本次是在node环境中
安装(install)即下载包
由于 npm 的官方 registry 服务器位于国外,可能受网速影响导致下载缓慢或失败。因此,安装好 npm 之后,需要重新设置 registry 的地址为国内地址。目前,淘宝 https://registry.npm.taobao.org 提供了国内的 registry 地址,先设置到该地址。设置方式为npm config set registry https://registry.npm.taobao.org设置好后,通过命令npm config get registry进行检查
npm 安装一个包分有两种安装方式
本地安装
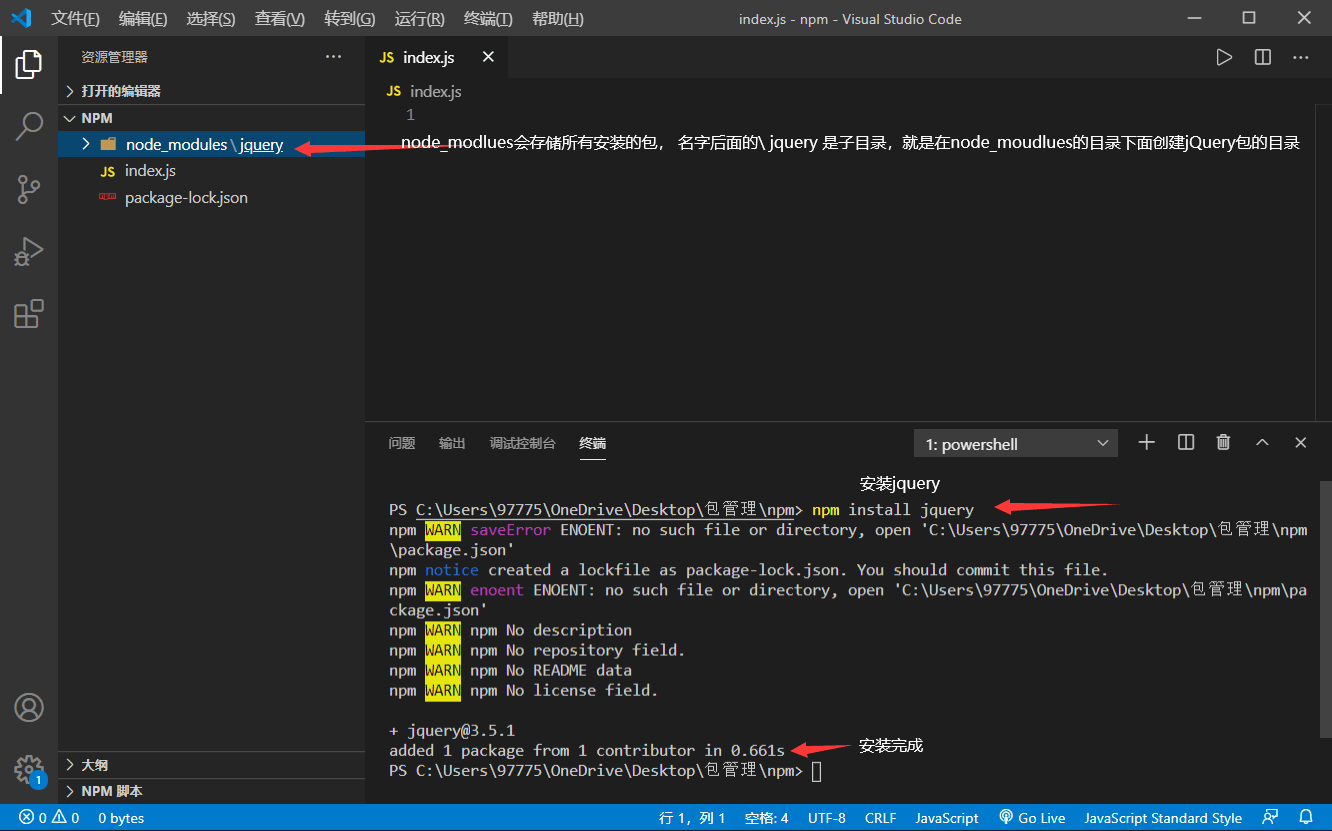
使用命令 npm install 包名 或 npm i 包名 即可完成本地安装
本地安装的包出现在当前目录下的node_modules目录中
如下图
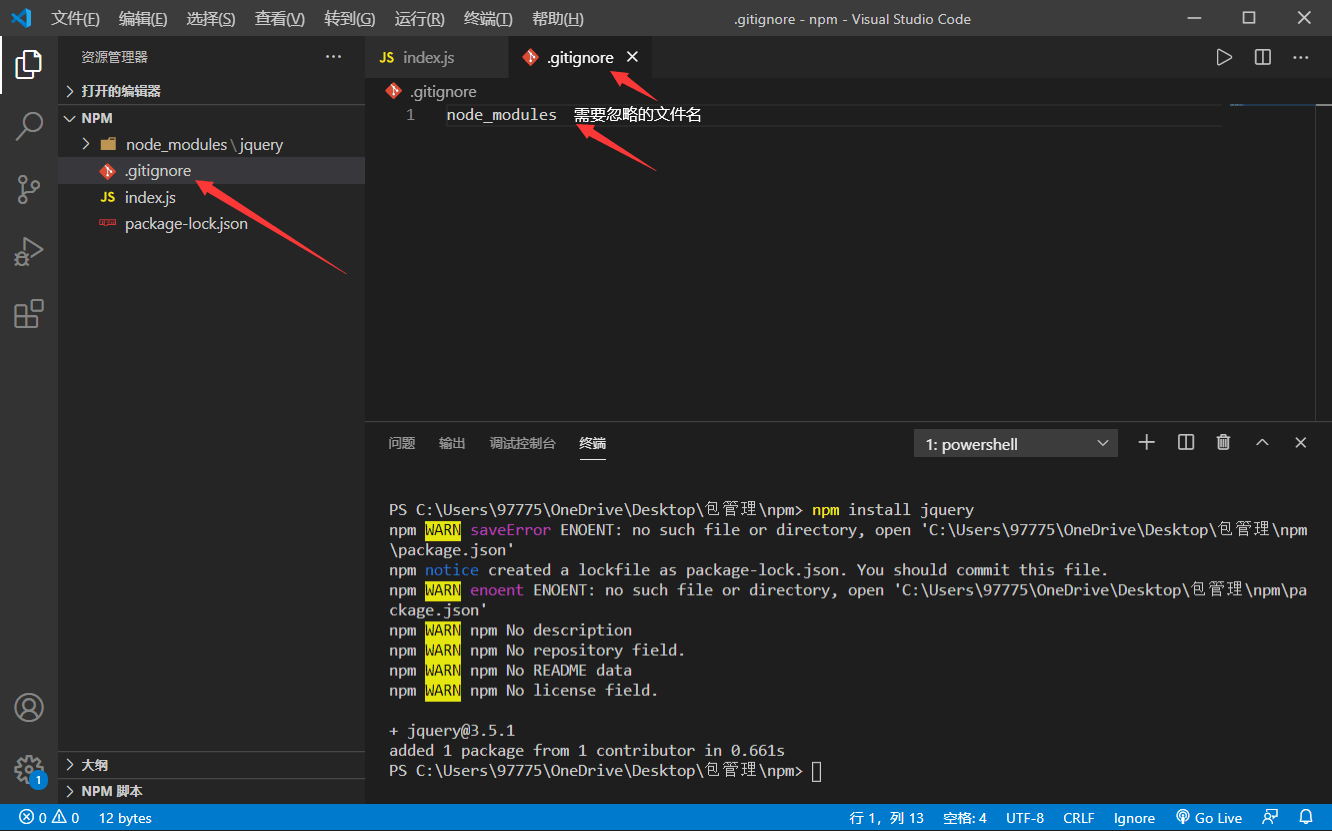
忽略文件
随着开发的进展,node_modules目录会变得异常庞大,目录下的内容不适合直接传输到生产环境,因此通 常使用.gitignore文件忽略该目录中的内容 ,说人话就是node_modules只能存在本机中,不会将他部署 在服务器上
本地安装适用于绝大部分的包,它会在当前目录及其子目录中发挥作用
通常在项目的根目录中使用本地安装
何为依赖?
安装一个包的时候,npm 会自动管理依赖,它会下载该包的依赖包到node_modules目录中
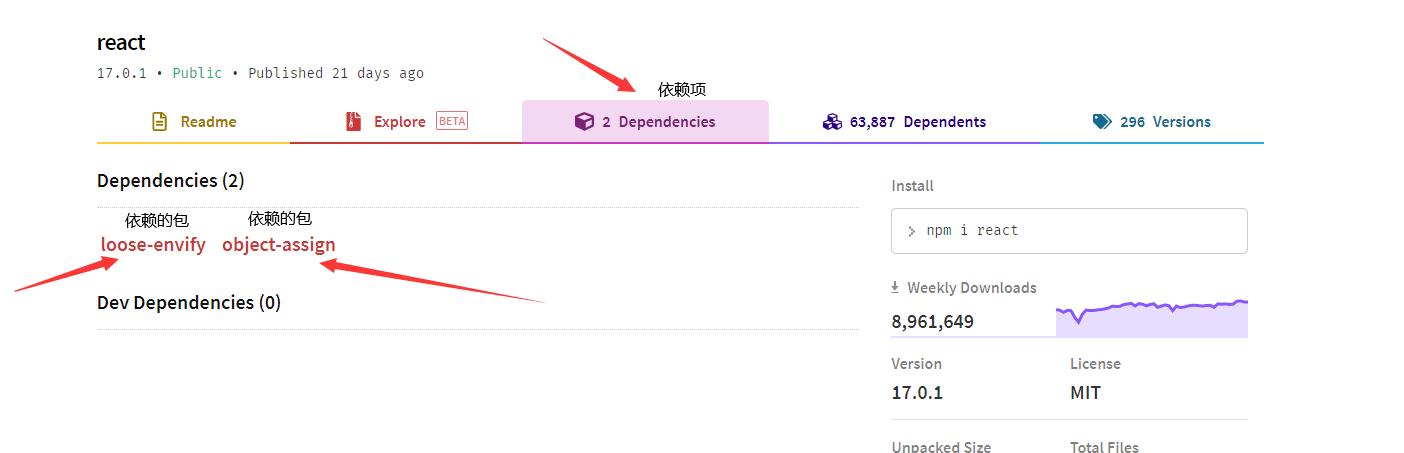
我们到npm官网看react的包是否需要依赖包
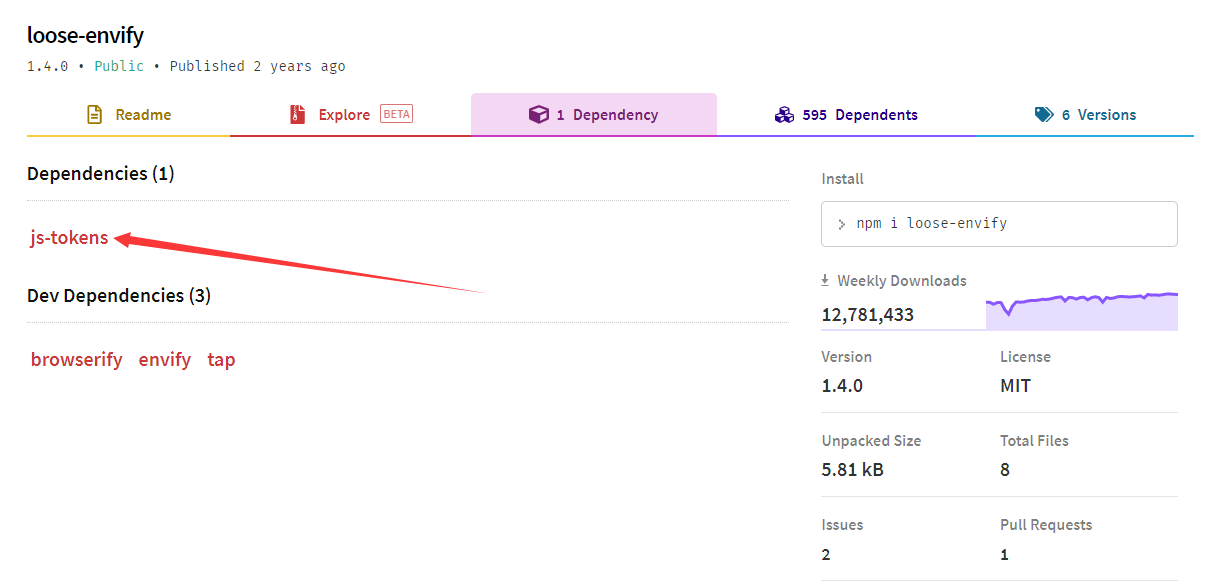
如上图可以看到react的包需要两个依赖项,但是如下图
我们发现loose-envify也需要依赖项
当我们使用npm安装react时你会发现目录的文件多个啦好几个
图中的jQuery是上次安装的并不是本次安装的,你会发现安装的react所需要的包与上面的相对应,说明会子哦定安装所依赖的包
如果下载的包中也带有命令行工具**
如果本地安装的包带有 CLI,npm 会将它的 CLI 脚本文件放置到node_modules/.bin下,使用命令npx 命令名即可调用
全局安装
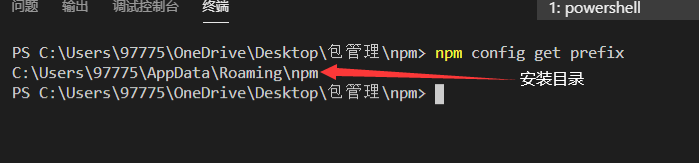
全局安装的包放置在一个特殊的全局目录,该目录可以通过命令npm config get prefix查看
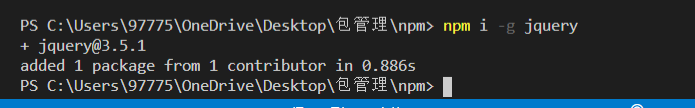
使用命令npm install --global 包名 或 npm i -g 包名
使用全局安装jquery
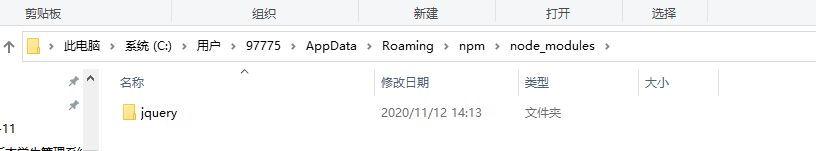
显示安装成功去包目录中会发现多个node_modules的文件夹如下图
文件夹里是jQuery的包如下图
大部分情况下,都不需要全局安装包,除非:
- 包的版本非常稳定,很少有大的更新
- 提供的 CLI 工具在各个工程中使用的非常频繁
- CLI 工具仅为开发环境提供支持,而非部署环境

