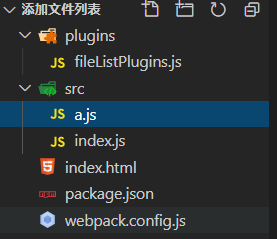
文件目录
index.js的代码
import a from "./a"
a.js 的代码
export default function(){console.log("aaaa")}
webpack.config.js 的配置代码为
// 导入插件const fileListPlugins = require("./plugins/fileListPlugins")module.exports = {mode:"development",devtool:"source-map",plugins:[// 启用插件new fileListPlugins("fileList.md")]}
fileListPlugins .js 的代码(插件的代码)
class fileListPlugins {// 给参数赋予默认值constructor(path = "fileList.txt"){this.path = path;}apply(compiler){//emit: 生成资源到 output 目录之前compiler.hooks.emit.tap("fileListPlugins",compilation=>{var arr = []// assets :资源 compilation.assets :获取生成最终文件的资源列表for (const key in compilation.assets) {var content = `【${key}】大小【${compilation.assets[key].size() /1000}KB】`arr.push(content)}// 将其数组转化为stringvar str = arr.join("\n\n")// 网资源列表里添加需要生成文件的信息compilation.assets[this.path] = {source(){return str;},size(){return str.length;}}})}}module.exports = fileListPlugins;
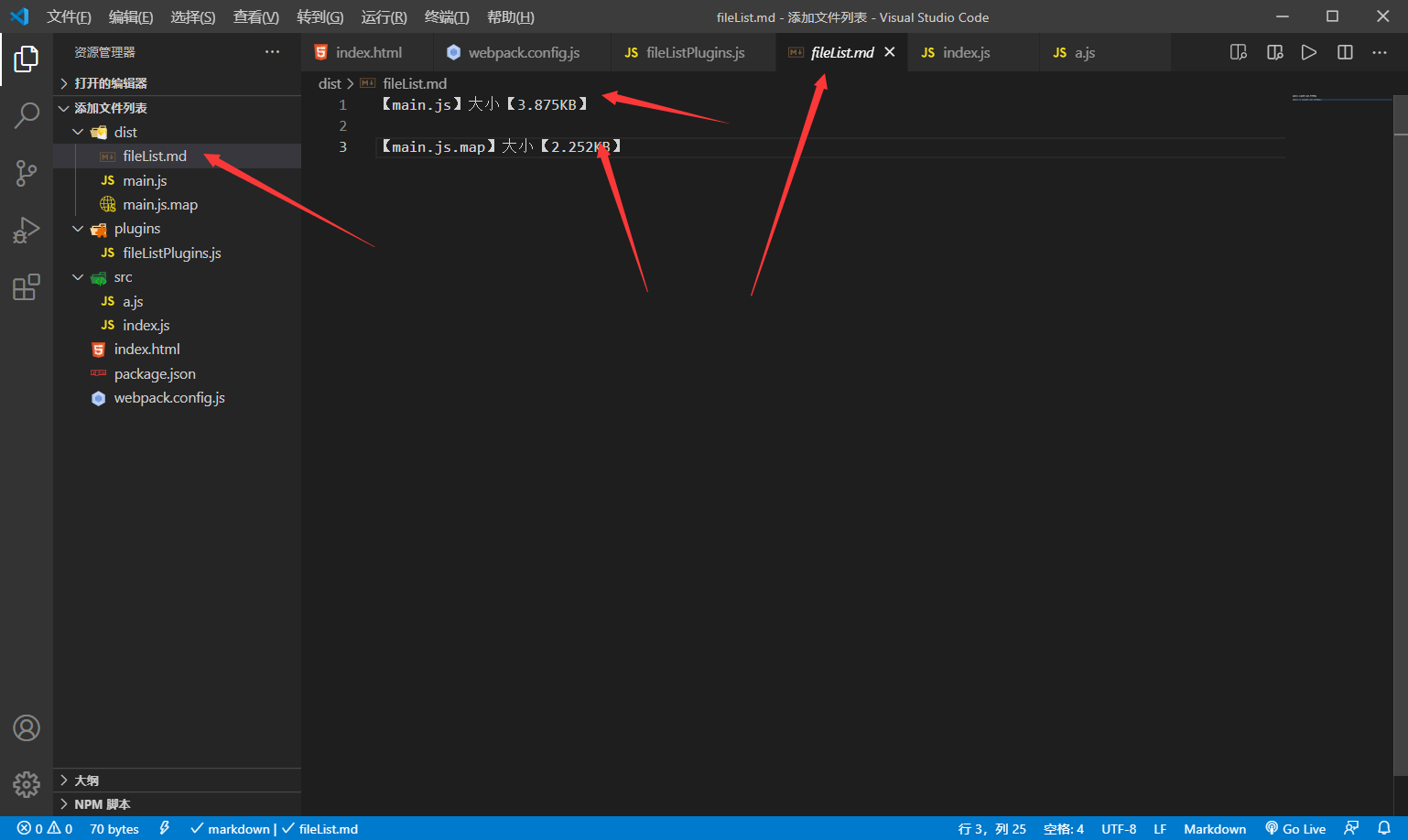
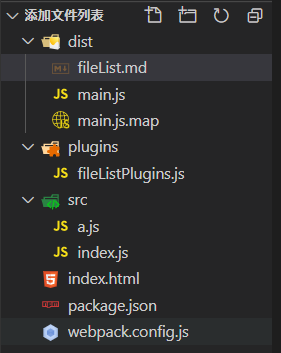
运行后目录结构
生成fileList.md 里的信息