一个表格组件,可以制订逻辑进行点击、修改、排序等操作。
相关组件
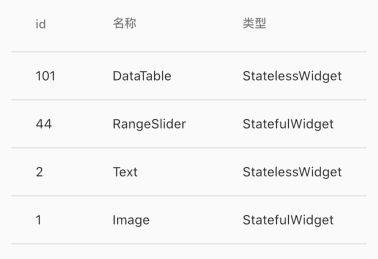
DataTable基本使用
【columns】 : 列 【List
【rows】 : 行 【List
import 'package:flutter/material.dart';class _Bean {final int id;final String name;final String type;_Bean(this.id, this.name, this.type);}class CustomDataTable extends StatelessWidget {final data = [_Bean(101, 'DataTable', 'StatelessWidget'),_Bean(44, 'RangeSlider', 'StatefulWidget'),_Bean(2, 'Text', 'StatelessWidget'),_Bean(1, 'Image', 'StatefulWidget'),];final columns = ['id', '名称', '类型'];@overrideWidget build(BuildContext context) {return DataTable(columns: columns.map((e) => DataColumn(label: Text(e))).toList(),rows: data.map((e) => DataRow(cells: [DataCell(Text('${e.id}')),DataCell(Text('${e.name}')),DataCell(Text('${e.type}')),])).toList());}}
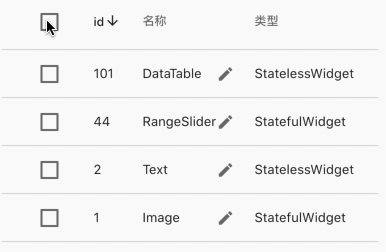
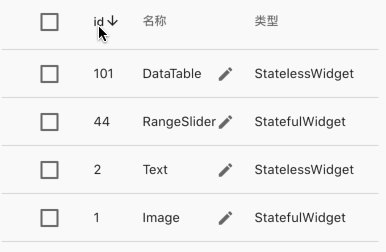
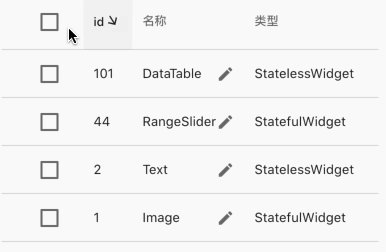
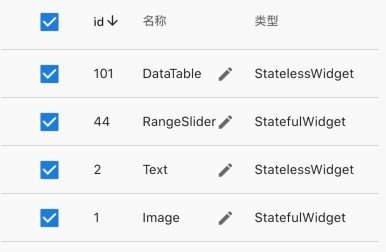
DataTable的sort
【sortColumnIndex】 : 列号 【int】
【columnSpacing】 : 列间距 【double】
【sortAscending】 : 是否顺序 【bool】
import 'package:flutter/material.dart';
class _BeanOp {
final int id;
final String name;
final String type;
bool select;
_BeanOp(this.id, this.name, this.type, this.select);
@override
String toString() {
return '_BeanOp{id: $id, name: $name, type: $type, select: $select}';
}
}
class SortDataTable extends StatefulWidget {
@override
_SortDataTableState createState() => _SortDataTableState();
}
class _SortDataTableState extends State<SortDataTable> {
var data = [
_BeanOp(101, 'DataTable', 'StatelessWidget', false),
_BeanOp(44, 'RangeSlider', 'StatefulWidget', false),
_BeanOp(2, 'Text', 'StatelessWidget', false),
_BeanOp(1, 'Image', 'StatefulWidget', false),
];
bool _sortAscending = false;
var selectData = <_BeanOp>[];
@override
Widget build(BuildContext context) {
return DataTable(
columnSpacing: 20,
sortColumnIndex: 1,
sortAscending: _sortAscending,
columns: [
DataColumn(
label: Container(
child: Checkbox(
value: selectData.length == data.length,
onChanged: _onSelectAll,
),
),
),
DataColumn(label: Text('id'), numeric: false, onSort: _onSortId),
DataColumn(label: Text('名称')),
DataColumn(label: Text('类型')),
],
rows: data
.map((e) => DataRow(selected: false, cells: [
DataCell(Checkbox(
value: e.select,
onChanged: (v) => _onSelectOne(v, e),
)),
DataCell(Text('${e.id}')),
DataCell(Text('${e.name}'),
showEditIcon: true, onTap: () {}),
DataCell(Text('${e.type}')),
]))
.toList());
}
_onSortId(int index, bool ascending) {
setState(() {
_sortAscending = ascending;
data.sort(
(a, b) => ascending ? a.id.compareTo(b.id) : b.id.compareTo(a.id));
});
}
_onSelectOne(bool selected, _BeanOp e) {
setState(() {
if (selected) {
//选中
selectData.add(e);
} else {
selectData.remove(e);
}
e.select = selected;
print(selectData);
});
}
_onSelectAll(bool select) {
setState(() {
if (select) {
data.forEach((e) => e.select = true);
selectData = data.map((e) => e).toList();
} else {
data.forEach((e) => e.select = false);
selectData = [];
}
});
}
}

