用于显示文字的组件。拥有的属性非常多,足够满足你的使用需求,核心样式由style属性控制。
相关组件
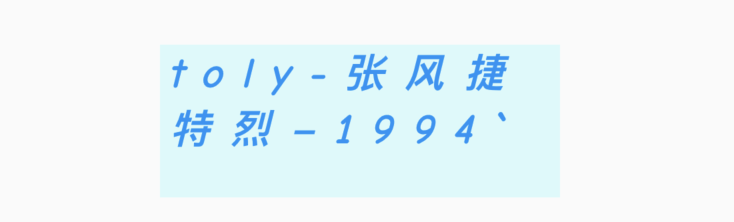
文字的基本样式
【入参】 : 文字 【String】
【style】: 文字样式 【TextStyle】
【color】: 文字样式 【Color】
【fontSize】: 文字大小 【double】
【fontWeight】: 字重 【FontWeight】
【fontStyle】: 字体样式 【fontStyle】
【letterSpacing】: 字距 【double】
import 'package:flutter/material.dart';class CustomText extends StatelessWidget {@overrideWidget build(BuildContext context) {var style = TextStyle(color: Colors.blue,fontSize: 20,fontWeight: FontWeight.bold,fontStyle: FontStyle.italic,letterSpacing: 10,);return Container(width: 200,color: Colors.cyanAccent.withAlpha(33),height: 200 * 0.618 * 0.618,child: Text("toly-张风捷特烈-1994`", style: style),);}}
文字阴影
【shadows】 : 文字 【List
【backgroundColor】: 背景颜色 【Color】
import 'package:flutter/material.dart';class ShadowText extends StatelessWidget {@overrideWidget build(BuildContext context) {return Text("张风捷特烈",style: TextStyle(fontSize: 50,color: Colors.white,backgroundColor: Colors.black,shadows: [Shadow(color: Colors.cyanAccent,offset: Offset(1, 1),blurRadius: 10),Shadow(color: Colors.blue,offset: Offset(-0.1, 0.1),blurRadius: 10),]),);}}
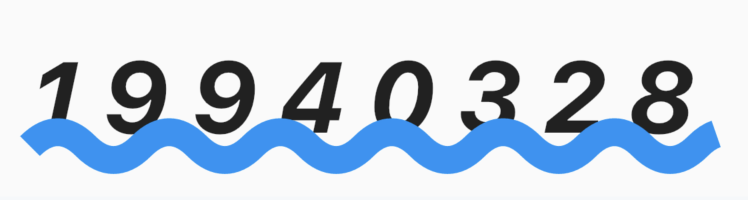
文字装饰线
【fontFamily】 : 文字字体 【String】
【decoration】: 装饰线 【TextDecoration】
【decorationColor】: 装饰线颜色 【Color】
【decorationThickness】: 装饰线粗 【double】
【decorationStyle】: 装饰线样式 【TextDecorationStyle】
import 'package:flutter/material.dart';class DecorationText extends StatelessWidget {@overrideWidget build(BuildContext context) {return Text("19940328",style: TextStyle(fontSize: 50,fontWeight: FontWeight.bold,decoration: TextDecoration.underline,decorationThickness: 3,decorationStyle: TextDecorationStyle.wavy,decorationColor: Colors.blue,fontStyle: FontStyle.italic,fontFamily: "DancingScript",letterSpacing: 10),);}}
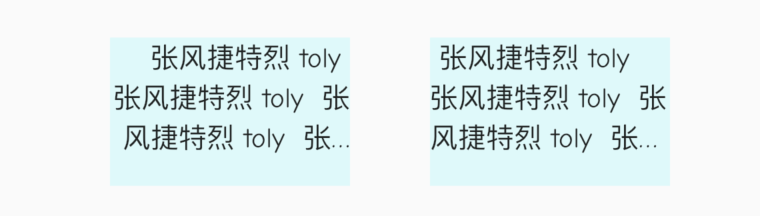
文字对齐方式
【textAlign】: 对齐方式 【TextAlign】
下面依次是:left、right、center、justify、start、end,
import 'package:flutter/material.dart';class TextAlignText extends StatelessWidget {@overrideWidget build(BuildContext context) {return Wrap(spacing: 10,runSpacing: 10,children: TextAlign.values.map((e) => Container(width: 120,color: Colors.cyanAccent.withAlpha(33),height: 120 * 0.618,child: Text(" 张风捷特烈 toly " * 3,textAlign: e,),)).toList(),);}}
文字方向与最大行数
【maxLines】 : 最大行数 【int】
【【textDirection】 : 文字方向 【TextDirection】
下面依次是:rtl、ltr,
import 'package:flutter/material.dart';class TextDirectionText extends StatelessWidget {@overrideWidget build(BuildContext context) {return Wrap(spacing: 40,runSpacing: 10,children: TextDirection.values.map((e) => Container(width: 120,color: Colors.cyanAccent.withAlpha(33),height: 120 * 0.618,child: Text(" 张风捷特烈 toly " * 10,textDirection: e,maxLines: 3,overflow: TextOverflow.ellipsis,),)).toList(),);}}
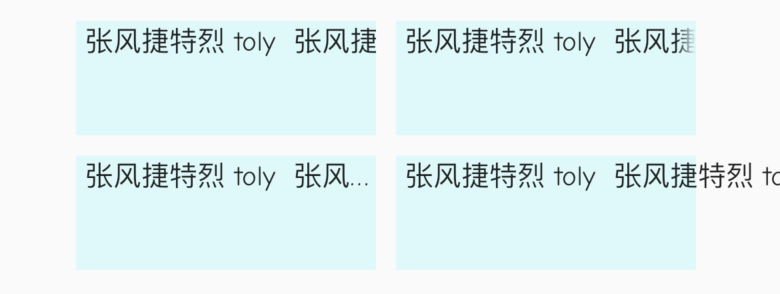
是否包裹与越界效果
【softWrap】 : 是否换行 【bool】
【overflow】 : 越界效果 【TextOverflow】
下面softWrap=false; overflow依次是:clip、fade、ellipsis、visible,
import 'package:flutter/material.dart';class SoftWrapText extends StatelessWidget {@overrideWidget build(BuildContext context) {return Wrap(spacing: 10,runSpacing: 10,children: TextOverflow.values.map((e) => Container(width: 150,color: Colors.cyanAccent.withAlpha(33),height: 150 * 0.618 * 0.618,child: Text(" 张风捷特烈 toly " * 5,overflow: e,softWrap: false),)).toList(),);}}

