基本原理
编写css时,受限于css语言本身,常常难以处理一些问题:
- 重复的样式值:例如常用颜色、常用尺寸
- 重复的代码段:例如绝对定位居中、清除浮动
- 重复的嵌套书写
由于官方迟迟不对css语言本身做出改进,一些第三方机构开始想办法来解决这些问题
其中一种方案,便是预编译器
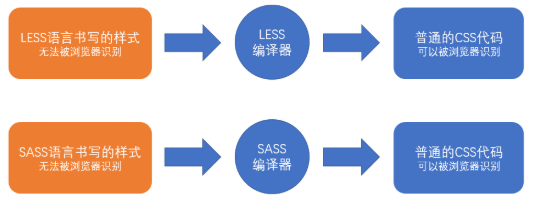
预编译器的原理很简单,即使用一种更加优雅的方式来书写样式代码,通过一个编译器,将其转换为可被浏览器识别的传统css代码
目前,最流行的预编译器有LESS和SASS
less官网:http://lesscss.org/
less中文文档1(非官方):http://lesscss.cn/ less中文文档2(非官方):https://less.bootcss.com/ sass官网:https://sass-lang.com/ sass中文文档1(非官方):https://www.sass.hk/ sass中文文档2(非官方):https://sass.bootcss.com/

