滑块组件,可以在指定的最大值和最小值之间拖动选择。可指定颜色、分段数及显示的标签,接收进度变化回调。
相关组件
Slider基本使用
<br />【value】 : 数值 【double】<br />【min】 : 最小值 【double】<br />【max】 : 最大值 【double】<br />【activeColor】 : 激活颜色 【Color】<br />【inactiveColor】 : 非激活颜色 【Color】<br />【onChanged】 : 改变时回调 【Function(double)】<br />
import 'package:flutter/material.dart';
class CustomSlider extends StatefulWidget {
@override
_CustomSliderState createState() => _CustomSliderState();
}
class _CustomSliderState extends State<CustomSlider> {
double _value = 0.0;
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Text('当前值:${_value.toStringAsFixed(1)}'),
Slider(
value: _value,
min: 0.0,
max: 360.0,
activeColor: Colors.orangeAccent,
inactiveColor: Colors.green.withAlpha(99),
onChanged: (value) {
setState(() {
_value = value;
});
}),
],
);
}
}
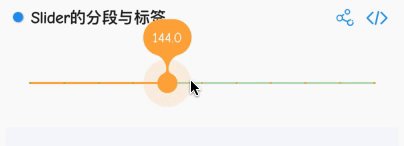
Slider的分段与标签
<br />【divisions】 : 分段数 【int】<br />【label】 : 提示气泡文字 【String】<br />【onChangeStart】 : 开始滑动时监听 【Function(double)】<br />【onChangeEnd】 : 滑动结束时监听 【Function(double)】<br />
import 'package:flutter/material.dart';
class DivisionsSlider extends StatefulWidget {
@override
_DivisionsSliderState createState() => _DivisionsSliderState();
}
class _DivisionsSliderState extends State<DivisionsSlider> {
double _value = 0.0;
@override
Widget build(BuildContext context) {
return Slider(
value: _value,
min: 0.0,
max: 360.0,
divisions: 10,
label: '${_value.toStringAsFixed(1)}',
activeColor: Colors.orangeAccent,
inactiveColor: Colors.green.withAlpha(99),
onChangeStart: (value) {
print('开始滑动:$value');
},
onChangeEnd: (value) {
print('滑动结束:$value');
},
onChanged: (value) {
setState(() {
_value = value;
});
});
}
}

