水平分割线,可指定颜色、高度、粗细、左右边距信息,常用与列表的item分割线。
相关组件
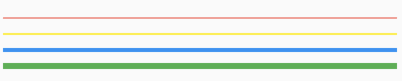
Divider颜色和粗细
【color】: 颜色 【Color】
【thickness】: 线粗细 【double】
import 'package:flutter/material.dart';class CustomDivider extends StatelessWidget {@overrideWidget build(BuildContext context) {var dataColor = [Colors.red, Colors.yellow,Colors.blue, Colors.green];var dataThickness = [1.0, 2.0, 4.0, 6.0];var data = Map.fromIterables(dataColor, dataThickness);return Column(children: dataColor.map((e) => Divider(color: e,thickness: data[e],)).toList(),);}}
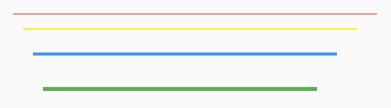
Divider高度和空缺
【indent】: 前面空缺长度 【double】
【endIndent】: 后面空缺长度 【double】
【height】: 占位高 【double】
import 'package:flutter/material.dart';
class HeightDivider extends StatelessWidget {
@override
Widget build(BuildContext context) {
var dataColor = [
Colors.red, Colors.yellow,
Colors.blue, Colors.green];
var dataThickness = [10.0, 20.0, 30.0, 40.0];
var data = Map.fromIterables(dataColor, dataThickness);
return Column(
children: dataColor
.map((e) => Divider(
color: e,
indent:data[e],
endIndent: data[e]*2,
height: data[e],
thickness: data[e]/10,
))
.toList(),
);
}
}

