遍历
class Node {constructor(value) {this.value = value;this.next = null;}}const a = new Node(1)const b = new Node(2)const c = new Node(3)const d = new Node(4)a.next = b;b.next = c;c.next = d;d.next = null;//遍历链表function each(result) {if (result == null) return;console.log(result.value);each(result.next)}each(a)
逆置
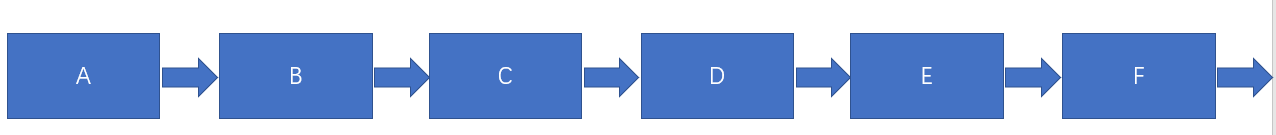
正常的链表如图
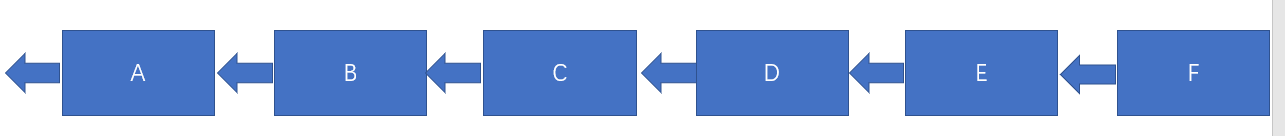
逆置后的链表如图
代码如下
class Node {constructor(value) {this.value = value;this.next = null;}}const a = new Node(1)const b = new Node(2)const c = new Node(3)const d = new Node(4)a.next = b;b.next = c;c.next = d;d.next = null;//遍历链表function each(result) {if (result == null) return;console.log(result.value);each(result.next)}// 链表的逆置function reverse(result){if(result.next.next == null){ //代表当前节点值倒数第二个result.next.next = result; // 将倒数第一个节点的next指向倒数第二个return result.next; // 将其返回}else{const value = reverse(result.next) // 接受返回后的数据result.next.next = result; // 将前一个的next指向自己result.next = null; // 将当前的next置空 // 如果不置空,当为第一节点时第一个会指向第一个节点,因为一开始第一个节点就指向第二节点return value;}}reverse(a)each(d)
里面使用啦递归,需要自己想想