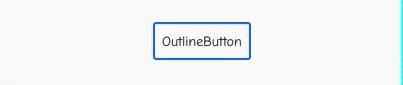
边框样式按钮,基于MaterialButton实现,所有属性和MaterialButton类似。
相关组件
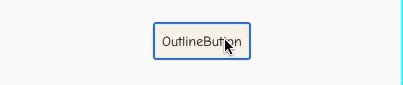
OutlineButton点击事件
【textColor】: 子组件文字颜色 【Color】
【splashColor】: 水波纹颜色 【Color】
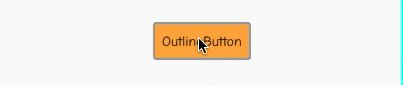
【highlightColor】: 长按高亮色 【Color】
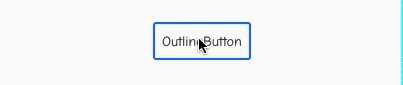
【highlightedBorderColor】: 高亮时框色 【Color】
【child】: 子组件 【Widget】
【padding】: 内边距 【EdgeInsetsGeometry】
【borderSide】: 边线 【BorderSide】
【onPressed】: 点击事件 【Function】
import 'package:flutter/material.dart';class CustomOutlineButton extends StatelessWidget {@overrideWidget build(BuildContext context) {return OutlineButton(//边线按钮onPressed: () {},child: Text("OutlineButton"),padding: EdgeInsets.all(8),splashColor: Colors.green,highlightColor: Colors.orangeAccent,highlightedBorderColor: Colors.grey,textColor: Color(0xff000000),borderSide: BorderSide(color: Color(0xff0A66F8), width: 2),);}}

