Flutter提供的一个通用展示结构,相应位置可插入组件,可以很方便地应对特定的条目,常用于Drawer中。
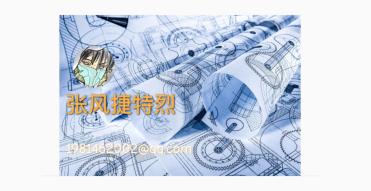
该组件的基本表现如下
【currentAccountPicture】: 上组件 【Widget】
【accountName】: 中组件 【Widget】
【accountEmail】: 下组件 【Widget】
【decoration】: 装饰 【Decoration】
import 'package:flutter/material.dart';class CustomUAGHP extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(width: MediaQuery.of(context).size.width / 3 * 2,child: UserAccountsDrawerHeader(accountName: Container(padding: const EdgeInsets.all(8.0),child: Text("张风捷特烈",style:TextStyle(color: Colors.orangeAccent, fontSize: 22, shadows: [Shadow(color: Colors.black, offset: Offset(.5, .5), blurRadius: 2),]),),),accountEmail: Padding(padding: const EdgeInsets.all(8.0),child: Text("1981462002@qq.com",style: TextStyle(color: Colors.white, fontSize: 14, shadows: [Shadow(color: Colors.orangeAccent,offset: Offset(.5, .5),blurRadius: 2),])),),currentAccountPicture: Container(padding: const EdgeInsets.all(15.0),child: CircleAvatar(backgroundImage: AssetImage("assets/images/icon_head.png"),),),decoration: BoxDecoration(image: DecorationImage(image: AssetImage("assets/images/caver.jpeg")),),),);}}
右上角和底部
【otherAccountsPictures】: 右上组件 【List
【onDetailsPressed】: 右下角点击事件 【Function()】
【arrowColor】: 右下角按钮颜色 【Color】
【margin】: 外边距 【EdgeInsetsGeometry】
import 'package:flutter/material.dart';
class ProUAGHP extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width / 3 * 2,
child: UserAccountsDrawerHeader(
margin: EdgeInsets.all(10),
accountName: Container(
padding: const EdgeInsets.all(8.0),
child: Text(
"张风捷特烈",
style:
TextStyle(color: Colors.orangeAccent, fontSize: 22,
shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2),
]),
),
),
accountEmail: Padding(
padding: const EdgeInsets.all(8.0),
child: Text("1981462002@qq.com",
style: TextStyle(
color: Colors.white, fontSize: 14,
shadows: [
Shadow(
color: Colors.orangeAccent,
offset: Offset(.5, .5),
blurRadius: 2),
])),
),
currentAccountPicture: Container(
padding: const EdgeInsets.all(15.0),
child: CircleAvatar(
backgroundImage: AssetImage("assets/images/icon_head.png"),
),
),
otherAccountsPictures: <Widget>[
FlutterLogo(colors: Colors.green),
],
onDetailsPressed: () {
},
arrowColor: Colors.white,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/caver.jpeg")),
),
),
);
}
}

