一般用于Scaffold中的draw和endDraw属性作为左右的滑页栏,可以容纳一个子组件,能指定影深。
相关组件
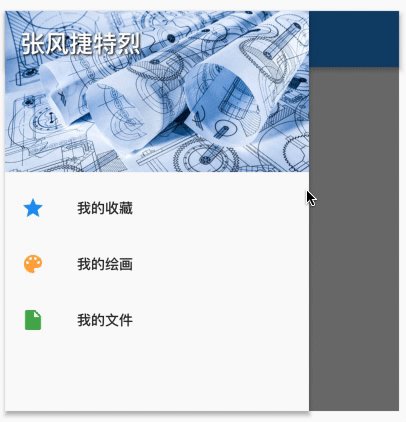
Drawer基本使用
【child】 : 子组件 【Widget】
【elevation】 : 影深 【double】
import 'package:flutter/material.dart';class CustomDrawer extends StatelessWidget {@overrideWidget build(BuildContext context) {return Container(height: 400,child: Scaffold(appBar: AppBar(title: Text('Flutter Unit'),),drawer: Drawer(elevation: 3,child: _buildChild(),),),);}Widget _buildChild() => ListView(padding: EdgeInsets.zero,children: const <Widget>[DrawerHeader(decoration: BoxDecoration(image: DecorationImage(image: AssetImage('assets/images/caver.jpeg'),fit: BoxFit.cover),),child: Text('张风捷特烈',style: TextStyle(fontSize: 24, color: Colors.white, shadows: [Shadow(color: Colors.black, offset: Offset(1, 1), blurRadius: 3)]),),),ListTile(leading: Icon(Icons.star,color: Colors.blue,),title: Text('我的收藏'),),ListTile(leading: Icon(Icons.palette,color: Colors.orangeAccent,),title: Text('我的绘画'),),ListTile(leading: Icon(Icons.insert_drive_file,color: Colors.green,),title: Text('我的文件'),),],);}

