可容纳一个子组件,通过指定最大宽高来限定子组件容身区域。
相关组件
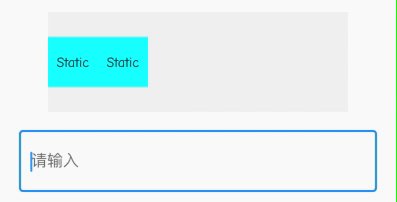
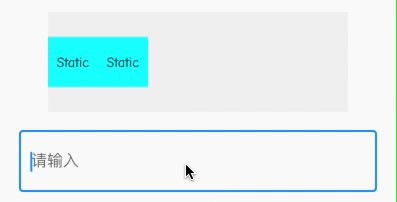
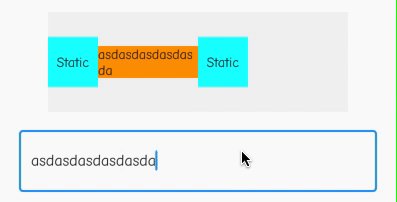
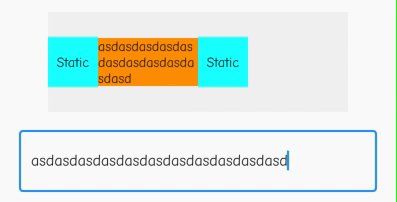
LimitedBox基本使用
<br />【child】 : 孩子组件 【Widget】<br />【maxHeight】 : 最大高 【double】<br />【maxWidth】 : 最大宽 【double】<br />
import 'package:flutter/material.dart';
class CustomLimitedBox extends StatefulWidget {
@override
_CustomLimitedBoxState createState() => _CustomLimitedBoxState();
}
class _CustomLimitedBoxState extends State<CustomLimitedBox> {
var _text = '';
@override
Widget build(BuildContext context) {
var child = Container(
alignment: Alignment.center,
color: Colors.cyanAccent,
width: 50,
height: 50,
child: Text("Static"),
);
var box = LimitedBox(
maxHeight: 60,
maxWidth: 100,
child: Container(color: Colors.orange, child: Text(_text)),
);
return Column(
children: <Widget>[
Container(
color: Colors.grey.withAlpha(22),
width: 300,
height: 100,
child: Row(
children: <Widget>[child, UnconstrainedBox(child: box), child],
),
),
_buildInput()
],
);
}
Widget _buildInput() {
return Padding(
padding: const EdgeInsets.all(18.0),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: '请输入',
),
onChanged: (v) {
setState(() {
_text = v;
});
},
),
);
}
}

