Material风格组件的领军人物,灵魂核心。可指定颜色、影深、类型、阴影颜色、形状等属性。
相关组件
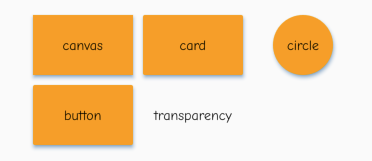
Material基本使用
<br />【child】 : 子组件 【Widget】<br />【type】 : 类型 【MaterialType】<br />【elevation】 : 影深 【double】<br />【shadowColor】 : 阴影颜色 【Color】<br />【color】 : 颜色 【Color】<br />
import 'package:flutter/material.dart';
class CustomMaterial extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
runSpacing: 10,
children: MaterialType.values.map((e) => _buildMaterial(e)).toList());
}
Material _buildMaterial(MaterialType type) => Material(
shadowColor: Colors.blue,
type: type,
color: Colors.orange,
elevation: 3,
child: Container(
alignment: Alignment.center,
width: 100,
height: 60,
child: Text(
type.toString().split('.')[1],
style: TextStyle(color: Colors.black),
),
),
);
}
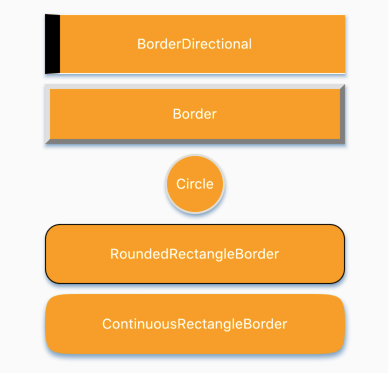
Material的shape属性
<br />【shape】 : 形状 【ShapeBorder】,<br />
import 'package:flutter/material.dart';
class ShapeMaterial extends StatelessWidget {
final shapeMap = {
'BorderDirectional': BorderDirectional(
top: BorderSide(
color: Colors.white,
),
start: BorderSide(color: Colors.black, width: 15),
bottom: BorderSide(
color: Colors.white,
)),
'Border': Border(
top: BorderSide(width: 5.0, color: Color(0xFFFFDFDFDF)),
left: BorderSide(width: 5.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 5.0, color: Color(0xFFFF7F7F7F)),
bottom: BorderSide(width: 5.0, color: Color(0xFFFF7F7F7F)),
),
'Circle': CircleBorder(
side: BorderSide(width: 2.0, color: Color(0xFFFFDFDFDF)),
),
'RoundedRectangleBorder': RoundedRectangleBorder(
side: BorderSide(width: 1.0, color: Colors.black),
borderRadius: BorderRadius.all(Radius.circular(15))),
'ContinuousRectangleBorder': ContinuousRectangleBorder(
side: BorderSide.none,
borderRadius: BorderRadius.circular(40.0),
)
};
@override
Widget build(BuildContext context) {
return Wrap(
spacing: 10,
runSpacing: 10,
children: shapeMap.keys.map((e) => _buildMaterial(e)).toList());
}
Material _buildMaterial(String type) => Material(
shadowColor: Colors.blue,
shape: shapeMap[type],
color: Colors.orange,
elevation: 3,
textStyle: TextStyle(color: Colors.white),
child: Container(
alignment: Alignment.center,
width: 300,
height: 60,
child: Text(
type,
),
),
);
}

