**box-shadow** :为元素添加阴影效果,** **
box-shadow: h-shadow v-shadow blur spread color inset;
值 | 说明
h-shadow | 必需的。水平阴影的位置。允许负值
v-shadow | 必需的。垂直阴影的位置。允许负值
blur | 可选。模糊距离 值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0
spread | 可选。阴影的大小 取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。
color | 可选。阴影的颜色
inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 inset为内阴影
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
box-shadow可以填入多组值
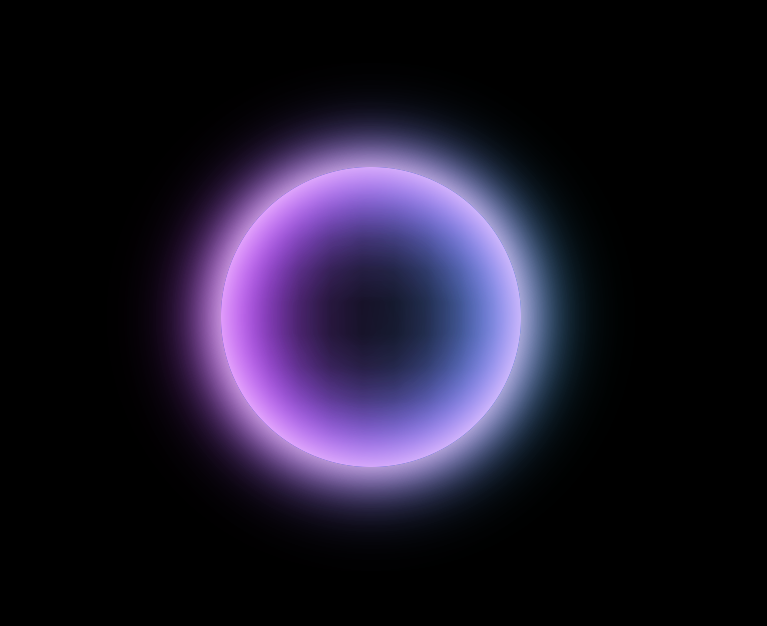
示例1
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{background: #000;}.box{width: 300px;height: 300px;position: fixed;left: calc(50% - 150px);top: calc(50% - 150px);border-radius: 50%;box-shadow: inset 0px 0px 50px #fff,inset 10px 0px 80px #f0f,inset -10px 0px 80px #0ff,inset 10px 0px 130px #f0f,inset -10px 0px 130px #0ff,0px 0px 50px #fff,-10px 0px 80px #f0f,10px 0px 80px #0ff;}</style></head><body><div class="box"></div></body></html>
代码执行效果
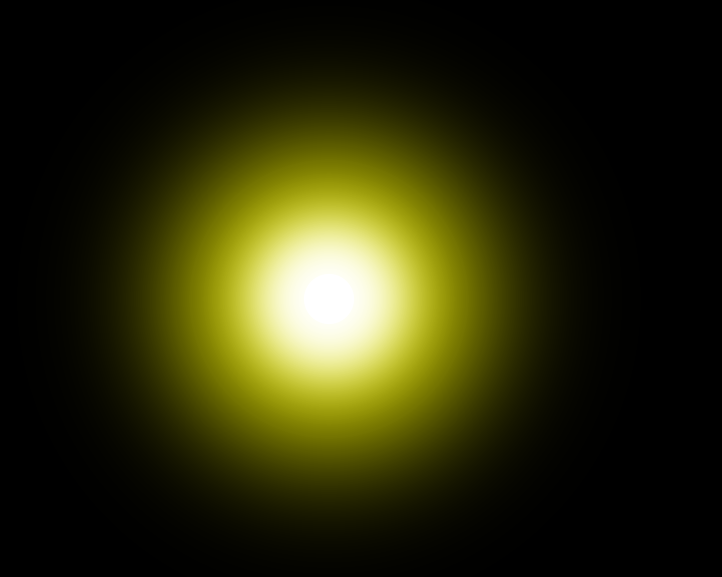
示例2
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}body{background: #000;}.box{width: 50px;height: 50px;border-radius: 50%;position: absolute;left: calc(50% - 25px);top: calc(50% - 25px);background: #fff;box-shadow: 0px 0px 50px 50px #fff ,0px 0px 130px 120px #ff0;}</style></head><body><div class="box"></div></body></html>
代码执行效果图