一个通用的滑动结构,可以指定滑动方向、是否反向、滑动控制器等属性。其中包含的子组件们必须是Sliver家族。
相关组件
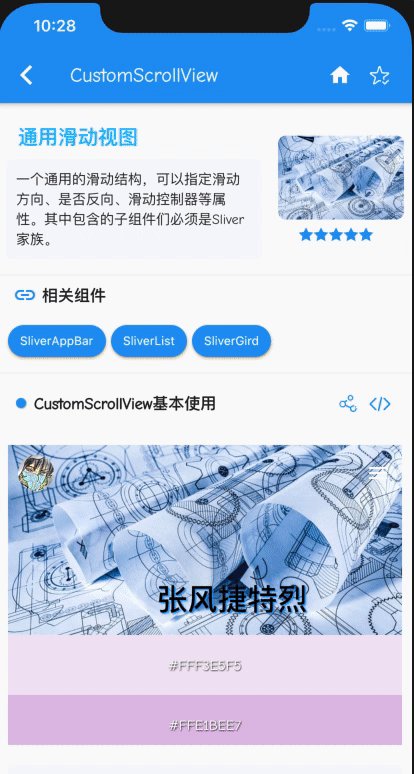
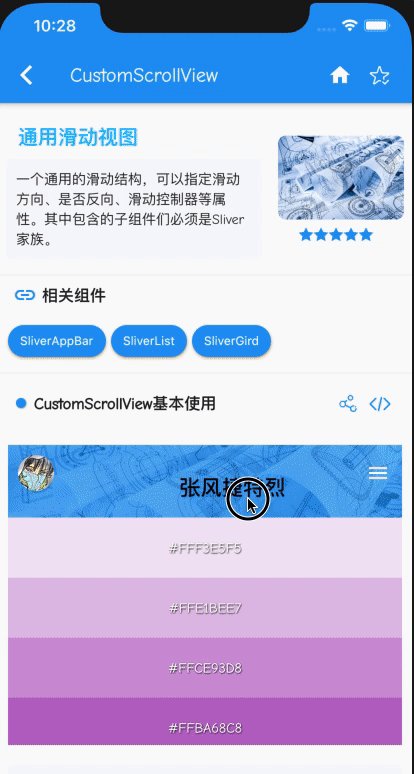
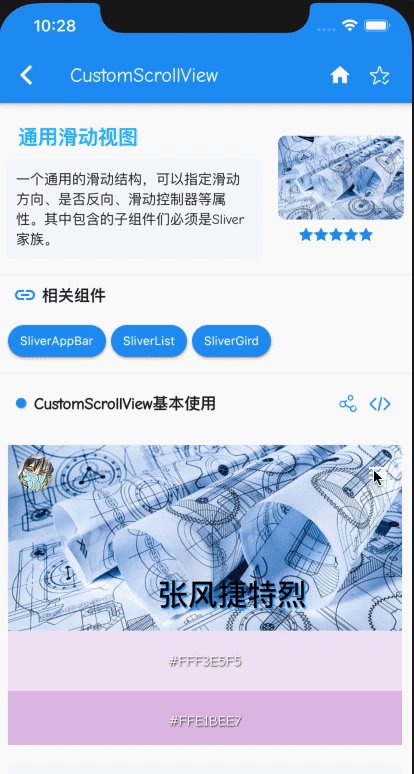
CustomScrollView基本使用
<br />【slivers】 : 子组件列表 【List<Widget>】<br />【reverse】 : 是否反向 【bool】<br />【scrollDirection】 : 滑动方向 【Axis】<br />【controller】 : 控制器 【ScrollController】<br />
import 'package:flutter/material.dart';class CustomScrollViewDemo extends StatelessWidget {final data = <Color>[Colors.purple[50],Colors.purple[100],Colors.purple[200],Colors.purple[300],Colors.purple[400],Colors.purple[500],Colors.purple[600],Colors.purple[700],Colors.purple[800],Colors.purple[900],];@overrideWidget build(BuildContext context) {return Container(height: 300,child: CustomScrollView(anchor: 0,scrollDirection: Axis.vertical,reverse: false,slivers: <Widget>[_buildSliverAppBar(), _buildSliverFixedExtentList()],),);}Widget _buildSliverFixedExtentList() => SliverFixedExtentList(itemExtent: 60,delegate: SliverChildBuilderDelegate((_, int index) => Container(alignment: Alignment.center,width: 100,height: 50,color: data[index],child: Text(colorString(data[index]),style: TextStyle(color: Colors.white, shadows: [Shadow(color: Colors.black,offset: Offset(.5, .5),blurRadius: 2)]),),),childCount: data.length),);String colorString(Color color) =>"#${color.value.toRadixString(16).padLeft(8, '0').toUpperCase()}";_buildSliverAppBar() {return SliverAppBar(expandedHeight: 190.0,leading: Container(margin: EdgeInsets.all(10),child: Image.asset('assets/images/icon_head.png')),flexibleSpace: FlexibleSpaceBar(//伸展处布局titlePadding: EdgeInsets.only(left: 55, bottom: 15), //标题边距collapseMode: CollapseMode.parallax, //视差效果title: Text('张风捷特烈',style: TextStyle(color: Colors.black, //标题shadows: [Shadow(color: Colors.blue, offset: Offset(1, 1), blurRadius: 2)]),),background: Image.asset("assets/images/caver.jpeg", fit: BoxFit.cover,),),);}}

