save() 可以把保存坐标系的平移数据,缩放数据,旋转数据
restore() 回复保存状态的坐标系的平移数据,缩放数据,旋转数据
如一下代码
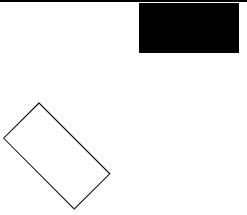
<canvas id="canvas" width="500" height="500" style="width: 500px; height: 500px; border: 1ex solid black;"></canvas><script>var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');ctx.beginPath();ctx.translate(100,100);ctx.rotate(Math.PI / 4);ctx.strokeRect(0,0,100,50)ctx.beginPath()ctx.fillRect(200,0,100,50)</script>
效果图
旋转与平移都是全局更改,所以黑色方块才会显示到这个位置,可我想让黑色放块按照未修改前的就行渲染
如一下代码
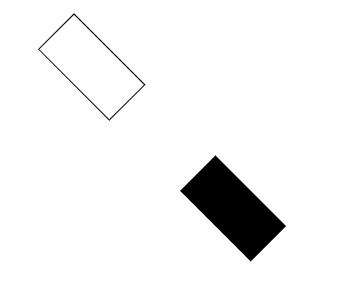
<canvas id="canvas" width="500" height="500" style="width: 500px; height: 500px; border: 1ex solid black;"></canvas><script>var canvas = document.getElementById('canvas');var ctx = canvas.getContext('2d');ctx.save() // 保存初始坐标信息ctx.beginPath();ctx.translate(100,100);ctx.rotate(Math.PI / 4);ctx.strokeRect(0,0,100,50)ctx.beginPath()ctx.restore() // 恢复保存的信息ctx.fillRect(200,0,100,50)</script>
效果如下