webpack官网:https://www.webpackjs.com/
webpack简介
webpack是基于模块化的打包(构建)工具,它把一切视为模块 它通过一个开发时态的入口模块为起点,分析出所有的依赖关系,然后经过一系列的过程(压缩、合并),最终生成运行时态的文件
它通过一个开发时态的入口模块为起点,分析出所有的依赖关系,然后经过一系列的过程(压缩、合并),最终生成运行时态的文件
webpack的特点:
- 为前端工程化而生:webpack致力于解决前端工程化,特别是浏览器端工程化中遇到的问题,让开发者集中注意力编写业务代码,而把工程化过程中的问题全部交给webpack来处理
- 简单易用:支持零配置,可以不用写任何一行额外的代码就使用webpack
- 强大的生态:webpack是非常灵活、可以扩展的,webpack本身的功能并不多,但它提供了一些可以扩展其功能的机制,使得一些第三方库可以融于到webpack中
- 基于nodejs:由于webpack在构建的过程中需要读取文件,因此它是运行在node环境中的 , 此处是webpack要基于node环境因为要取读文件
基于模块化:webpack在构建过程中要分析依赖关系,方式是通过模块化导入语句进行分析的,它支持各种模块化标准,包括但不限于CommonJS、ES6 Module (webpack 会读取src路径下的index.js)
webpack的安装
webpack 通过npm安装,它提两个包
webpack:核心包,包含了webpack构建过程中要用到的所有api
- webpack-cli:提供一个简单的cli命令,它调用了webpack核心包的api,来完成构建过程
安装方式:
- 全局安装:可以全局使用webpack命令,但是无法为不同项目对应不同的webpack版本
- 本地安装:推荐,每个项目都使用自己的webpack版本进行构建
使用
使用的指令非常简单
默认情况下,webpack会以webpack // 此命令并没有选择运行环境 默认是生产环境
./src/index.js作为入口文件分析依赖关系,打包到./dist/main.js文件中
选择运行环境
何为运行环境:此处的运行环境是指经过webpack一系列操作的后生成的代码,将会在开发环境还是生产环境
开发环境:有利于调试 只会考虑是否利于调试与观察
生产化境:基本无法调试,会将代码生成为一大坨代码无法观察,只会考虑代码能不能与运行
通过—mode选项可以控制webpack的打包结果的运行环境
可以使用npm脚本进行使用webpack
build 是生产环境 production:生产"scripts": {"build": "webpack --mode=production","dev": "webpack --mode=development"},
dev 是开发环境 development: 开发
案例
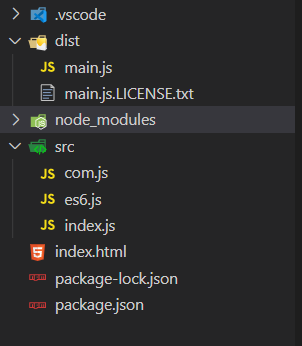
项目里的目录如下图
可以看出已经经过npm初始话 且已经安装 webpack与webpack-cli 为啦测试浏览器能否运行npm的依赖包故安装啦jQuery
图中的src文件夹是自己创建的,以为webpack是从src路径下的index.js 作为入口文件
index.html 的代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="./dist/main.js"></script></body></html>
src/index.js 的代码
import * as es from "./es6.js";console.log("hellp word")
这里使用es6的导出方式导出啦es6.js
src/es6.js 的代码
export default "这是es6的模块";console.log('这是es6的模块')require('./com.js')
es6.js中使用commonJS 的方式导出啦com.js
src/com.js 的代码
module.exports = 'a'console.log('这是a模块')const jq = require("jquery")console.log(jq)
com.js 中导出啦jQuery包
package.json中添加npm脚本如下
"scripts": {"build": "webpack --mode=production","dev": "webpack --mode=development"},
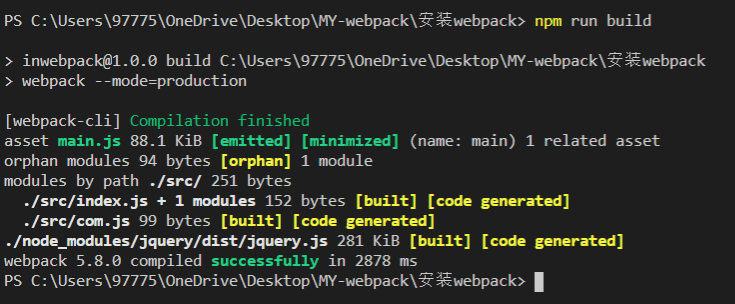
以生产环境的模式运行webpack
显示成功
dist/main.js 所生成的js代码如下图 可以看出完全无法观察
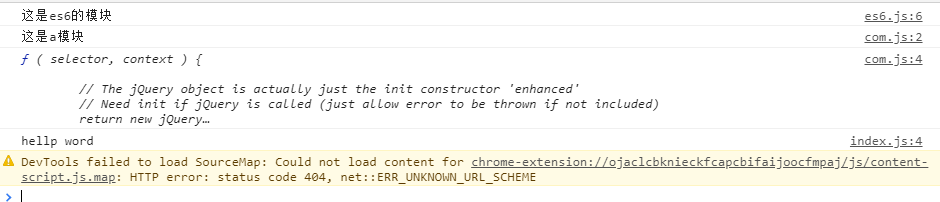
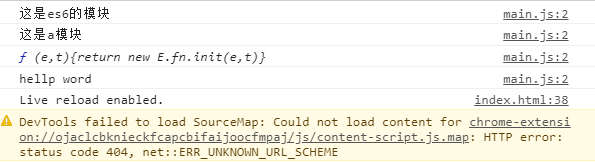
浏览器运行效果
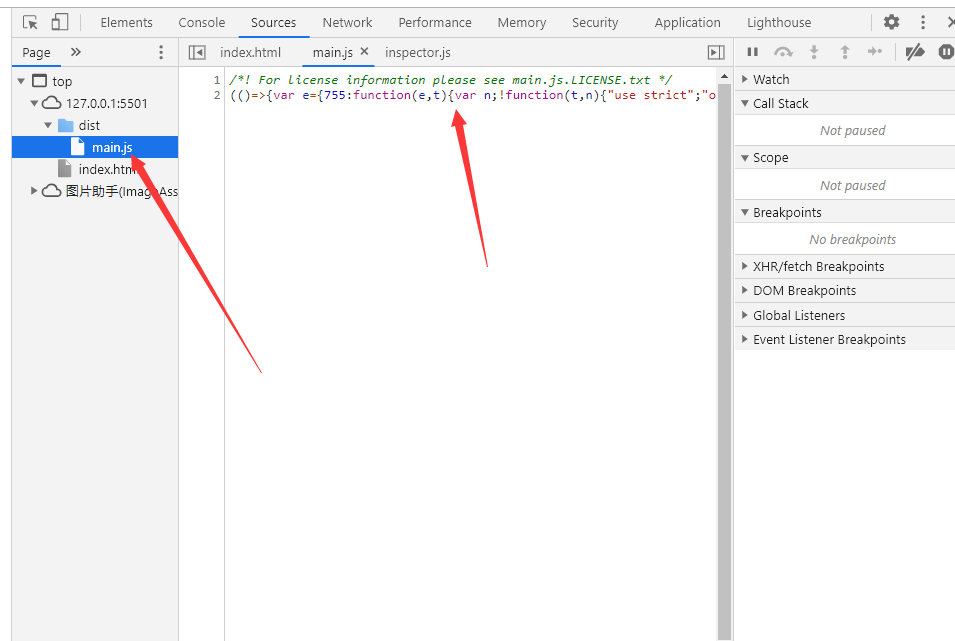
查看源码
基本无法产看源码
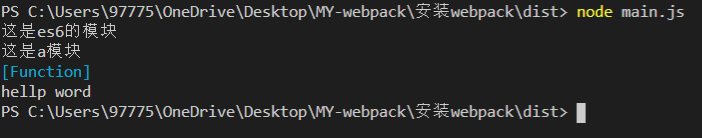
在其node 端运行 可以运行
当其为开发环境运行webpack
显示成功
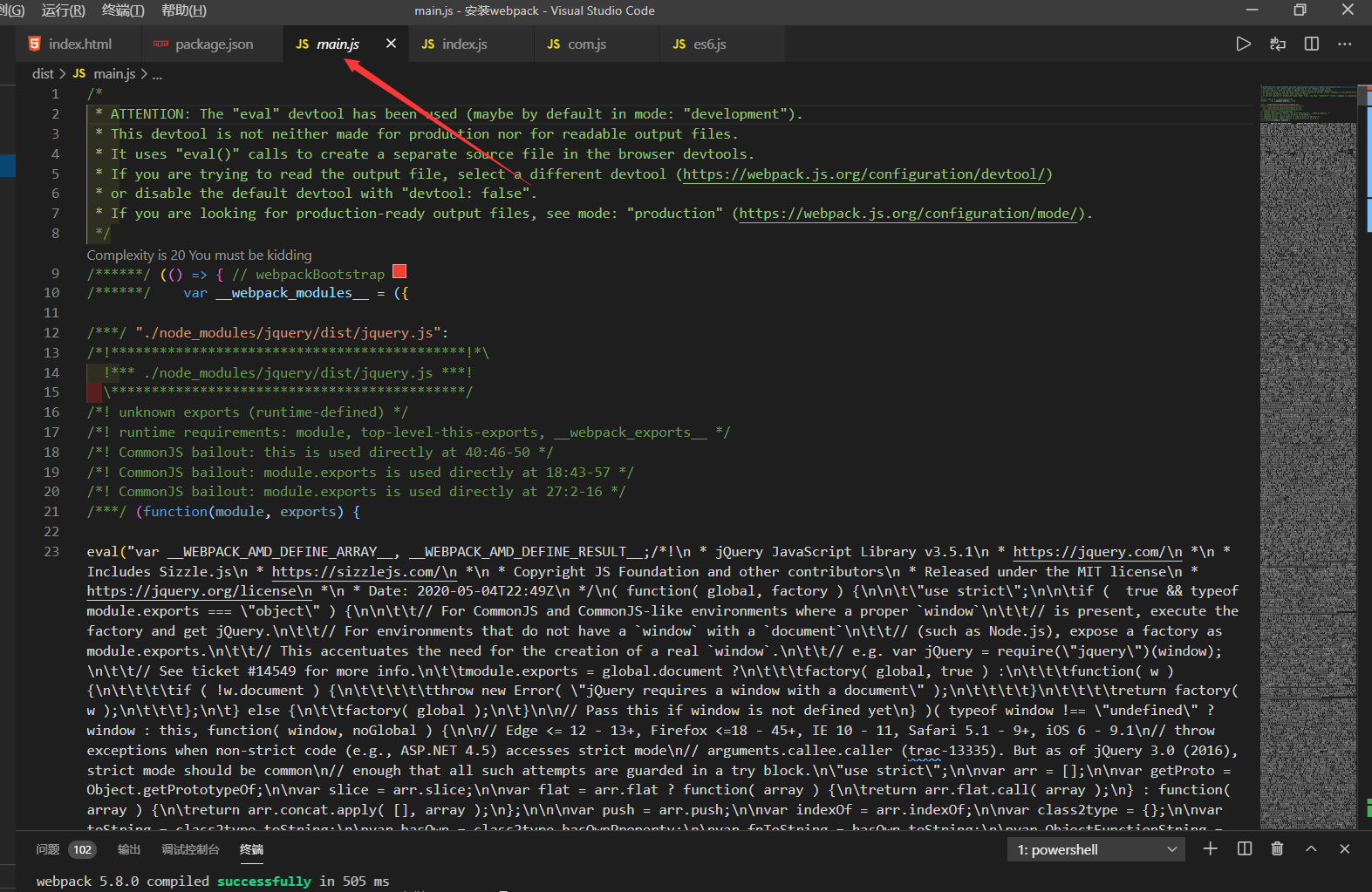
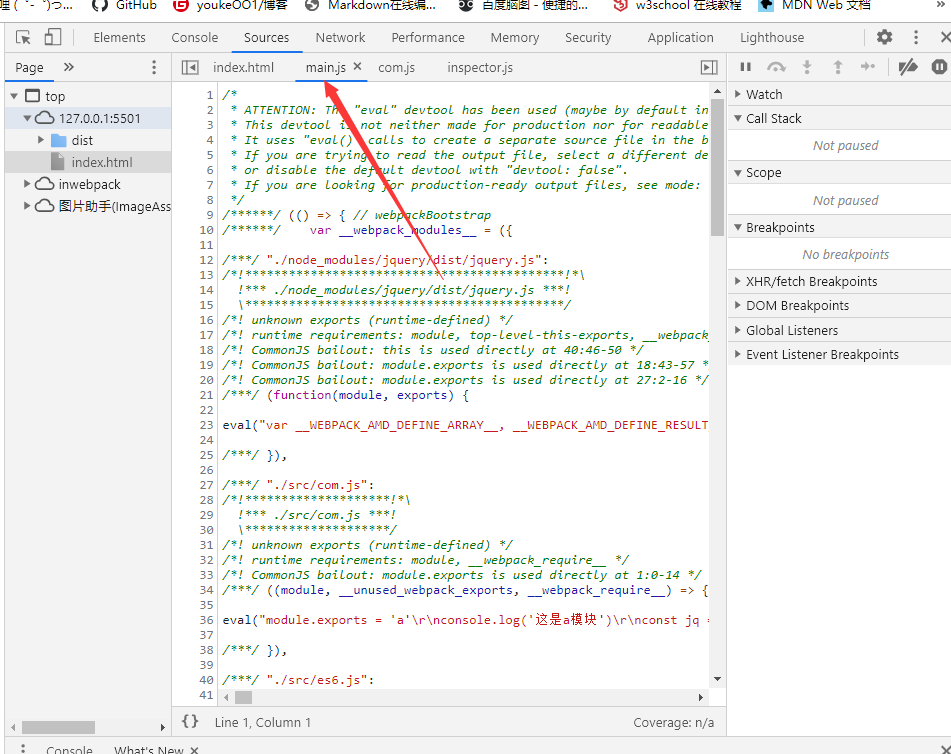
查看dist/main.js 文件与浏览器显示的源码

你会发现利于观察啦好多
浏览器运行结果与node运行结果