和Positioned组件功能一样,属性名不同。只能用于Stack中,可以指定左上右下的距离对某个组件进行位置精确安放。
相关组件
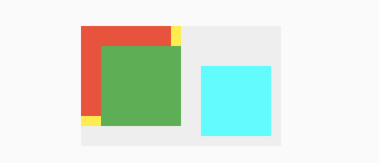
PositionedDirectional基本使用
【child】 : 组件 【Widget】
【top】 : 到父顶距离 【double】
【end】 : 到父右距离 【double】
【start】 : 到父左距离 【double】
【bottom】 : 到父底距离 【double】
import 'package:flutter/material.dart';class CustomPositionedDirectional extends StatelessWidget {@overrideWidget build(BuildContext context) {var yellowBox = Container(color: Colors.yellow,height: 100,width: 100,);var redBox = Container(color: Colors.red,height: 90,width: 90,);var greenBox = Container(color: Colors.green,height: 80,width: 80,);var cyanBox = Container(color: Colors.cyanAccent,height: 70,width: 70,);return Container(width: 200,height: 120,color: Colors.grey.withAlpha(33),child: Stack(children: <Widget>[yellowBox,redBox,PositionedDirectional(top: 20, start: 20, child: greenBox),PositionedDirectional(child: cyanBox,bottom: 10,end: 10,)],));}}

