一个按钮,应用场景很少,通常用于SimpleDialog中,接收点击事件。
相关组件
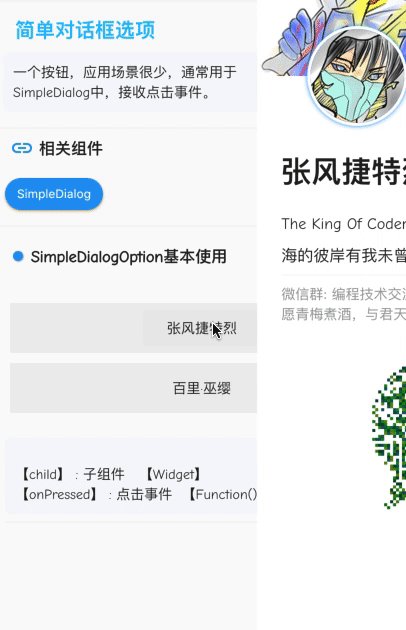
SimpleDialogOption基本使用
【child】 : 子组件 【Widget】
【onPressed】 : 点击事件 【Function()】
import 'package:flutter/material.dart';class CustomSimpleDialogOption extends StatelessWidget {@overrideWidget build(BuildContext context) {return Column(children: <Widget>[Container(alignment: Alignment.center,width: double.infinity,height: 50,margin: EdgeInsets.all(5),color: Colors.grey.withAlpha(33),child: SimpleDialogOption(onPressed: () => Navigator.of(context).pushNamed('AboutMePage'),child: Text('张风捷特烈')),),Container(height: 50,alignment: Alignment.center,width: double.infinity,color: Colors.grey.withAlpha(33),margin: EdgeInsets.all(5),child: SimpleDialogOption(onPressed: () => Navigator.of(context).pushNamed('AboutMePage'),child: Text('百里·巫缨')),),],);}}

