由于显示提示信息的组件,长按时显示信息。可指定边距、显示时长、文字样式、装饰灯属性。
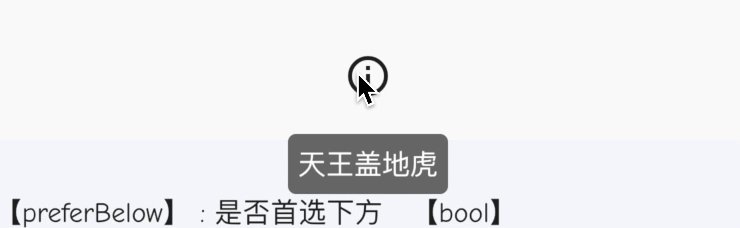
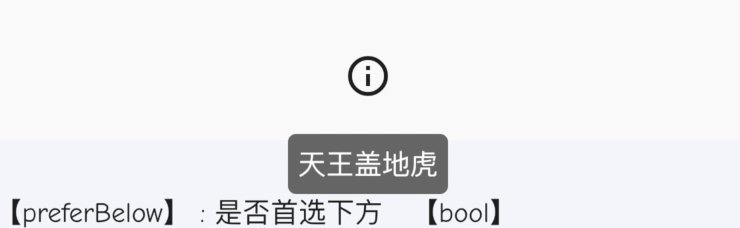
Tooltip基本使用
<br />【preferBelow】 : 是否首选下方 【bool】<br />【padding】 : 内边距 【EdgeInsetsGeometry】<br />【margin】 : 外边距 【EdgeInsetsGeometry】<br />【message】 : 消息内容 【String】<br />【showDuration】 : 展示时间 【Duration】<br />【waitDuration】 : 悬浮出现时间 【Duration】<br />【child】 : 孩子 【Widget】<br />
import 'package:flutter/material.dart';
class CustomTooltip extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Tooltip(
preferBelow: true,
padding: EdgeInsets.all(5),
margin: EdgeInsets.all(5),
message: "天王盖地虎",
showDuration: Duration(seconds: 3),
waitDuration: Duration(milliseconds: 200),
child: Icon(Icons.info_outline),
);
}
}
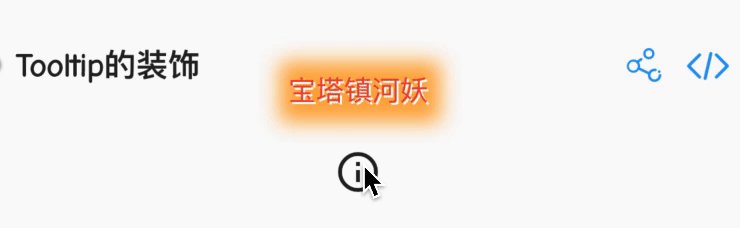
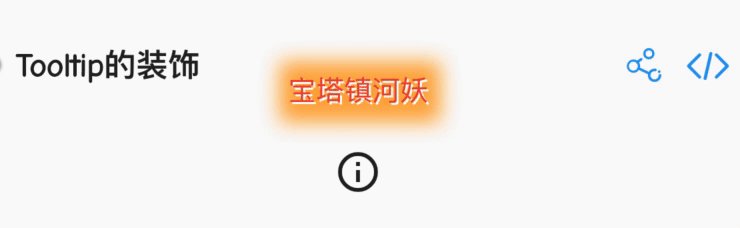
Tooltip的装饰
<br />【decoration】 : 装饰对象 【Decoration】<br />【textStyle】 : 文字样式 【double】<br />
import 'package:flutter/material.dart';
class DecorationTooltip extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Tooltip(
preferBelow: false,
padding: EdgeInsets.all(5),
margin: EdgeInsets.all(2),
message: "宝塔镇河妖",
textStyle: TextStyle(
color: Colors.red,
shadows: [Shadow(color: Colors.white,
offset: Offset(1, 1))]),
decoration: BoxDecoration(boxShadow: [
BoxShadow(
color: Colors.orangeAccent,
offset: Offset(1, 1), blurRadius: 8)
]),
child: Icon(Icons.info_outline));
}
}

