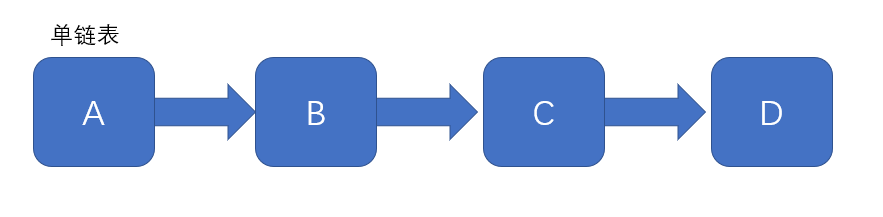
何为链表
链表的特点
1:空间上不是连续的,链表更像是锁链,一环扣一环
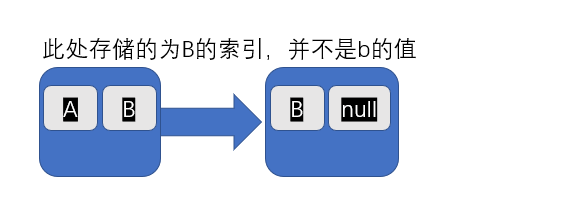
2:存放的一个值,都要多开销一个引用空间
优点
1:只要内存足够大,就能存的下,不用担心空间碎片的问题,
2:链表的添加与删除非常容易操作
链表的添加与删除图解
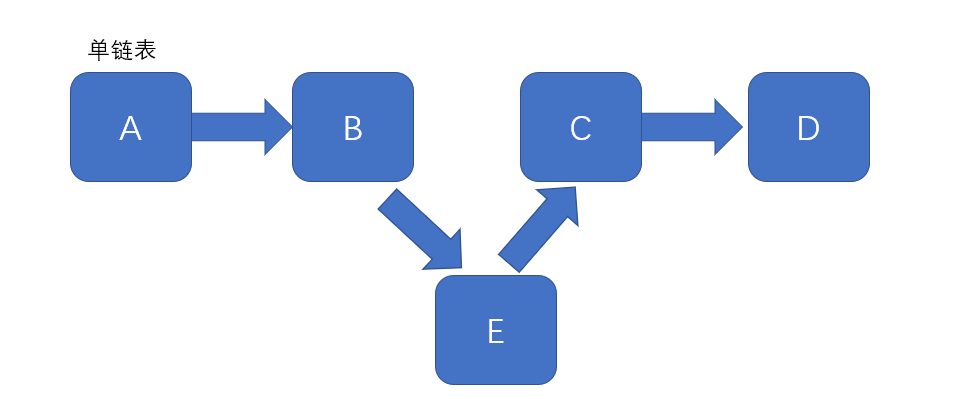
添加

如图往链表中添加一个新数据E,只需要将数据B的索引改为E,将数据E的索引改为C
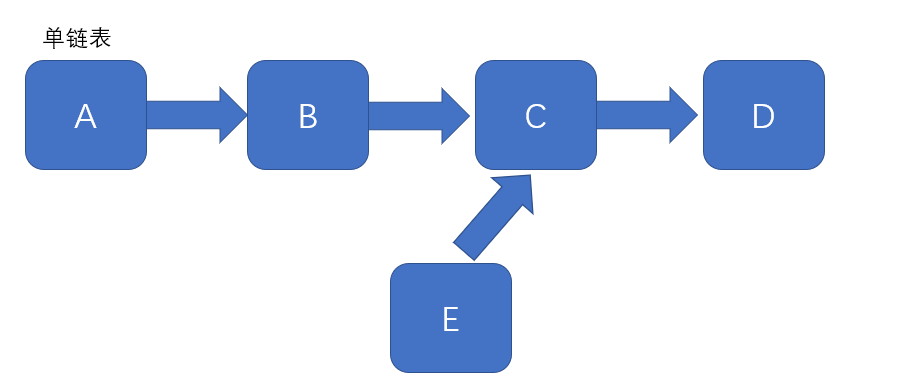
删除

如图删除数据E,只需要将数据B的索引修改为C,假设我需要此链表中的数据,肯定是从A开始,不然会获取不到所有数据
注意,假如想传递一个链表,必须从链表的根节点,每一个节点都认为自己是根节点
缺点
1:查询的速度慢(查询某一位置的数据)
2:链表每一个节点都需要创建一个指向next的引用,浪费一些空间
// 生成链表function Node (value){this.value = value;this.next = null;}const a = new Node(1)const b = new Node(2)const c = new Node(3)const d = new Node(4)a.next = b;b.next = c;c.next = d;console.log(a.value)console.log(a.next.value)console.log(a.next.next.value)console.log(a.next.next.next.value)