能让子文字组件进行TextStyle(文字样式)动画,可指定时长和曲线,有动画结束事件。
相关组件
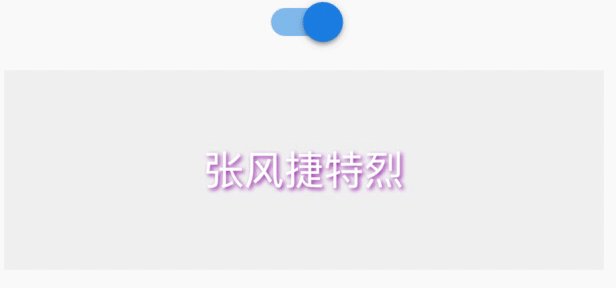
AnimatedDefaultTextStyle基本使用
<br />【child】 : 孩子组件 【Widget】<br />【duration】 : 动画时长 【Duration】<br />【onEnd】 : 动画结束回调 【Function()】<br />【curve】 : 动画曲线 【Duration】<br />【textAlign】 : 文字对齐方式 【TextAlign】<br />【softWrap】 : 是否包裹 【bool】<br />【maxLines】 : 最大行数 【int】<br />【overflow】 : 溢出模式 【TextOverflow】<br />【style】 : 文字样式 【TextStyle】<br />
import 'package:flutter/material.dart';
class CustomAnimatedDefaultTextStyle extends StatefulWidget {
@override
_CustomAnimatedDefaultTextStyleState createState() =>
_CustomAnimatedDefaultTextStyleState();
}
class _CustomAnimatedDefaultTextStyleState
extends State<CustomAnimatedDefaultTextStyle> {
final TextStyle start = TextStyle(color: Colors.blue, fontSize: 50, shadows: [
Shadow(offset: Offset(1, 1), color: Colors.black, blurRadius: 3)
]);
final TextStyle end = TextStyle(color: Colors.white, fontSize: 20, shadows: [
Shadow(offset: Offset(1, 1), color: Colors.purple, blurRadius: 3)
]);
TextStyle _style;
@override
void initState() {
_style = start;
super.initState();
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
_buildSwitch(),
Container(
alignment: Alignment.center,
color: Colors.grey.withAlpha(22),
width: 300,
height: 100,
child: AnimatedDefaultTextStyle(
textAlign: TextAlign.start,
softWrap: true,
maxLines: 1,
overflow: TextOverflow.ellipsis,
duration: Duration(seconds: 1),
curve: Curves.fastOutSlowIn,
style: _style,
onEnd: () => print('End'),
child: Text(
'张风捷特烈',
style: TextStyle(color: Colors.white),
),
),
),
],
);
}
Widget _buildSwitch() => Switch(
value: _style == end,
onChanged: (v) {
setState(() {
_style = v ? end : start;
});
});
}

