使InkWell和InkResponse的水波纹有效 用于绘制图像或其他装饰的Material组件。
相关组件
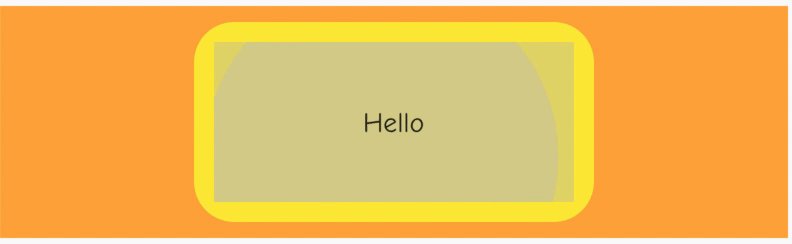
Ink基本使用
<br />【child】 : 子组件 【Widget】<br />【padding】 : 内边距 【EdgeInsetsGeometry】<br />【decoration】 : 装饰 【Decoration】<br />【width】 : 宽 【double】<br />【height】 : 高 【double】<br />【color】 : 颜色 【Color】<br />
import 'package:flutter/material.dart';
class CustomInk extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Material(
color: Colors.orangeAccent,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Center(
child: Ink(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Colors.yellow,
borderRadius: BorderRadius.all(Radius.circular(20))
),
width: 200.0,
height: 100.0,
child: InkWell(
onTap: () {
},
child: Center(
child: Text('Hello'),
)),
),
),
),
);
}
}
Ink.image图片水波纹
<br /> 其中属性与Image组件一致,详见Image组件<br />
import 'package:flutter/material.dart';
class InkImage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Material(
color: Colors.grey[800],
child: Center(
child: Ink.image(
image: AssetImage('assets/images/sabar.jpg'),
fit: BoxFit.cover,
width: 300.0,
height: 200.0,
child: InkWell(
onTap: () {},
child: Align(
alignment: Alignment.topLeft,
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Text('Chaos',
style: TextStyle(
fontWeight: FontWeight.w900, color: Colors.black)),
),
)),
),
),
);
}
}

