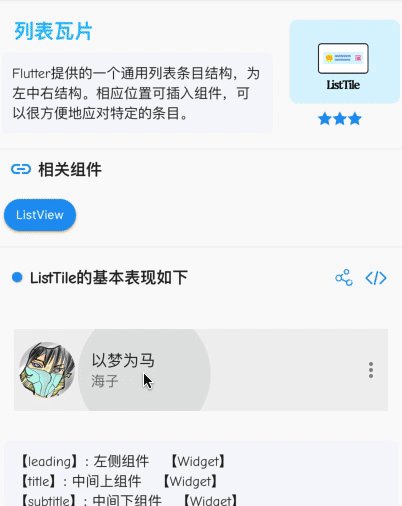
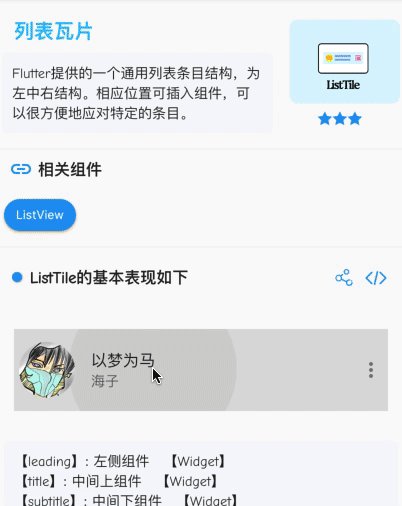
Flutter提供的一个通用列表条目结构,为左中右结构。相应位置可插入组件,可以很方便地应对特定的条目。
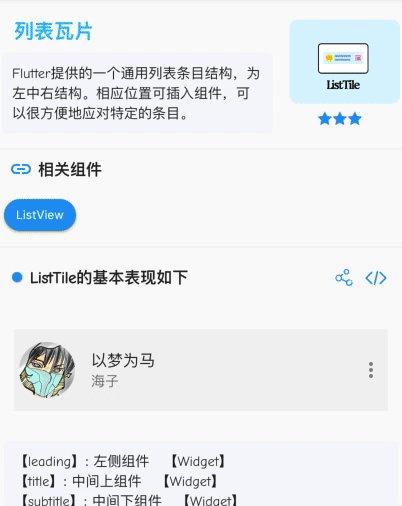
相关组件
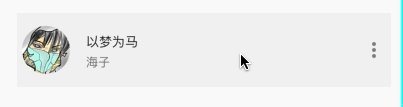
ListTile的基本表现如下
【leading】: 左侧组件 【Widget】
【title】: 中间上组件 【Widget】
【subtitle】: 中间下组件 【Widget】
【trailing】: 尾组件 【Widget】
【contentPadding】: 内边距 【EdgeInsetsGeometry】
【onLongPress】: 点击事件 【Function()】
import 'package:flutter/material.dart';class CustomListTile extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(margin: EdgeInsets.all(10),color: Colors.grey.withAlpha(22),child: ListTile(leading: Image.asset("assets/images/icon_head.png"),title: Text("以梦为马"),subtitle: Text("海子"),contentPadding: EdgeInsets.all(5),trailing: Icon(Icons.more_vert),onLongPress: () => Navigator.of(context).pushNamed('AboutMePage'),),);}}
ListTile选中效果和长按事件
【selected】: 是否选中 【bool】
【onTap】: 点击事件 【Function()】
import 'package:flutter/material.dart';
class SelectListTile extends StatefulWidget {
@override
_SelectListTileState createState() => _SelectListTileState();
}
class _SelectListTileState extends State<SelectListTile> {
bool _selected = false;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.grey.withAlpha(22),
child: ListTile(
leading: Image.asset("assets/images/icon_head.png"),
selected: _selected,
title: Text("以梦为马"),
subtitle: Text("海子"),
contentPadding: EdgeInsets.all(5),
trailing: Icon(Icons.more_vert),
onTap: () => setState(() => _selected = !_selected),
),
);
}
}
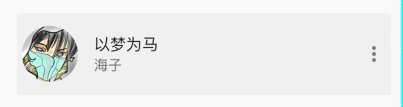
ListTile的密排属性
【dense】: 是否密排 【bool】
import 'package:flutter/material.dart';
class DenseListTile extends StatefulWidget {
@override
_DenseListTileState createState() => _DenseListTileState();
}
class _DenseListTileState extends State<DenseListTile> {
bool _dense = false;
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(10),
color: Colors.grey.withAlpha(22),
child: ListTile(
leading: Image.asset("assets/images/icon_head.png"),
title: Text("以梦为马"),
subtitle: Text("海子"),
selected: false,
contentPadding: EdgeInsets.all(5),
trailing: Icon(Icons.more_vert),
dense: _dense,
onTap: () => setState(() => _dense = !_dense),
),
);
}
}

