./ 的意思
在模块化代码中,比如require(“./“),表示当前js文件所在的目录
在路径处理中,”./“表示node运行目录
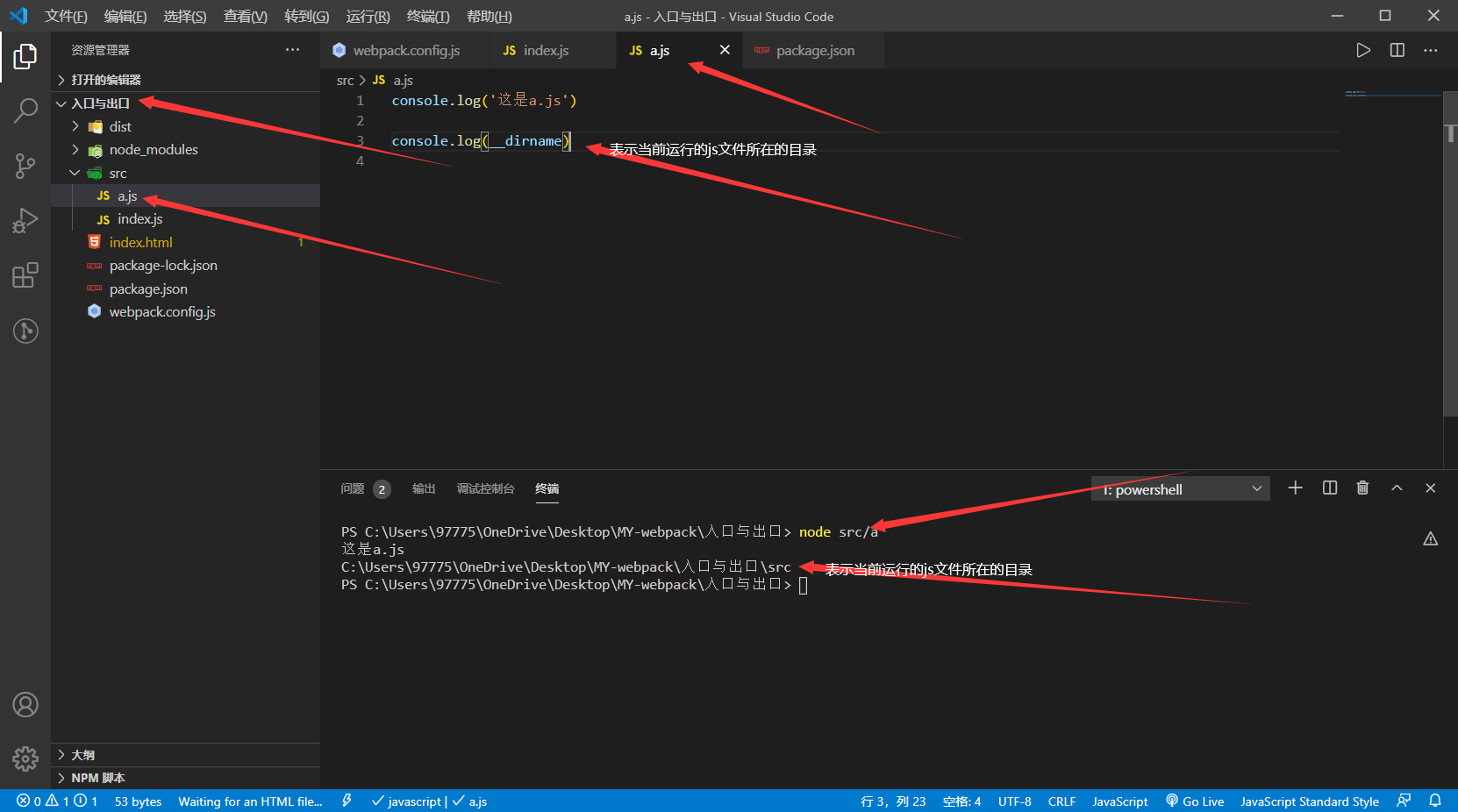
__dirname : 所有情况下,都表示当前运行的js文件所在的目录,他是一个绝对路径,他会根据运行的文件走
node内置模块 path
path.resolve() // 组装出一个绝对路径 他生成的绝对路径会根据不同的操作系统生成不同的绝对路径
式例
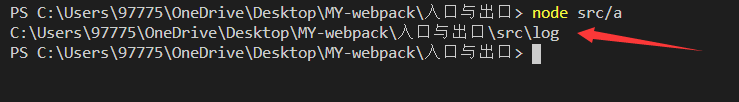
const path = require('path')var a = path.resolve(__dirname , "log")console.log(a)
终端运行结果
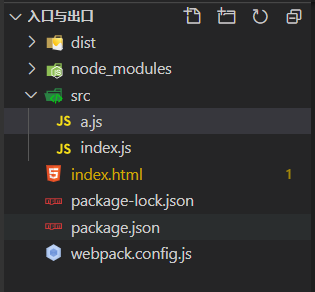
实验使用的项目图
出口
这里的出口是针对资源列表的文件名或路径的配置
出口通过output进行配置
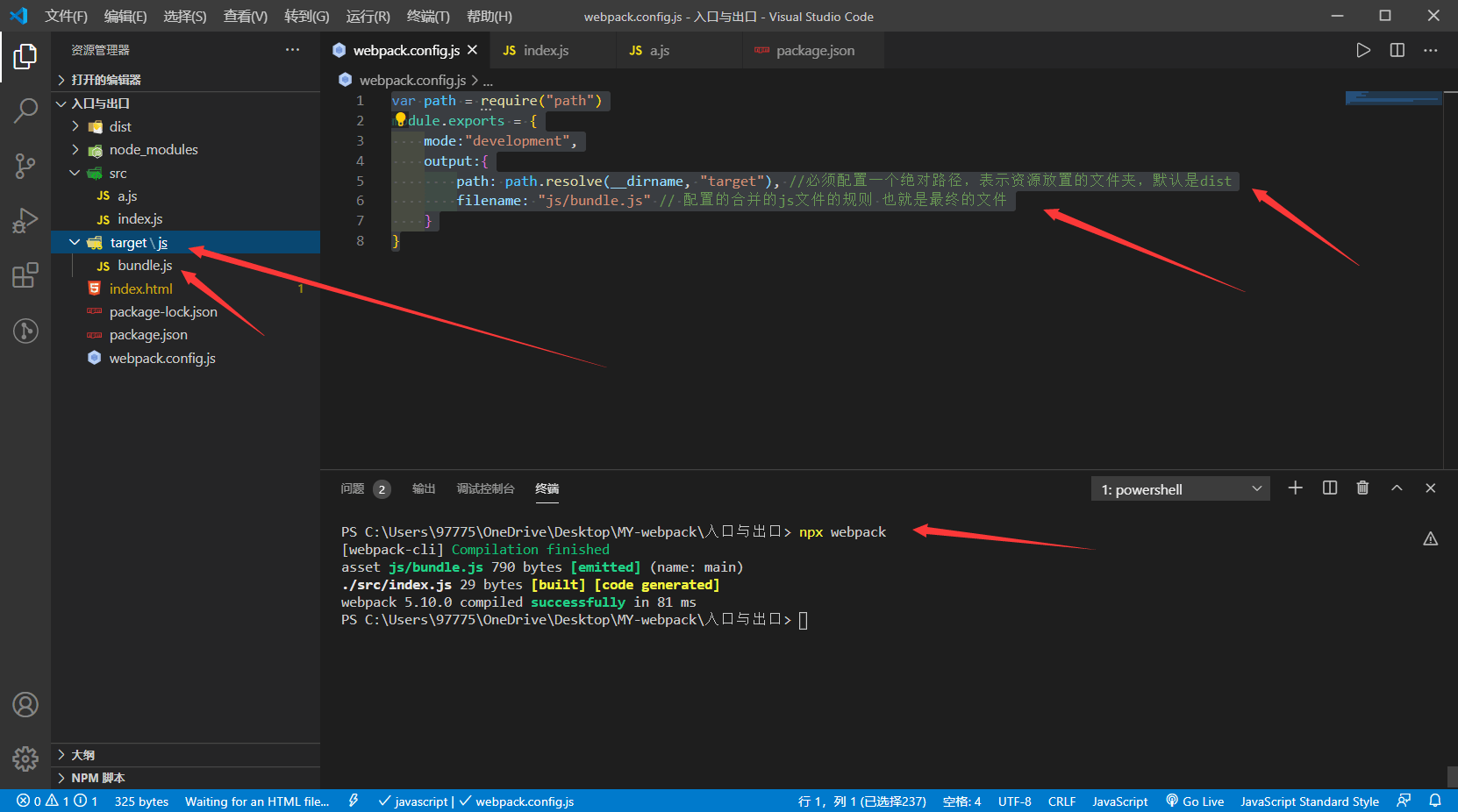
webpack.config.js 的配置详情
var path = require("path")module.exports = {mode:"development",output:{path: path.resolve(__dirname, "target"), //必须配置一个绝对路径,表示资源放置的文件夹,默认是distfilename: "js/bundle.js" // 配置的合并的js文件的规则 也就是最终的文件}}
未运行前的项目目录结构
运行后
从上图可以看出最终的合并的js文件生成到啦target/js 路径下的bundle.js 文件下
入口
入口通过entry进行配置
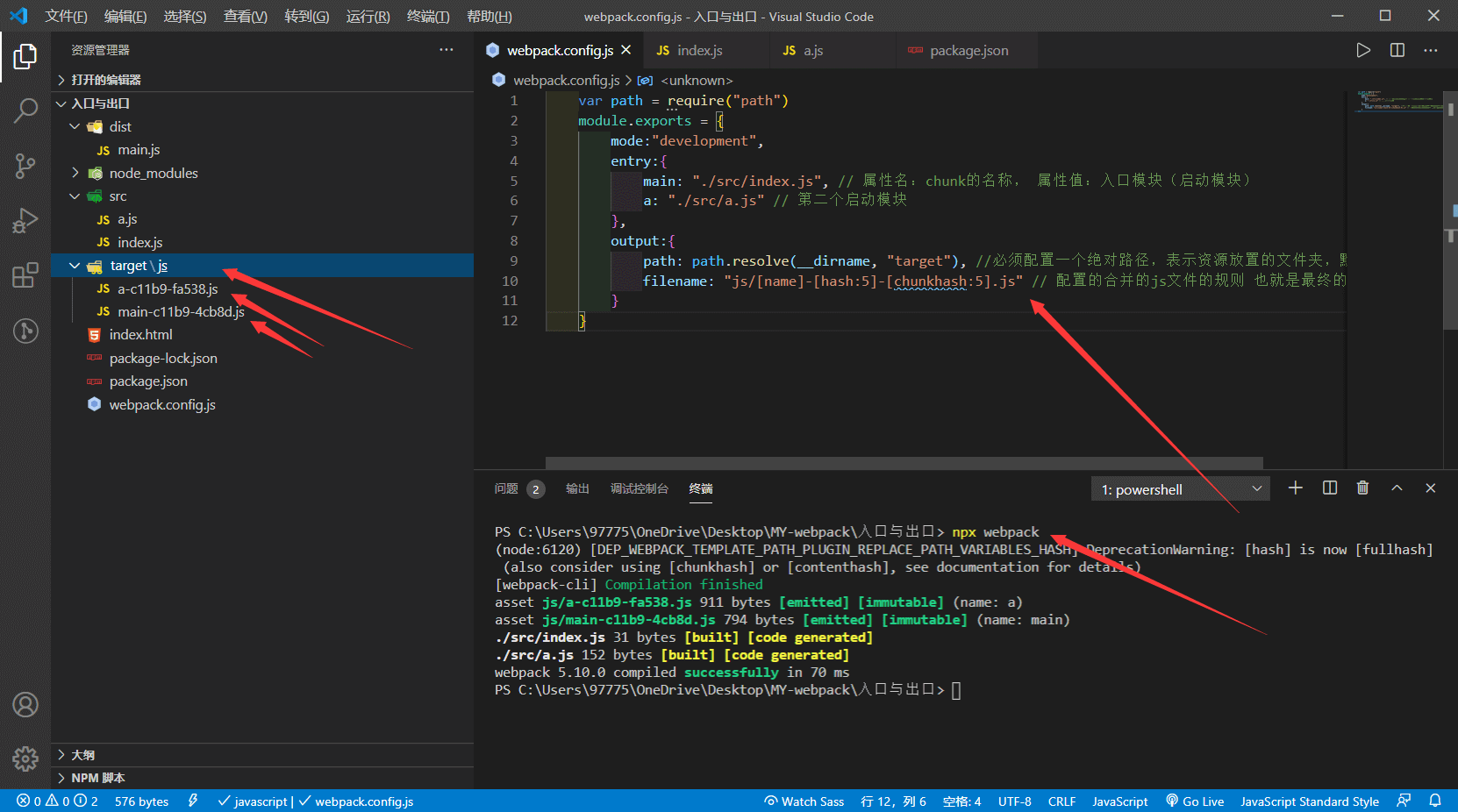
var path = require("path")module.exports = {mode:"development",entry:{main: "./src/index.js", // 属性名:chunk的名称, 属性值:入口模块(启动模块)a: "./src/a.js" // 第二个启动模块},output:{path: path.resolve(__dirname, "target"), //必须配置一个绝对路径,表示资源放置的文件夹,默认是distfilename: "js/bundle.js" // 配置的合并的js文件的规则 也就是最终的文件}}
如上面的代码,会在生成出口文件报错,因为入口文件俩个而出口文件只有一个webpack不知道生成在哪个出口文件 ,需要使用一下的知识点
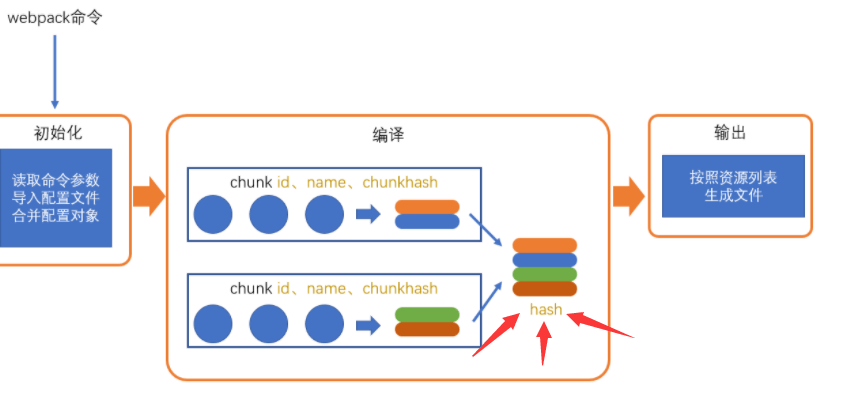
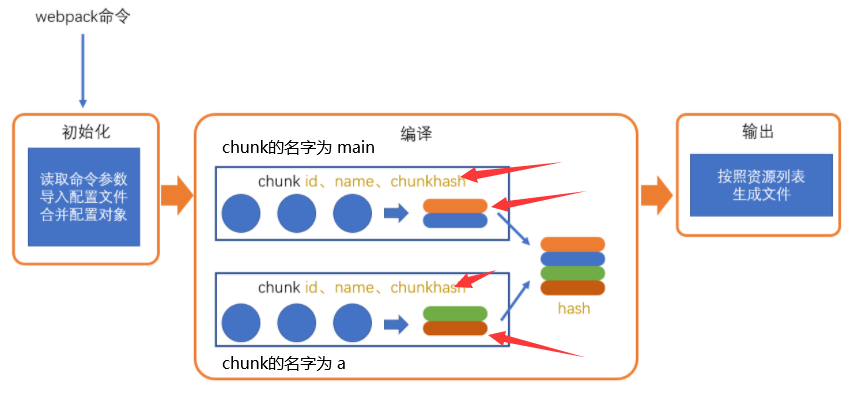
配置的合并的js文件的规则
- name:chunkname
- hash: 总的资源hash,通常用于解决缓存问题
- chunkhash: 使用chunkhash
- id: 使用chunkid,不推荐
使用name
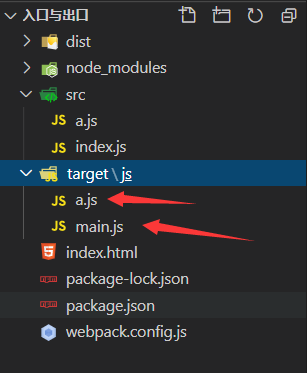
此时项目目录如下var path = require("path")module.exports = {mode:"development",entry:{main: "./src/index.js", // 属性名:chunk的名称, 属性值:入口模块(启动模块)a: "./src/a.js" // 第二个启动模块},output:{path: path.resolve(__dirname, "target"), //必须配置一个绝对路径,表示资源放置的文件夹,默认是distfilename: "js/[name].js" // 配置的合并的js文件的规则(name) 也就是最终的文件}}

红箭头指示的是 生成的出口文件也就是target 下的js文件下a.js 与 main.js使用hash
假如换成hash, 此时的hash是总资源的hash 如下图
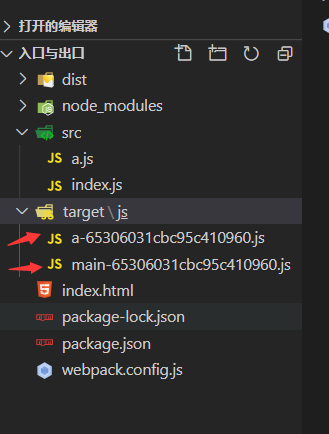
项目目录如下var path = require("path")module.exports = {mode:"development",entry:{main: "./src/index.js", // 属性名:chunk的名称, 属性值:入口模块(启动模块)a: "./src/a.js" // 第二个启动模块},output:{path: path.resolve(__dirname, "target"), //必须配置一个绝对路径,表示资源放置的文件夹,默认是distfilename: "js/[name]-[hash].js" // 配置的合并的js文件的规则(name + hash) 也就是最终的文件}}

如上图最终生成的出口文件的名字+hash控制hash的长度
你会发现hash值会很长可以控制hash的长度
代码如下
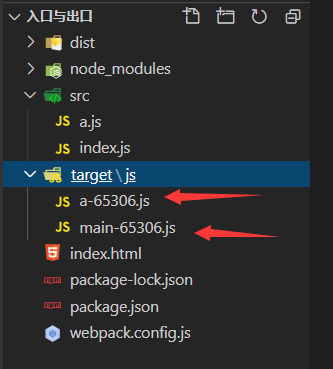
项目目录如下filename: "js/[name]-[hash:5].js"

你会发现name后面的hash值的长度为五位当使用的是chunkhash

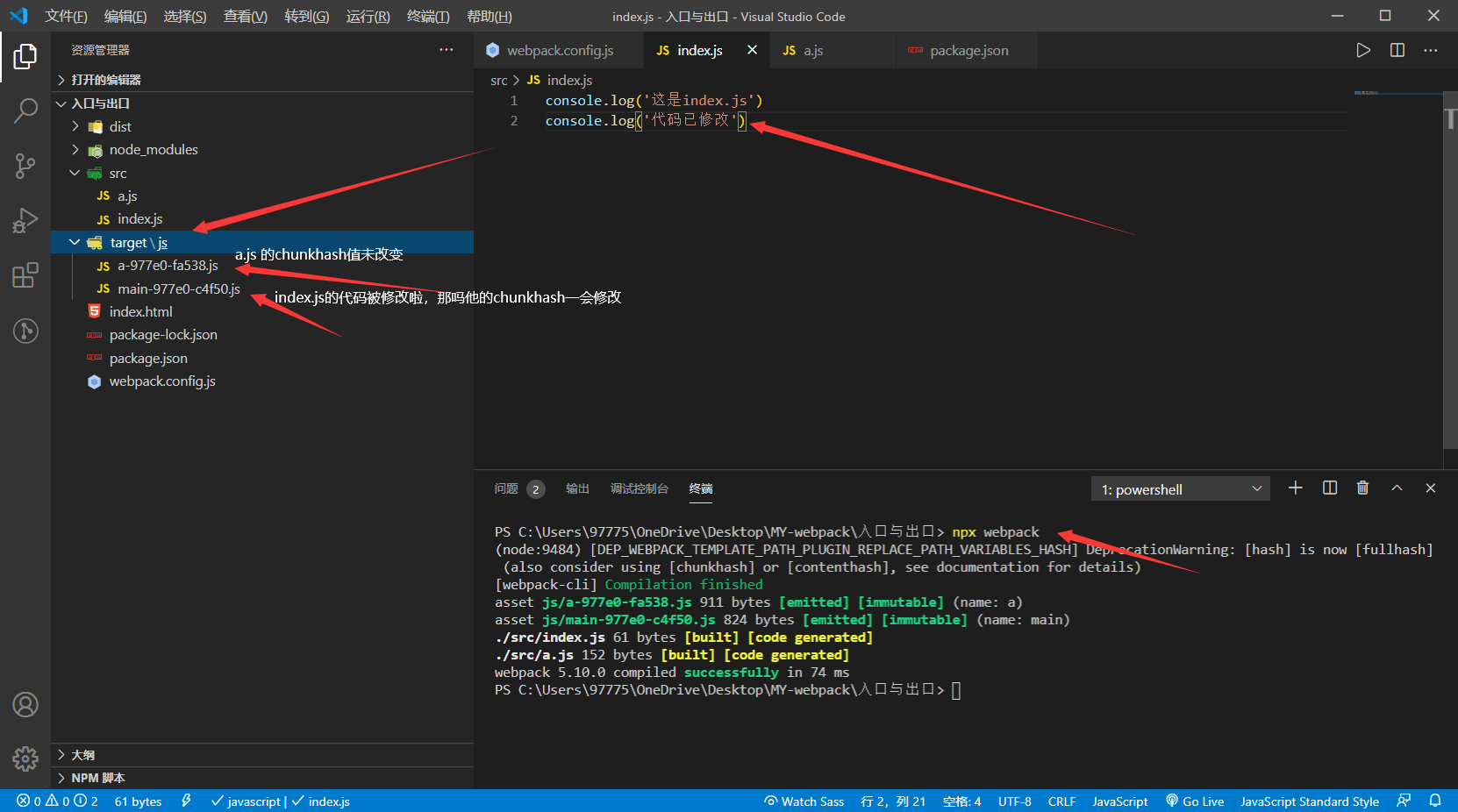
未修改前
将其index.js 代码修改 你会发现 总的hash 与 main 的chunkhash 都会跟着修改
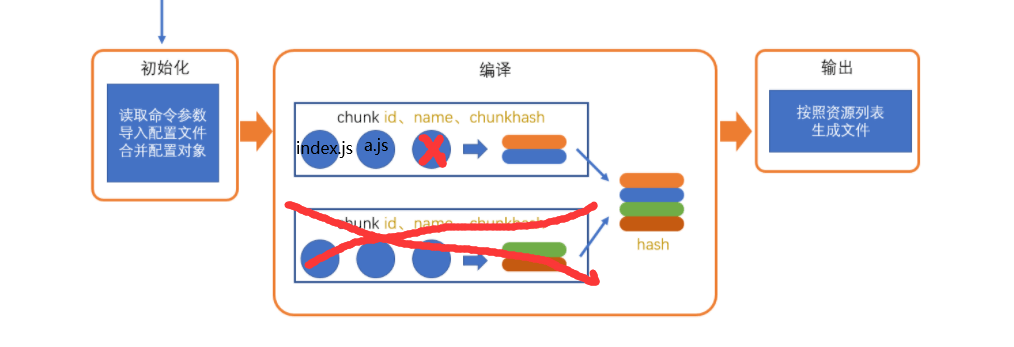
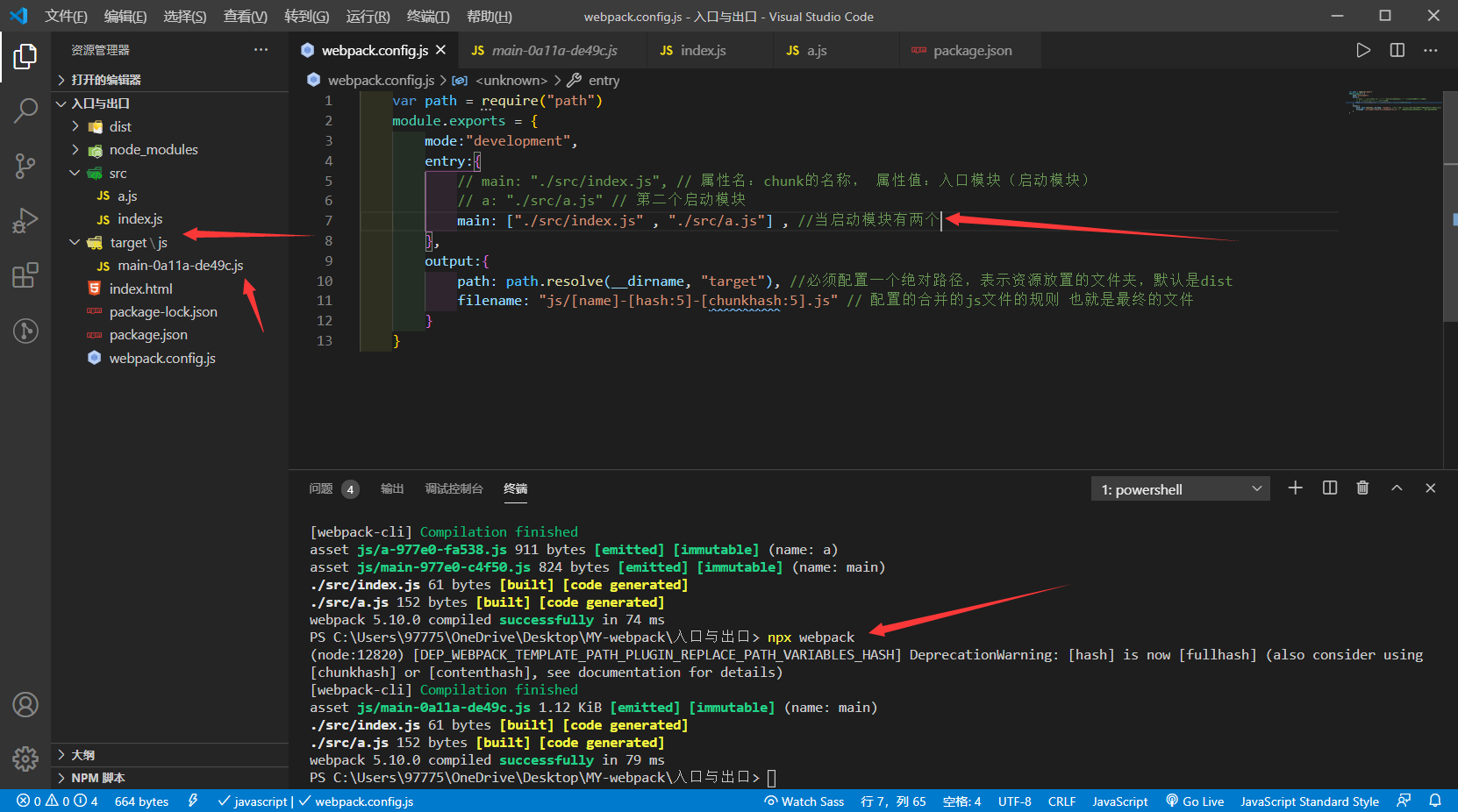
当启动模块有多个

如上图启动模块有两个 不会生成两个出口文件
如下图 画红叉不看