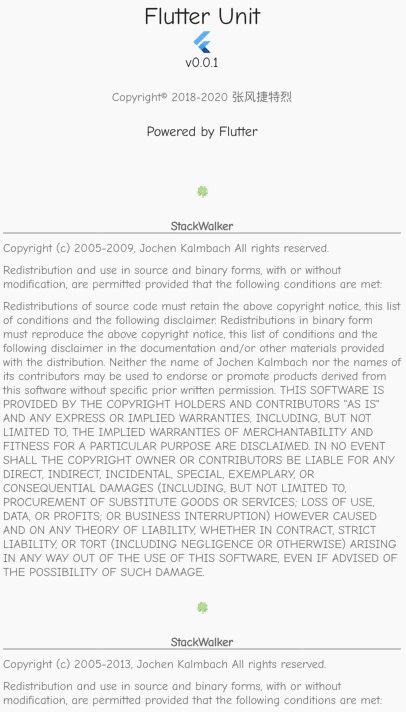
应用的简介对话框,可指定应用图标、应用名、应用版本号等信息和内部的子组件列表,点击左侧按钮可以跳转到证书页。
相关组件
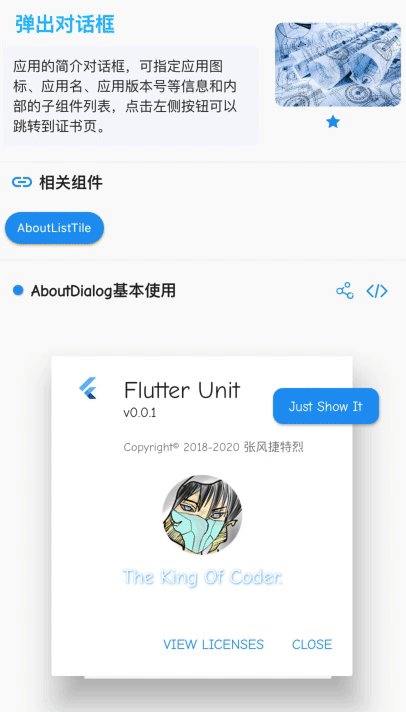
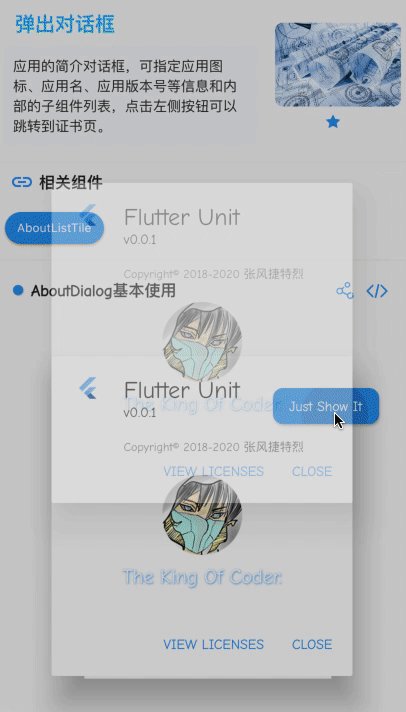
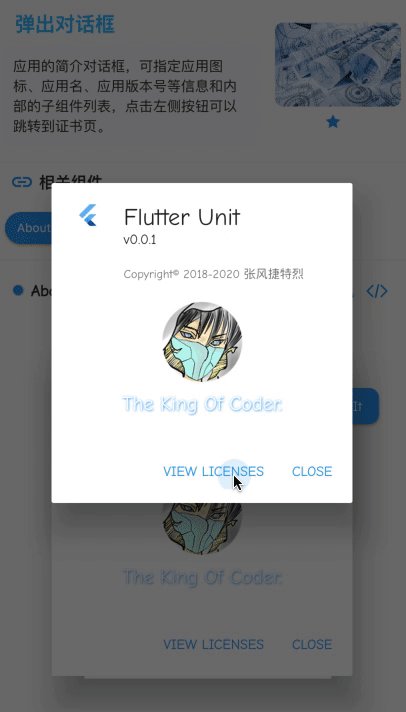
AboutDialog基本使用
【applicationIcon】 : 左上图标 【Widget】
【applicationVersion】 : 版本号 【String】
【applicationName】 : 应用名 【String】
【applicationLegalese】 : 应用律术 【String】
【children】 : 子组件列表 【List
import 'package:flutter/material.dart';class CustomAboutDialog extends StatelessWidget {@overrideWidget build(BuildContext context) {return Stack(children: <Widget>[_buildAboutDialog(),Positioned(top: 50, right: 20, child: _buildRaisedButton(context)),],);}Widget _buildRaisedButton(BuildContext context) => RaisedButton(shape: RoundedRectangleBorder(borderRadius: BorderRadius.all(Radius.circular(10))),color: Colors.blue,onPressed: () {showDialog(context: context, builder: (ctx) => _buildAboutDialog());},child: Text('Just Show It',style: TextStyle(color: Colors.white),),);AboutDialog _buildAboutDialog() {return AboutDialog(applicationIcon: FlutterLogo(),applicationVersion: 'v0.0.1',applicationName: 'Flutter Unit',applicationLegalese: 'Copyright© 2018-2020 张风捷特烈',children: <Widget>[Container(margin: EdgeInsets.only(top: 20),width: 80,height: 80,child: Image.asset('assets/images/icon_head.png')),Container(margin: EdgeInsets.only(top: 10),alignment: Alignment.center,child: Text('The King Of Coder.',style: TextStyle(color: Colors.white, fontSize: 20, shadows: [Shadow(color: Colors.blue, offset: Offset(.5, .5), blurRadius: 3)]),))],);}}

