使用方式:...要展开的东西
展开运算符可以作用于可迭代对象,这样,就可以轻松的将可迭代对象转换为数组。
可以用于展开数组与对象,数组展开es6 对象展开es7
arr = [1,2,3,4,5,6]console.log(arr)console.log(...arr + '数组展开')obj = {name: '张三',age:"15",}let obj1 = {...obj}console.log(obj)console.log(obj1)console.log(obj === obj1)
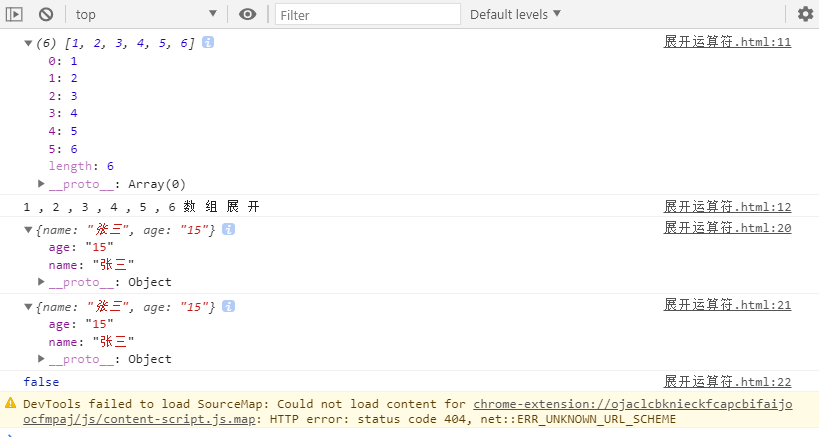
控制台效果
但是,当进行深度克隆时需要深入展开,才能实现深度克隆,否则只能浅度克隆
**
使用剩余参数与展开运算符实现函数柯里化
柯里化函数
function curry(func, ...args) {return function(...subArgs) {const allArgs = [...args, ...subArgs];if (allArgs.length >= func.length) {//参数够了return func(...allArgs);} else {//参数不够,继续固定return curry(func, ...allArgs);}}}
示例
function cal(a, b, c, d) {return a + b * c - d;}//curry:柯里化,用户固定某个函数的前面的参数,得到一个新的函数,新的函数调用时,接收剩余的参数function curry(func, ...args) {return function(...subArgs) {const allArgs = [...args, ...subArgs];if (allArgs.length >= func.length) {//参数够了return func(...allArgs);} else {//参数不够,继续固定return curry(func, ...allArgs);}}}const newCal = curry(cal, 1, 2)console.log(newCal(3, 4)) // 1+2*3-4console.log(newCal(4, 5)) // 1+2*4-5console.log(newCal(5, 6)) // 1+2*5-6console.log(newCal(6, 7)) // 1+2*6-7const newCal2 = newCal(8)console.log(newCal2(9)); // 1+2*8-9

