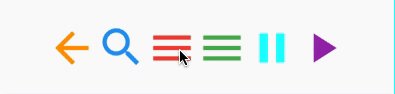
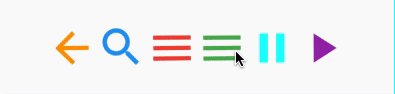
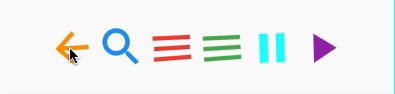
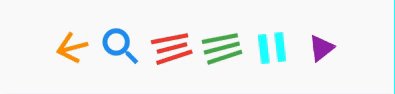
使用AnimatedIcons的图标数据,可以根据一个动画控制器来使图标进行动画效果。可指定图标大小、颜色等。
相关组件
AnimatedIcon基本使用
【icon】 : 动画图标数据 【AnimatedIcons】
【size】 : 大小 【double】
【color】 : 颜色 【Color】
【progress】 : 动画 【Animation
import 'package:flutter/cupertino.dart';import 'package:flutter/material.dart';class CustomAnimatedIcon extends StatefulWidget {@override_CustomAnimatedIconState createState() => _CustomAnimatedIconState();}class _CustomAnimatedIconState extends State<CustomAnimatedIcon>with SingleTickerProviderStateMixin {AnimationController _ctrl;@overridevoid initState() {_ctrl = AnimationController(vsync: this, duration: Duration(seconds: 1));_ctrl.forward();super.initState();}@overridevoid dispose() {_ctrl.dispose();super.dispose();}@overrideWidget build(BuildContext context) {return GestureDetector(onTap: () {setState(() {_ctrl.reset();_ctrl.forward();});},child: Wrap(runSpacing: 30,children: _buildChildren(),),);}final data = {Colors.orange: AnimatedIcons.menu_arrow,Colors.blue: AnimatedIcons.ellipsis_search,Colors.red: AnimatedIcons.close_menu,Colors.green: AnimatedIcons.arrow_menu,Colors.cyanAccent: AnimatedIcons.play_pause,Colors.purple: AnimatedIcons.pause_play,};List<Widget> _buildChildren() => data.keys.map((e) => AnimatedIcon(size: 50,color: e,icon: data[e],progress: _ctrl,)).toList();}

