【activeColor】: 选中时圆圈颜色 【Color】
【activeTrackColor】: 选中滑槽颜色 【Color】
【onChanged】: 选中事件 【Function(bool)】
import 'package:flutter/material.dart';class CustomSwitchListTile extends StatefulWidget {@override_CustomSwitchListTileState createState() => _CustomSwitchListTileState();}class _CustomSwitchListTileState extends State<CustomSwitchListTile> {var _value=false;@overrideWidget build(BuildContext context) {return Container(margin: EdgeInsets.all(10),color: Colors.grey.withAlpha(22),child: SwitchListTile(value: _value,inactiveThumbColor:Colors.cyanAccent ,inactiveTrackColor: Colors.blue.withAlpha(88),activeColor: Colors.orangeAccent,activeTrackColor: Colors.orange,secondary: Image.asset("assets/images/icon_head.png"),title: Text("张风捷特烈"),subtitle: Text("@万花过尽知无物"),onChanged: (v) => setState(() => _value = !_value),),);}}
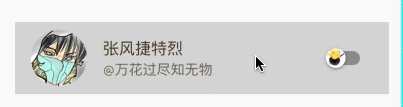
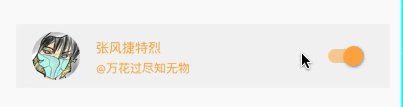
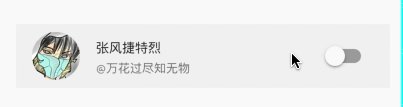
SwitchListTile的选中效果
【selected】: 是否选中 【bool】
【inactiveThumbImage】: 未选中时圆圈图片 【ImageProvider】
【activeThumbImage】: 选中时圆圈图片 【ImageProvider】
import 'package:flutter/material.dart';
class SelectSwitchListTile extends StatefulWidget {
@override
_SelectSwitchListTileState createState() => _SelectSwitchListTileState();
}
class _SelectSwitchListTileState extends State<SelectSwitchListTile> {
var _value=false;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.grey.withAlpha(22),
child: SwitchListTile(
value: _value,
selected: _value,
activeColor: Colors.orangeAccent,
secondary: Image.asset("assets/images/icon_head.png"),
inactiveThumbImage: AssetImage("assets/images/pica.gif"),
activeThumbImage: AssetImage("assets/images/icon_head.png"),
title: Text("张风捷特烈"),
subtitle: Text("@万花过尽知无物"),
onChanged: (v) => setState(() => _value = !_value),
),
);
}
}
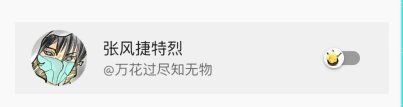
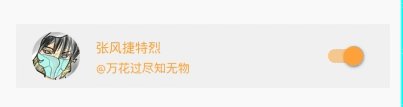
SwitchListTile的密排属性
【dense】: 是否密排 【bool】
import 'package:flutter/material.dart';
class DenseSwitchListTile extends StatefulWidget {
@override
_DenseSwitchListTileState createState() => _DenseSwitchListTileState();
}
class _DenseSwitchListTileState extends State<DenseSwitchListTile> {
var _value=false;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.grey.withAlpha(22),
child: SwitchListTile(
value: _value,
dense: true,
selected: _value,
activeColor: Colors.orangeAccent,
secondary: Image.asset("assets/images/icon_head.png"),
title: Text("张风捷特烈"),
subtitle: Text("@万花过尽知无物"),
onChanged: (v) => setState(() => _value = !_value),
),
);
}
}

