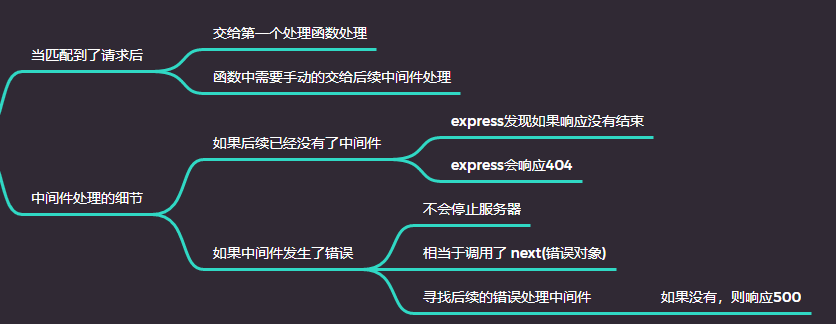
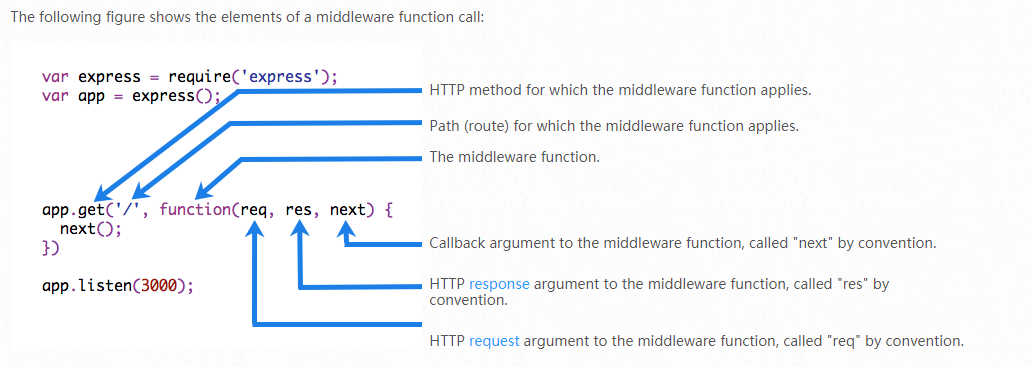
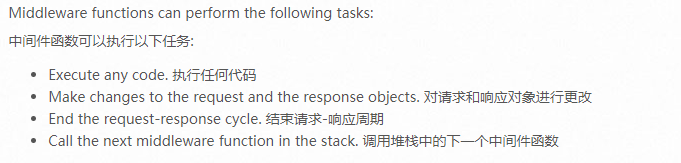
中间件函数

如图这就时中间件函数,也就是基本使用那篇笔记中路由处理函数,但它实际上中间件函数,
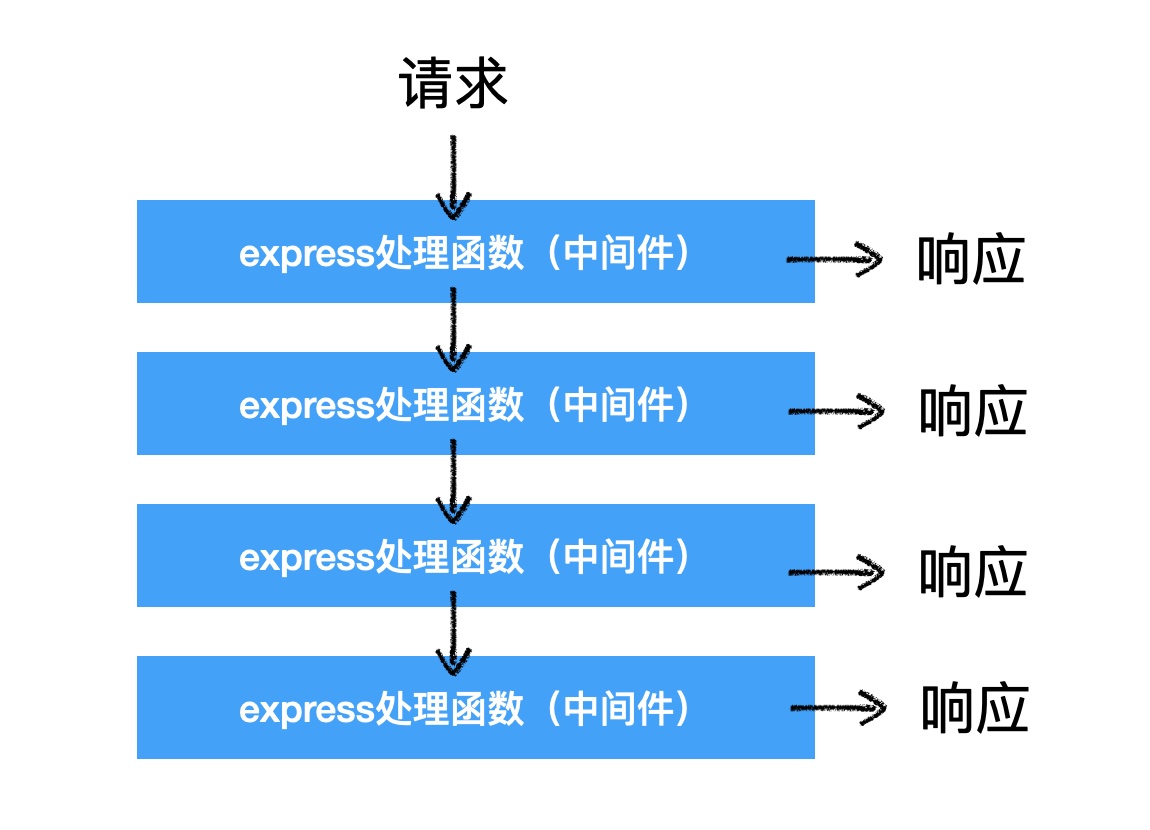
它的工作流程是这样的
完全与基本使用那篇笔记中多个路由处理函数对应

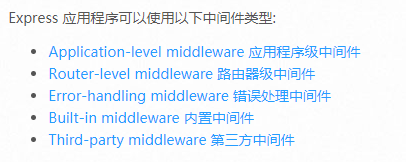
据我现在对express的了解我只用到啦路由级中间件,也就是对请求和响应数据对象进行更改。
路由级中间件
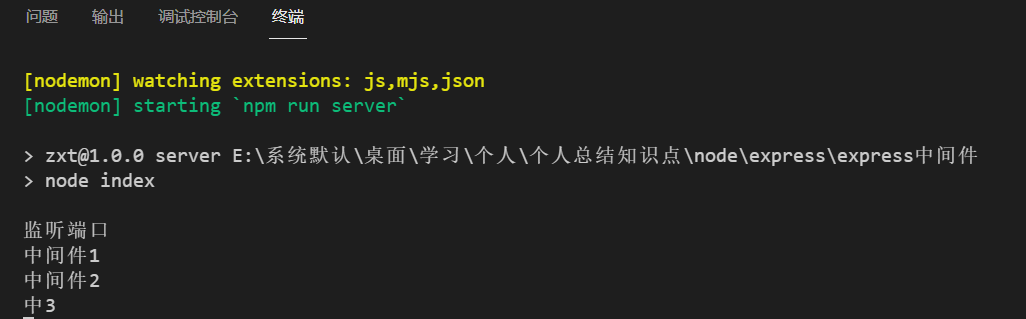
正常处理
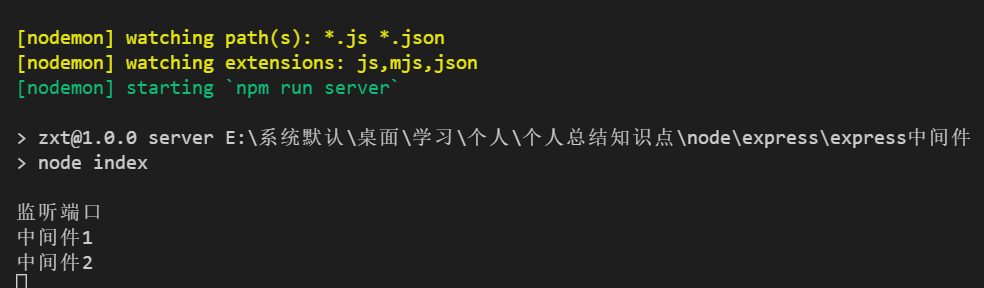
app.get('/api', (req, res, next) => {console.log('中间件1')next()}, (req, res, next) => {console.log('中间件2')next()res.send('2');}, (req, res, next) => {console.log('中3')next()})
当有访问请求过来, 你会发现,我中间件函数2中向客户端发送响应数据,但是后面的中间件函数3还是会执行
后续没有中间件函数
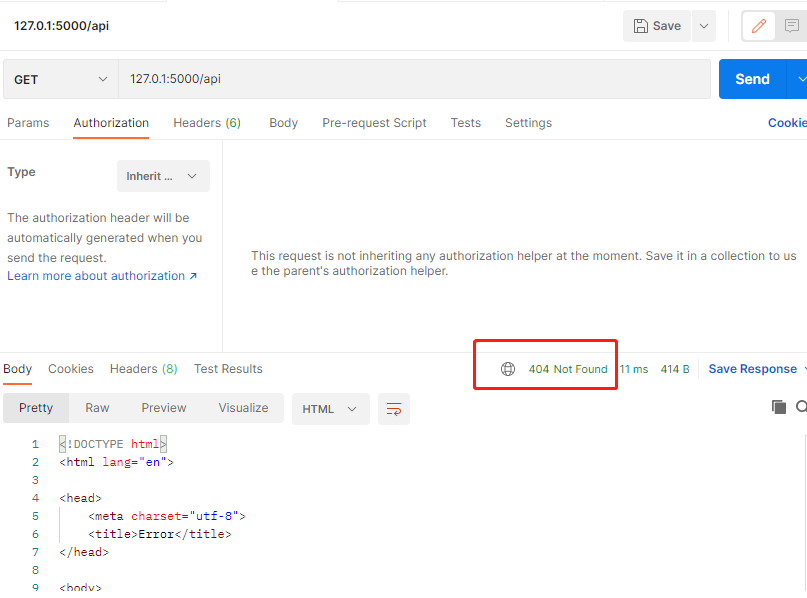
当我取消中间件函数2中的发送响应数据, 直接404啦这是因为响应并没哟结束
如果发生错误
app.get('/api', (req, res, next) => {console.log('中间件1')next()}, (req, res, next) => {console.log('中间件2')next( new Error('err')) // 爆出错误}, (req, res, next) => {console.log('中3')next()})
有错误处理函数
app.get('/api', (req, res, next) => {console.log('中间件1')next()}, (req, res, next) => {console.log('中间件2')next( new Error('err'))}, (req, res, next) => {console.log('中3')next()})//处理错误的中间件app.use(require('./errorMiddleware'))
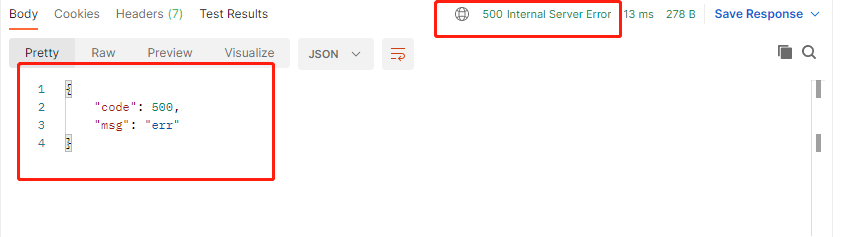
// 处理错误的中间件module.exports = (err, req, res, next) => {if (err) {const errObj = {code: 500,msg: err instanceof Error ? err.message : err,};//发生了错误res.status(500).send(errObj);} else {next();}};

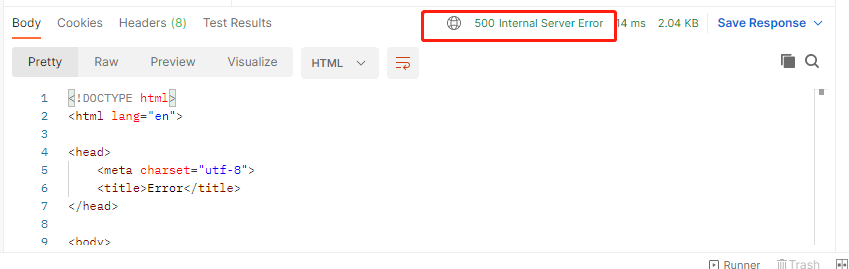
终端并没有报错,而是让服务继续运行
但是请求到的状态码是500
总结
无论处于何种状态,三个中间件函数都执行完啦,除非你没调用next函数