Flutter提供的一个通用列表条目结构,可指定头、尾、子组件,常用于网格列表。
相关组件
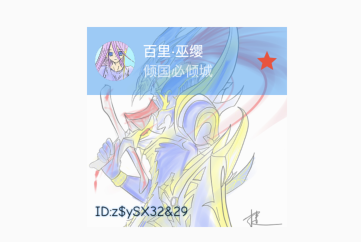
GridTile的基本表现如下
【header】: 头组件 【Widget】
【child】: 子组件 【Widget】
【footer】: 脚组件 【Widget】
import 'package:flutter/material.dart';class CustomGridTile extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(width: 200, height: 200,child: GridTile(header: GridTileBar(backgroundColor: Colors.blue.withAlpha(120),trailing: Icon(Icons.star,color: Colors.red,),leading: CircleAvatar(backgroundImage: AssetImage("assets/images/wy_200x300.jpg"),),title: Text("百里·巫缨"),subtitle: Text("倾国必倾城"),),child: Opacity(opacity: 0.5,child: Image.asset("assets/images/sabar.jpg",fit: BoxFit.cover,),),footer: Padding(padding: const EdgeInsets.all(8.0),child: Text("ID:z\$ySX32&29",style: TextStyle(shadows: [Shadow(color: Colors.blue,offset: Offset(.1, .1),blurRadius: 2),]),),),),);}}

