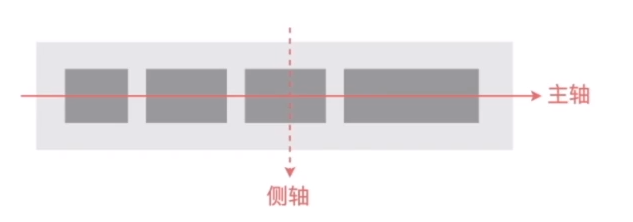
主轴与侧轴
默认的主轴与侧轴
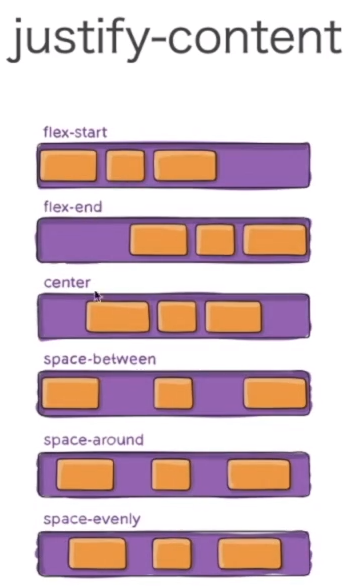
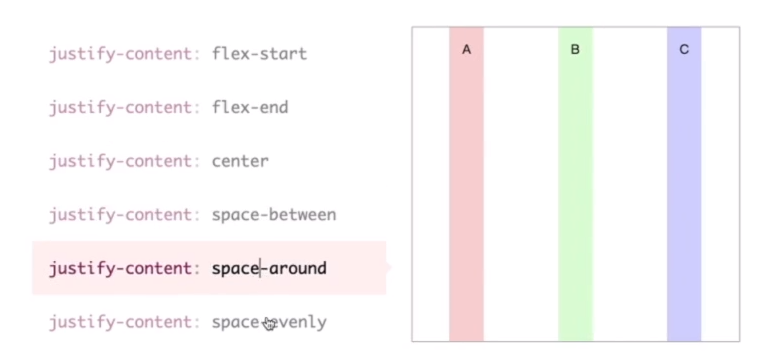
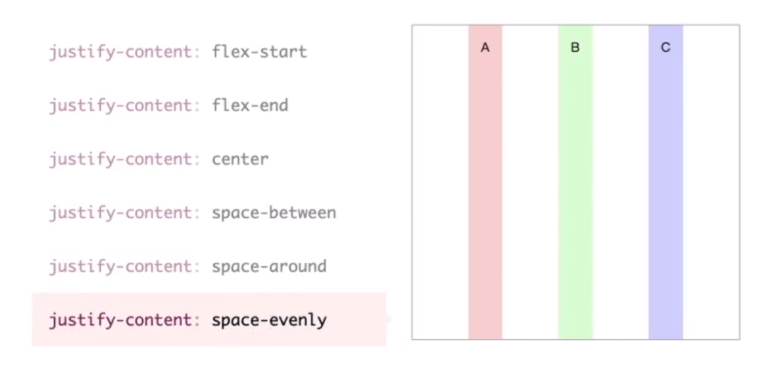
主轴对齐方式
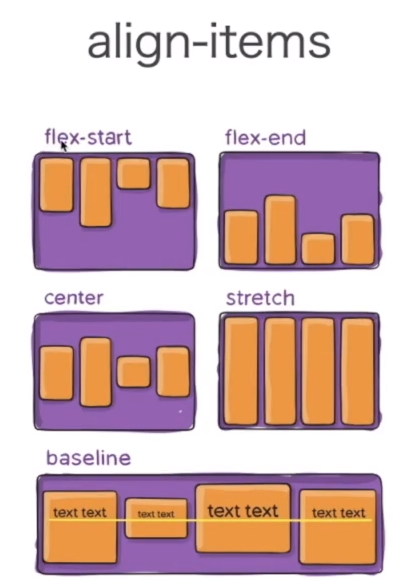
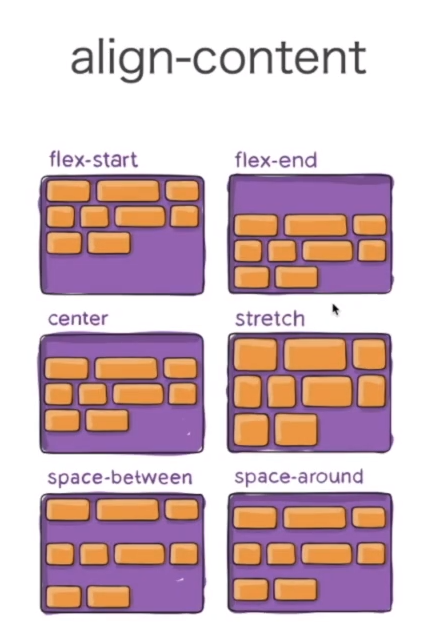
侧轴对齐方式
侧轴单行对齐方式
侧轴多行对齐方式

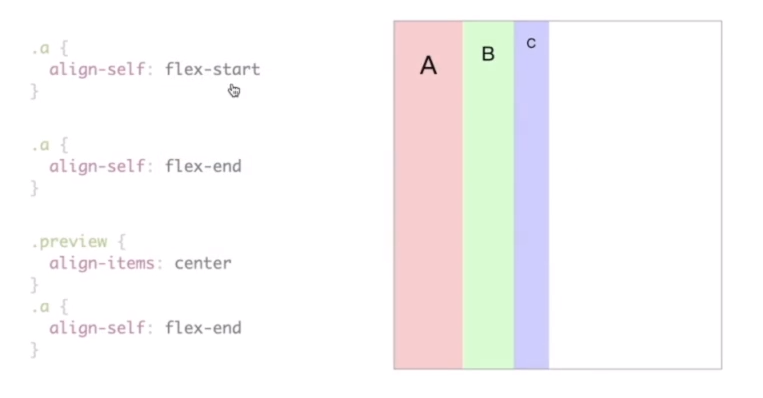
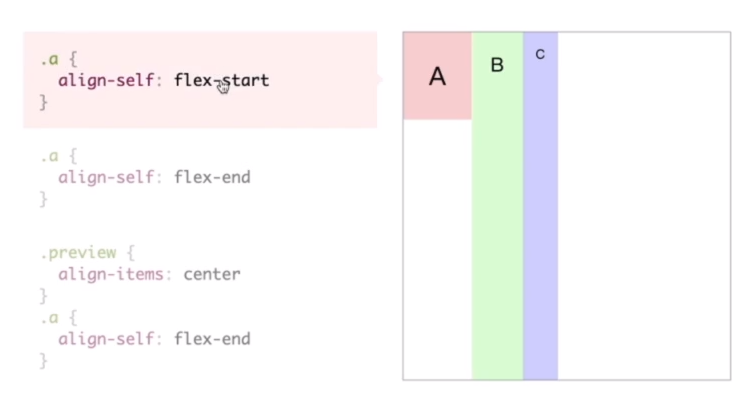
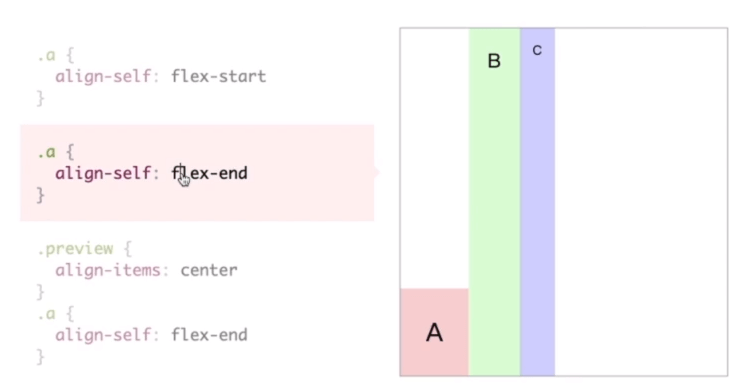
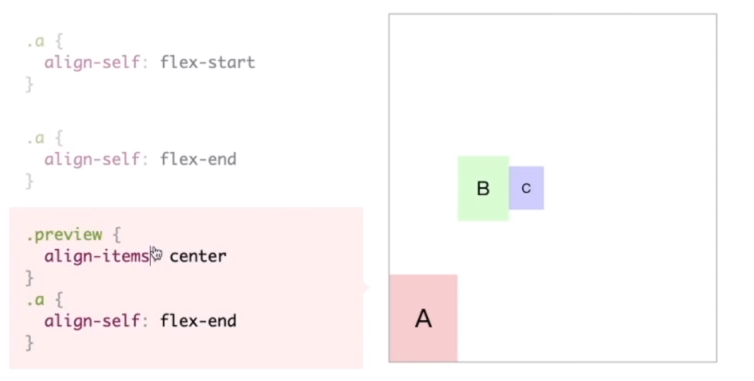
每个子元素的对齐方式
没有这只子元素对齐方式
设置单个元素对齐方式

设置多个元素对齐方式
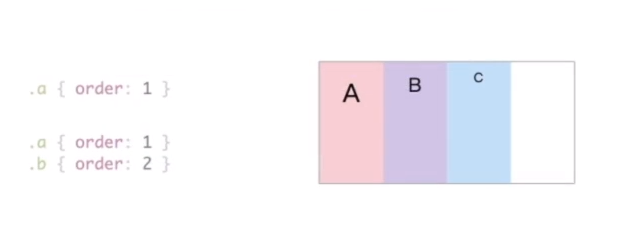
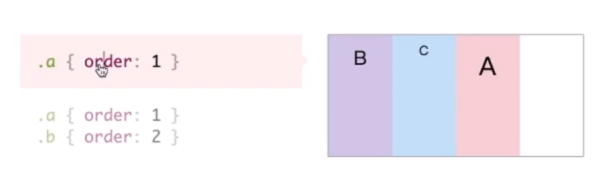
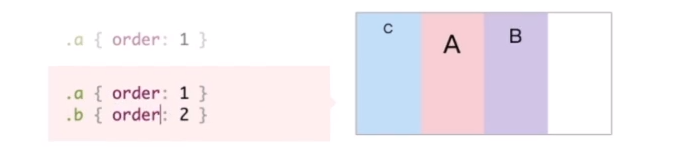
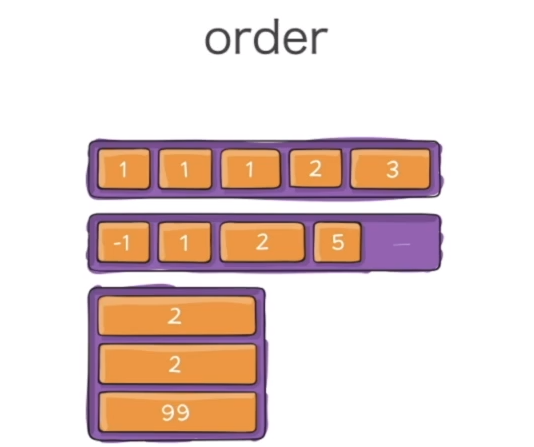
每个子元素的摆放顺序
order设置每个子元素的摆放顺序,默认值是0, 按照从小到大的顺序摆放
示例
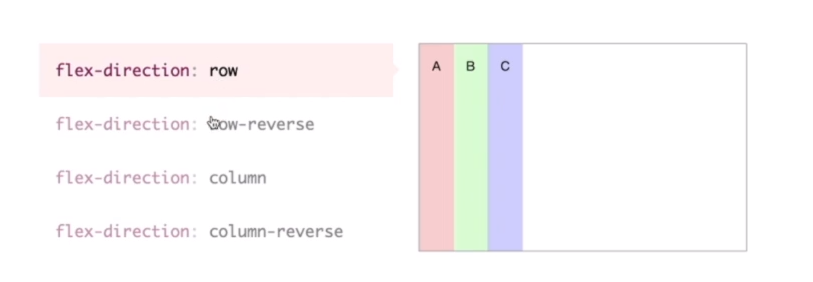
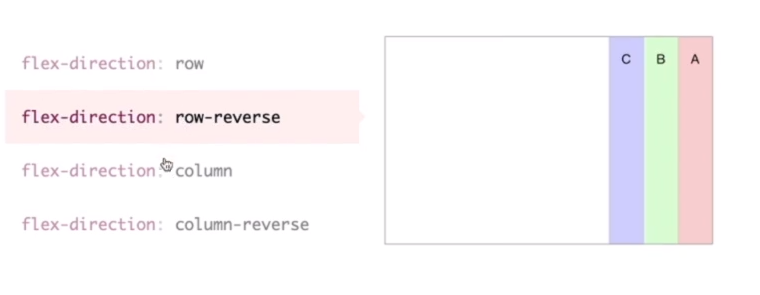
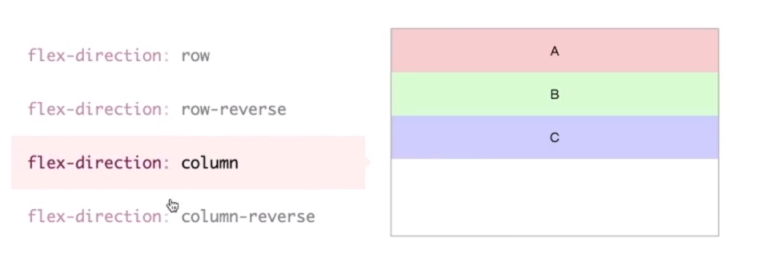
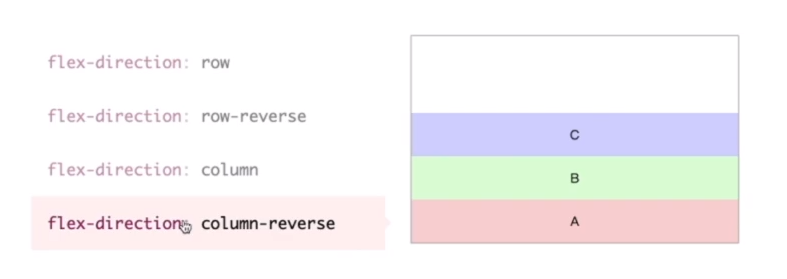
修改主轴方向flex-direction
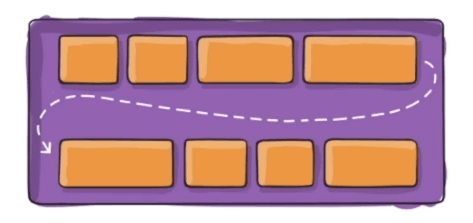
流向示意图
属性值的示意图
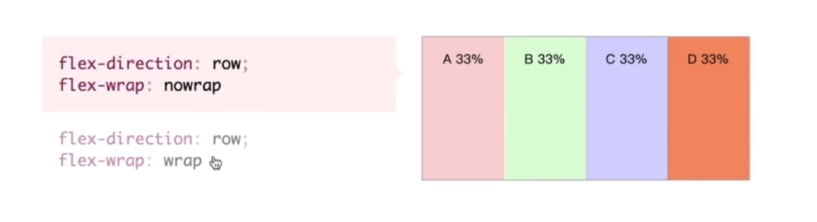
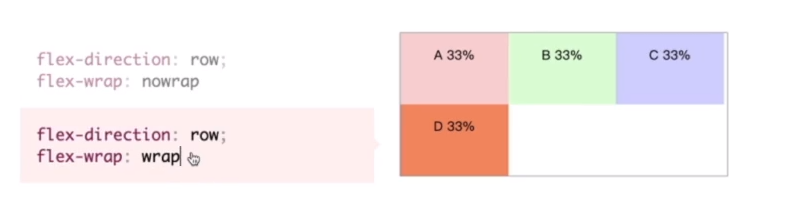
换行 flex-wrap
示意图
属性值示例


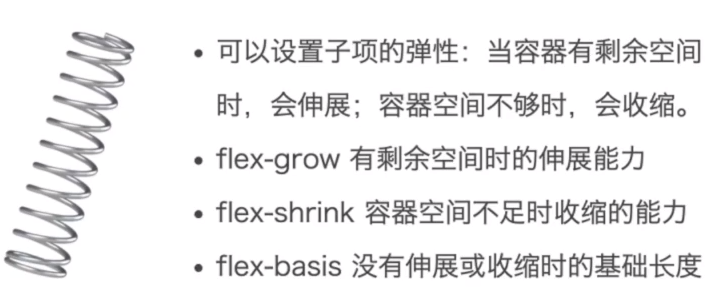
弹性伸缩 Flexibility
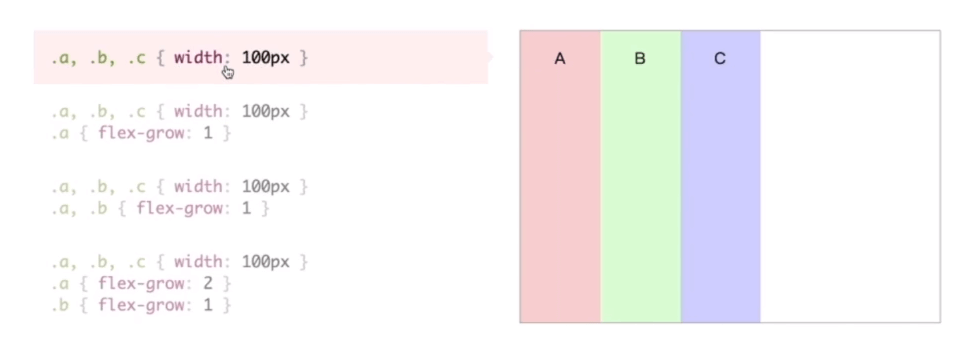
flex-grow
当容器空间有剩余空间, 他会让元素伸展,伸展占据的是容器的剩余空间,剩余空间 =容器宽度 - 所有子元素的宽度,剩余空间是按照比例分配的
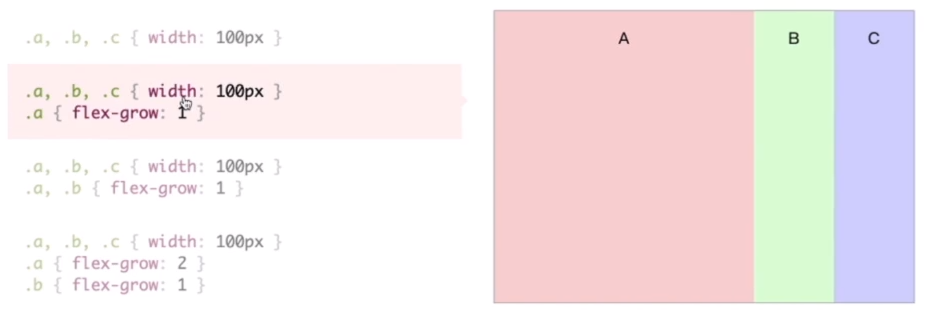
默认值为0的示例图
abc元素旁的空白就是容器的剩余空间,flex-grow分配的就是这个剩余空间
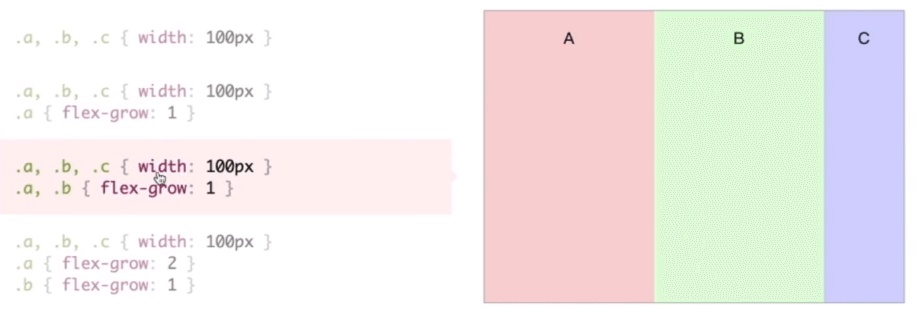
设置a的伸展值设置为1
设置ab的伸展值设置为1
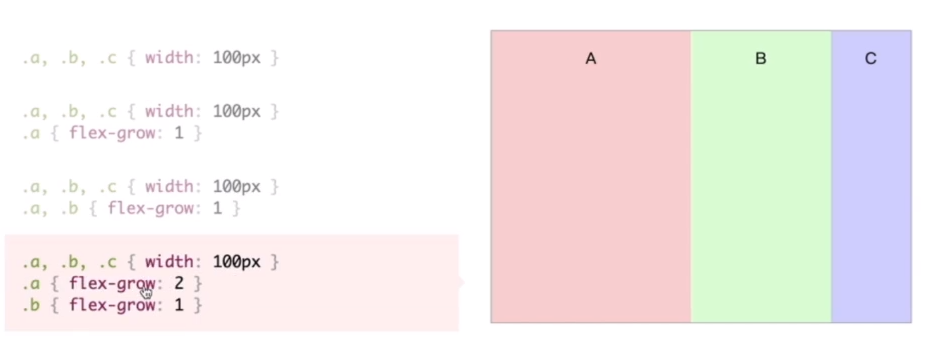
让a的伸展为2b的伸展为1
a占剩余空间的比例为2 b占剩余空间比例为1 那就是将剩余空间分成三份 a占两份,b占一份
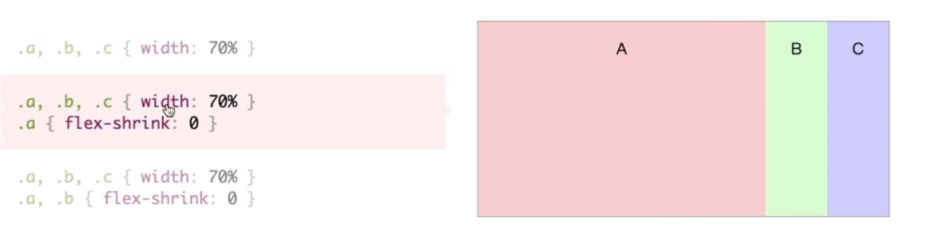
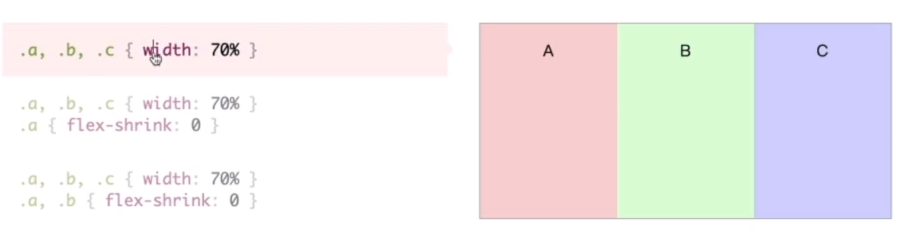
flex-shrink
默认值为1 默认会进行收缩
a,b,c元素的宽度都是父级容器宽度的70% 会溢出, flex-shrink 会进行收缩
a 不收缩 让b,c收缩
a,b不收缩,让c收缩
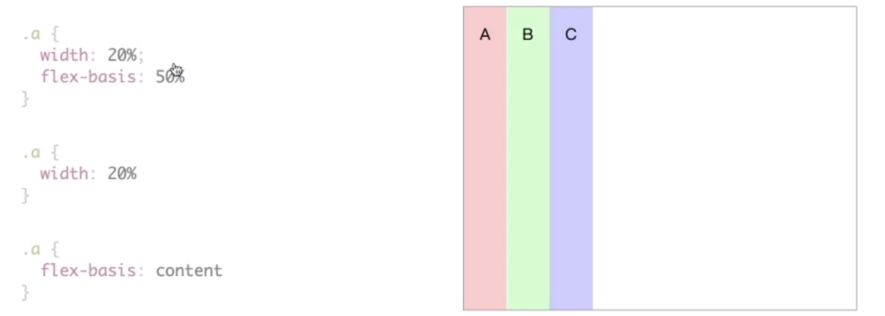
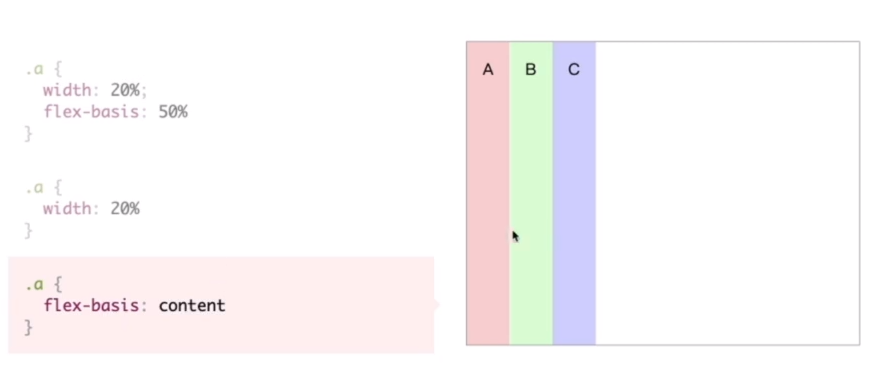
flex-basis
没有设置值
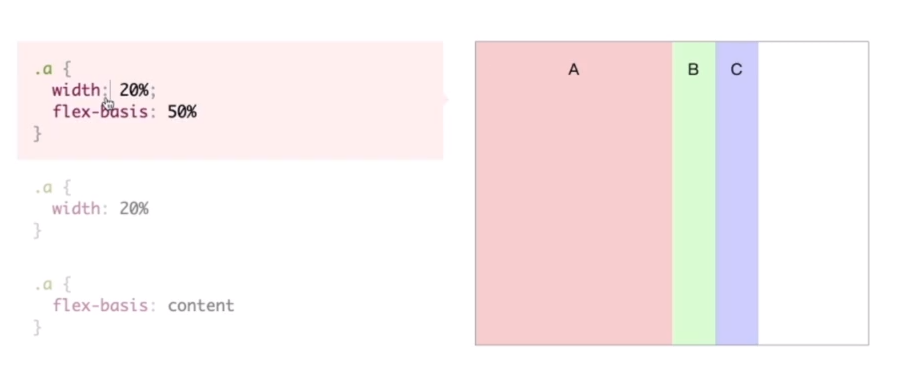
设置width与flex-basis
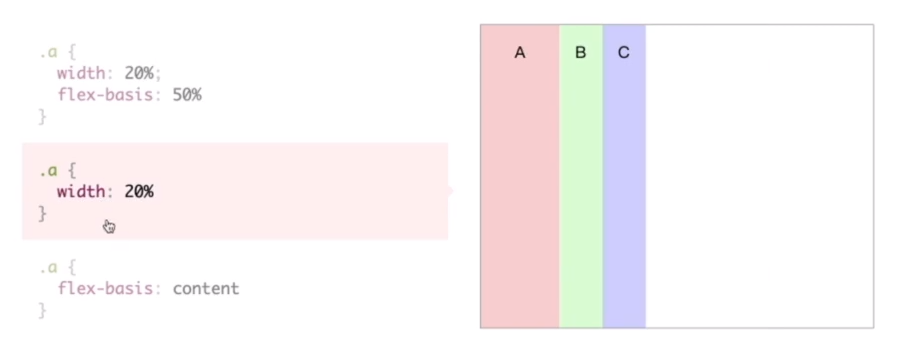
只设置width
width与flex-basis都没设置 会按照内容的宽度
简写成 flex