跨域访问资源
哪些东⻄属于资源?
js⽂件算吗?js⽂件肯定是算资源的,但是js⽂件是允许被跨域请求的。
css⽂件,jpg,png等。src属性的资源都是可以被跨域请求的。href资源⼤部分都是可以被
跨域请求的。
哪些资源算跨域请求的资源?
- 后端接⼝的数据。
- 其它域的cookie
- 其它域的缓存
什么是其它的域?怎么样算跨域?
⻚⾯本身:有协议(http/https),域名,端⼝
要请求的数据:http://www.baidu.com:80
协议,域名,端⼝这三个,有任意⼀个不⼀样就算跨域。
跨域这个⾏为,发⽣在哪⾥?
答案: - 即使跨域了(协议,域名,端⼝号有不⼀样的),请求也可以发出。
- 服务器端也是可以接收的。
- 服务器端也是可以正常处理的。
- 服务器端也是可以正常返回数据。
- 浏览器也能接收到这些数据。
- 接收到之后,发现当前⻚⾯的域和请求的域不同,所以判定为跨域。
- 我们的代码在这等着结果呢,但是因为浏览器判定跨域了,不会把结果传递给我们的代码。
虽然跨域了,但是我们依然需要这个数据,怎么办?
解决跨域问题: - 后端(别⼈家的)配合我们进⾏跨域。
pan.baidu.com ——> zhidao.baidu.com
(1)JSONP(正常的情况,返回的数据都是JSON格式。JSONP是⼀种特殊的格式。)
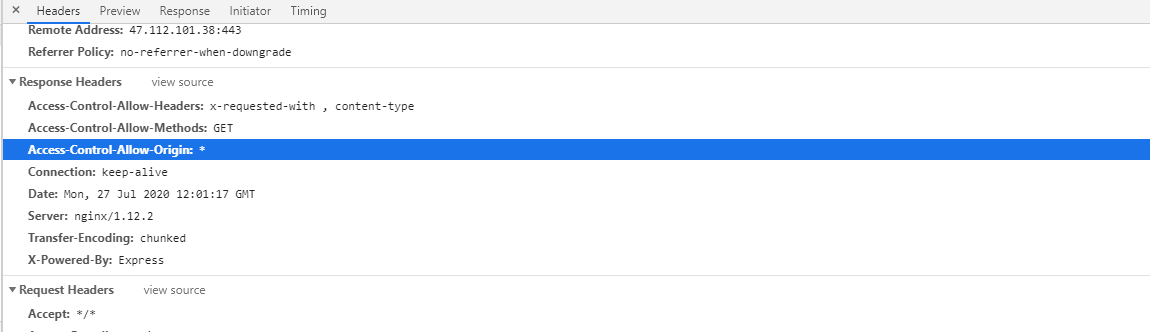
(2)后端设置Access-Control-Allow-Origin属性以⽀持跨域。 - 后端不配合我们进⾏跨域。
(3)iframe(只能显示,不能控制)
(4)通过后端代理(⾃⼰的后端)
jsonp原理
正常的Ajax是不可跨域的,用啦jsonp可以跨域,但jsonp返回格式与json不一样
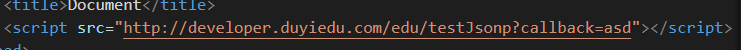
如下图 使用script 请求jsonp的数据
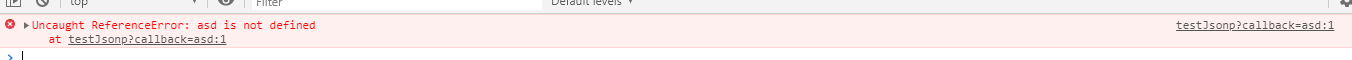
这样跨域请求浏览器会报错
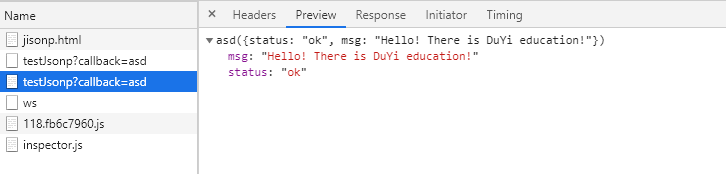
这个错误是因为jsonp的返回格式 asd()这是函数函数的形参是对象,而且用script的src属性请求回来的数据会被当做js代码执行所以asd就浏览器当做js代码执行,由于我没有定义asd这个函数所以才会报出not defined 这个错误 ,但是数据是请求到啦
//因为我想从一个接口获取一个数据//但是这个接口和当前页面不是同源的。(也就是跨域了)//但是这个接口是支持JSONP的。//script标签,有src属性,所以可以发出网络请求//script标签,虽然可以引用其他域的资源,浏览器不限制。//但是,浏览器会将返回的内容,作为js代码执行。//asd({"status":"ok","msg":"Hello! There is DuYi education!"})//相当于调用了asd方法,传入了一个json对象作为参数。//JSONP原理://1. 判断请求与当前页面的域,是否同源,如果同源则发送正常的ajax,就没有跨域的事情了。//2. 如果不同源,生成一个script标签//3. 生成一个随机的callback名字,还得创建一个名为这个的方法。//4. 设置script标签的src,设置为要请求的接口。//5. 将callback作为参数拼接在后面。//============以上是前端部分================//6. 后端接收到请求后,开始准备要返回的数据//7. 后端拼接数据,将要返回的数据用callback的值和括号包裹起来// 例如:callback=asd123456,要返回的数据为{"a":1, "b":2},// 就要拼接为:asd123456({"a":1, "b":2});//8. 将内容返回。//============以上是后端部分================//9. 浏览器接收到内容,会当做js代码来执行。//10. 从而执行名为asd123456的方法。这样我们就接收到了后端返回给我们的对象。var $ = {ajax: function (options) {var url = options.url;var type = options.type;var dataType = options.dataType;//判断是否同源(协议,域名,端口号)//获取目标url的域var targetProtocol = "";//目标接口的协议var targetHost = "";//目标接口的host,host是包涵域名和端口的//如果url不带http,那么访问的一定是相对路径,相对路径一定是同源的。if (url.indexOf("http://") == 0 || url.indexOf("https://") == 0) {var targetUrl = new URL(url);targetProtocol = targetUrl.protocol;targetHost = targetUrl.host;} else {targetProtocol = location.protocol;targetHost = location.host;}//首先判断是否为jsonp,因为不是jsonp不用做其他的判断,直接发送ajaxif (dataType == "jsonp") {//要看是否同源if (location.protocol == targetProtocol && location.host == targetHost) {//表示同源//此处省略。因为同源,jsonp会当做普通的ajax做请求} else {//不同源,跨域//随机生成一个callbackvar callback = "cb" + Math.floor(Math.random() * 1000000);//给window上添加一个方法window[callback] = options.success;//生成script标签。var script = document.createElement("script");if (url.indexOf("?") > 0) {//表示已经有参数了script.src = url + "&callback=" + callback;} else {//表示没有参数script.src = url + "?callback=" + callback;}script.id = callback;document.head.appendChild(script);}}}}//http://developer.duyiedu.com/edu/testJsonp?callback$.ajax({url: "http://developer.duyiedu.com/edu/testJsonp",type: "get",dataType: "jsonp",success: function (data) {console.log(data);}});