可容纳一个子组件,且子组件允许溢出父组件区域,可以指定宽高的最大最小区域进行限定,拥有对齐属性alignment。
相关组件
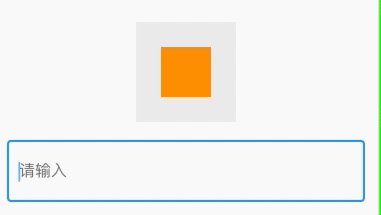
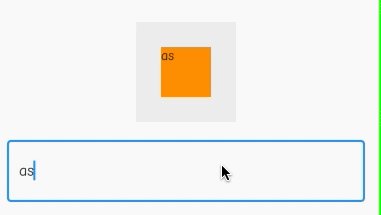
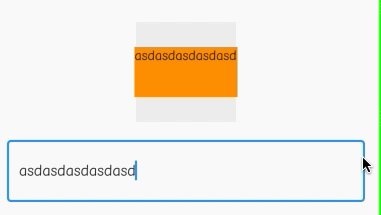
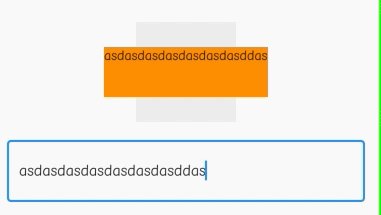
OverflowBox基本使用
<br />【child】 : 孩子组件 【Widget】<br />【minWidth】 : 最小宽 【double】<br />【minHeight】 : 最小高 【double】<br />【maxHeight】 : 最大高 【double】<br />【maxWidth】 : 最大宽 【double】<br />【alignment】 : 对齐方式 【AlignmentGeometry】<br />
import 'package:flutter/material.dart';
class CustomOverflowBox extends StatefulWidget {
@override
_CustomOverflowBoxState createState() => _CustomOverflowBoxState();
}
class _CustomOverflowBoxState extends State<CustomOverflowBox> {
var _text = '';
@override
Widget build(BuildContext context) {
var box = OverflowBox(
alignment: Alignment.center,
minHeight: 50,
minWidth: 50,
maxWidth: 200,
maxHeight: 120,
child: Container(
color: Colors.orange,
child: Text(_text),
),
// child: Text("张风"),
);
return Column(
children: <Widget>[
Container(
color: Colors.grey.withAlpha(33),
width: 100,
height: 100,
child: box),
_buildInput()
],
);
}
Widget _buildInput() {
return Padding(
padding: const EdgeInsets.all(18.0),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: '请输入',
),
onChanged: (v) {
setState(() {
_text = v;
});
},
),
);
}
}

