
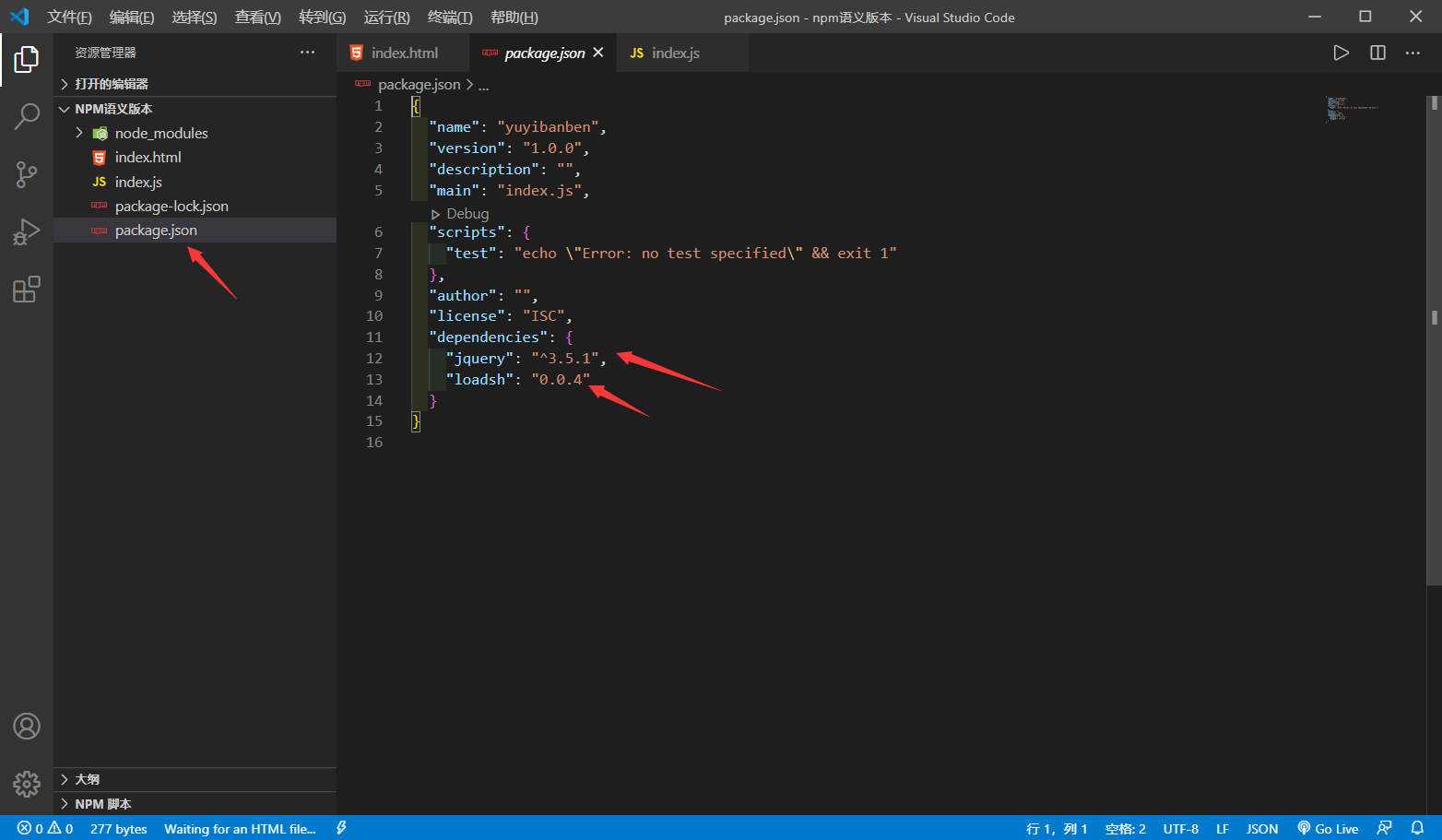
图中是规定npm 安装依赖包的版本号,但是jquery 的版本号前面加啦 ^ 这是啥意思是否还有其他的特殊符号

有的时候,我们希望:安装我的依赖包的时候,次版本号和补丁版本号是可以有提升的,但是主版本号不能变化
有的时候,我们又希望:安装我的依赖包的时候,只有补丁版本号可以提升,其他都不能提升
甚至我们希望依赖包保持固定的版本,尽管这比较少见
这样一来,就需要在配置文件中描述清楚具体的依赖规则,而不是直接写上版本号那么简单。
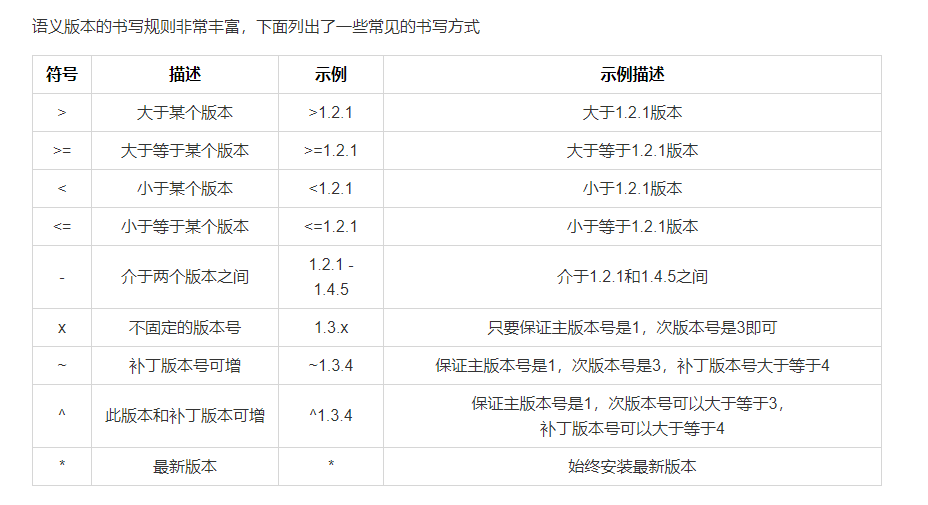
这种规则的描述,即语义版本
版本号规范
版本规范:主版本号.次版本号.补丁版本号
- 主版本号:仅当程序发生了重大变化时才会增长,如新增了重要功能、新增了大量的API、技术架构发生了重大变化
- 次版本号:仅当程序发生了一些小变化时才会增长,如新增了一些小功能、新增了一些辅助型的API
- 补丁版本号:仅当解决了一些 bug 或 进行了一些局部优化时更新,如修复了某个函数的 bug、提升了某个函数的运行效率
避免还原的差异
版本依赖控制始终是一个两难的问题
如果允许版本增加,可以让依赖包的bug得以修复(补丁版本号),可以带来一些意外的惊喜(次版本号),但同样可能带来不确定的风险(新的bug)
如果不允许版本增加,可以获得最好的稳定性,但失去了依赖包自我优化的能力
而有的时候情况更加复杂,如果依赖包升级后,依赖也发生了变化,会有更多不确定的情况出现
基于此,npm 在安装包的时候,会自动生成一个 package-lock.json 文件,该文件记录了安装包时的确切依赖关系
当移植工程时,如果移植了 package-lock.json 文件,恢复安装时,会按照 package-lock.json 文件中的确切依赖进行安装,最大限度的避免了差异
我们安装完依赖版会发现目录中会多个文件package-lock.json 这个文件会锁定依赖包的版本号,若果项目中有这个配置项的话,你安装依赖包的版本号会按照这个配置文件的版本号进行安装。
npm的差异版本处理
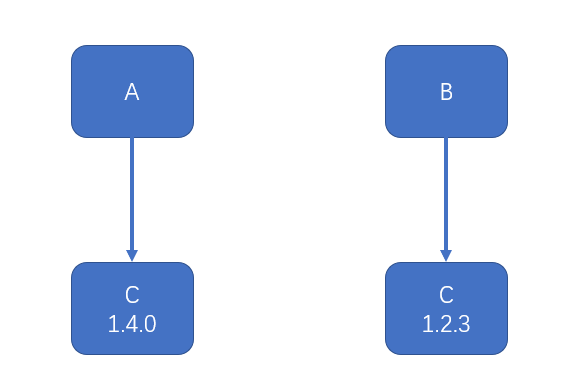
npm安装依赖包默认不会进行嵌套是安装依赖包,会在确认版本号后再安装到node_modules目录下,但是当两个依赖包需要一个同一个包,但是这个包两个依赖包的对其版本的要求不一样如图
如果是这样的话,npm会进行嵌套式安装,目录结构如下
├── node_modules│ ├── a│ │ ├── node_modules│ │ │ ├── c│ │ │ | |—— c包的文件│ │ │── a包的文件│ ├── b│ │ ├── node_modules│ │ │ ├── c│ │ │ | |—— c包的文件│ │ │── b包的文件

