2D 的伸缩
scale**(x,y)
scaleX**()
scaleY**()**
3D的伸缩
scale3d(**x,y,z)
scaleZ**()
当值大于1为放大小于1为缩小,
scale:伸缩的是此元素的变化性坐标轴的刻度,且伸缩值可以叠加,伸缩轴会根据旋转一起旋转并向旋转方向进行伸缩但是**每次伸缩的影响都会保留直下去,直到结束**
transform: scale(2,1);
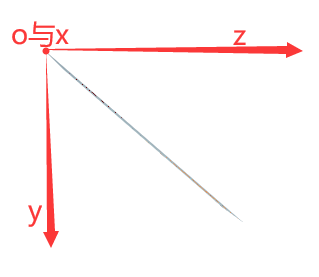
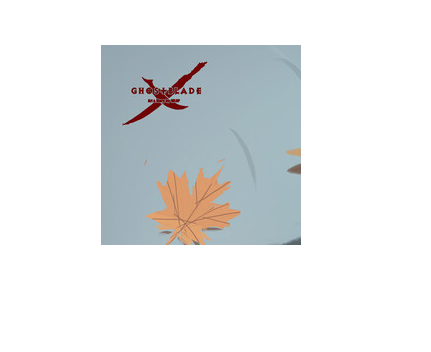
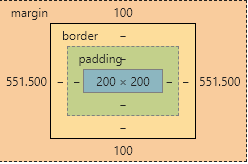
放大前示意图
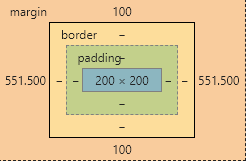
放大前的盒模型
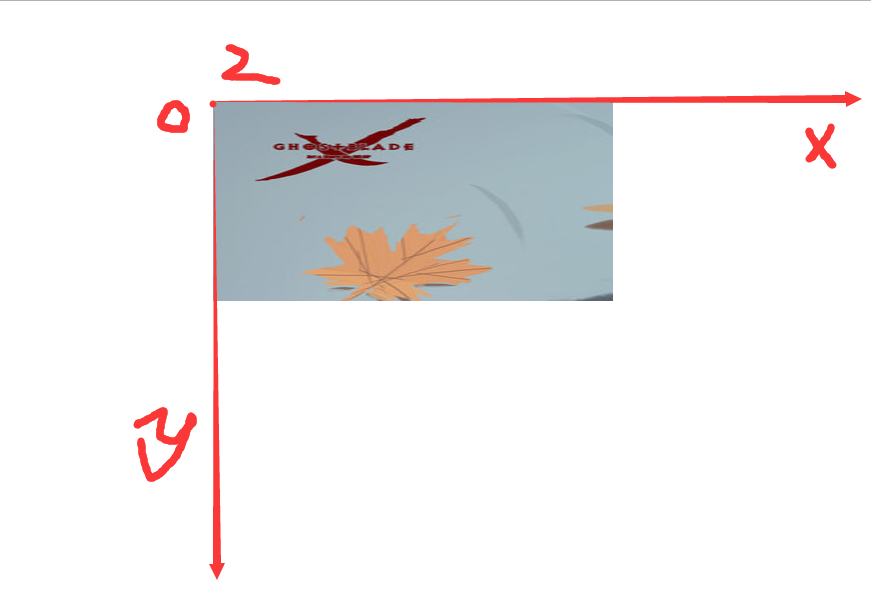
放大后示意图
放大后的盒模型
向x轴放大1倍后图片的盒模型没有改变 当时却向x轴放大啦一倍,**这是因为scale放大的是坐标轴,放大前的坐标轴1px就是1px 然而我把x轴放大啦一倍,之前的x轴的值都放大一倍,此时的1px就是2px,当按照盒模型渲染时,此时的x轴已经被放大一倍,1px的位置现在为2px的位置,按照这样渲染就x轴就会放大一倍,但是盒模型没有改变。scale:伸缩的是此元素的变化性坐标轴的刻度**
transform:translateY(100px) scale(1,2); //先平移再伸缩后的示意图
transform:scale(1,2) translateY(100px);//先伸缩再平移后的示意图
先平移再伸缩后的示意图 注此处图片的上下margin为0
先伸缩再平移后的示意图
scale:伸缩的是此元素的变化性坐标轴的刻度
**
transform: scale(2,1) rotate(0deg) ; //先伸缩再旋转
transform: rotate(0deg) scale(2,1) ; // 先旋转再伸缩
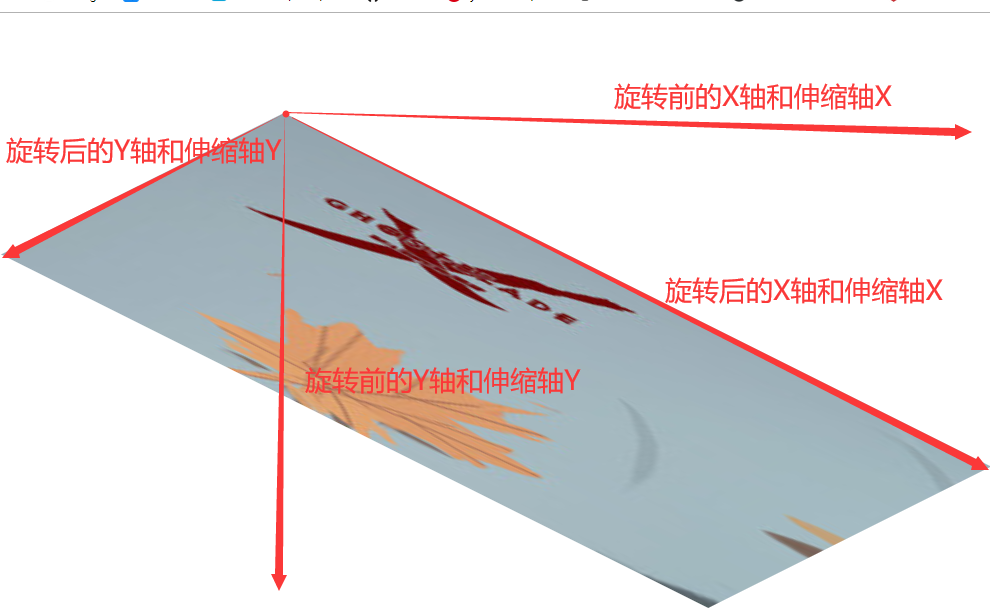
transform: scale(2,1) rotate(45deg) scale(2.5,1) ; //先伸缩再旋转再次伸缩
先伸缩再载旋转前示意图 注此时旋转角度为0度
将其旋转-45deg后
发现伸缩轴跟随旋转发生改变
但是 如果是先旋转再伸缩
旋转0deg时的示意图
将其旋转45deg
此时并没有改变,与上一个相反,这是因为每次伸缩的影响都会保留直下去,直到结束,
先伸缩再旋转再次伸缩
详细图解
scale:伸缩的是此元素的变化性坐标轴的刻度,且伸缩值可以叠加,伸缩轴会根据旋转一起旋转并向旋转方向进行伸缩但是**每次伸缩的影响都会保留直下去,直到结束**
transform: rotateY(90deg) scale3d(1,1,2) rotateX(30deg);
transform: rotateY(90deg) scaleZ(2) rotateX(30deg);
x轴未旋转前
x轴旋转后