父类是Flexible,相当于一个fit类型为tight的Flexible组件。可嵌套孩子利用剩余空间对占位空间进行延展。
Expanded基本使用
<br />【child】 : 孩子 【Widget】<br />【flex】 : 剩余空间分配占比 【int】<br />
import 'package:flutter/material.dart';
import '../../../../app/utils/color_utils.dart';
class CustomExpended extends StatefulWidget {
@override
_CustomExpendedState createState() => _CustomExpendedState();
}
class _CustomExpendedState extends State<CustomExpended> {
@override
Widget build(BuildContext context) {
return Container(
child: Column(
children: <Widget>[
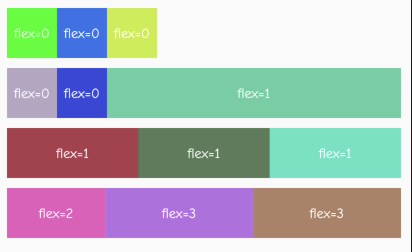
buildRow([0, 0, 0]),
SizedBox(height: 10,),
buildRow([0, 0, 1]),
SizedBox(height: 10,),
buildRow([1, 1, 1]),
SizedBox(height: 10,),
buildRow([2, 3, 3]),
],
),
);
}
Widget buildRow(List<int> num) {
return Row(
children: num.map((e) => Expanded(
flex: e,
child: Container(
alignment: Alignment.center,
width: 50,
height: 50,
color: ColorUtils.randomColor(),
child: Text(
'flex=$e',
style: TextStyle(color: Colors.white),
),
),
)).toList());
}
}

