Material应用的顶级组件,包含路由生成器、主题、语言、主页等属性。
相关组件
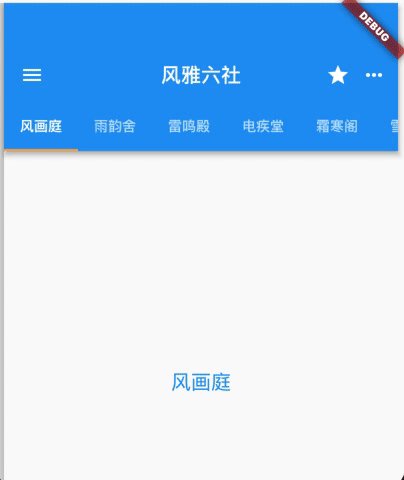
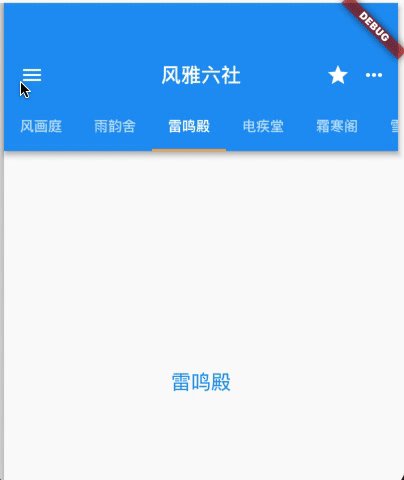
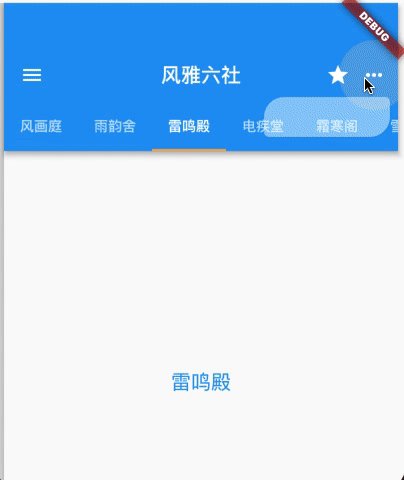
MaterialApp基本用法
<br />【theme】 : 主题 【ThemeData】<br />【title】 : 任务栏标题 【String】<br />【onGenerateRoute】 : 路由生成器 【RouteFactory】<br />【home】 : 主页 【Widget】<br />
import 'package:flutter/material.dart';
import '../../../../app/router.dart';
import '../../StatefulWidget/Scaffold/node1_base.dart';
class CustomMaterialApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height - 200,
child: MaterialApp(
title: 'Flutter Demo',
onGenerateRoute: Router.generateRoute,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CustomScaffold(),
),
);
}
}

