和Chip组件类似的样式,有一些选择的属性。可以指定选中时的颜色、阴影色和选择事件。
相关组件
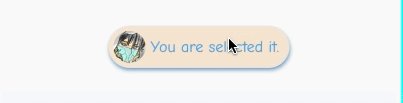
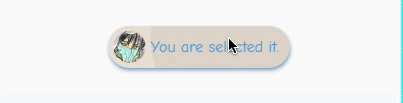
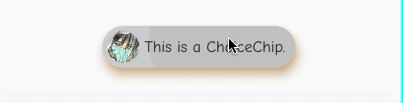
ChoiceChip的普通表现如下
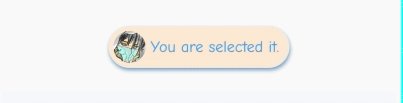
【selectedColor】: 选中时颜色 【Color】
【selectedShadowColor】: 选中时阴影颜色 【Color】
【onSelected】: 选中事件 【Fuction(bool)】
其他属性同Chip组件,无右侧组件。
import 'package:flutter/material.dart';class CustomChoiceChip extends StatefulWidget {@override_CustomChoiceChipState createState() => _CustomChoiceChipState();}class _CustomChoiceChipState extends State<CustomChoiceChip> {bool _select = false;@overrideWidget build(BuildContext context) {return ChoiceChip(selected: _select,padding: EdgeInsets.all(5),labelPadding: EdgeInsets.all(5),label: Text(_select ?"You are selected it." :"This is a ChoiceChip.",style: TextStyle(fontSize: 16),),backgroundColor: Colors.grey.withAlpha(66),avatar: Image.asset("assets/images/icon_head.png"),selectedColor: Colors.orangeAccent.withAlpha(44),selectedShadowColor: Colors.blue,shadowColor: Colors.orangeAccent,elevation: 3,onSelected: (value) => setState(() => _select = value),);}}

