$ 与 _ 的区别
带 $ 的属性都得意义
vm.$attrs
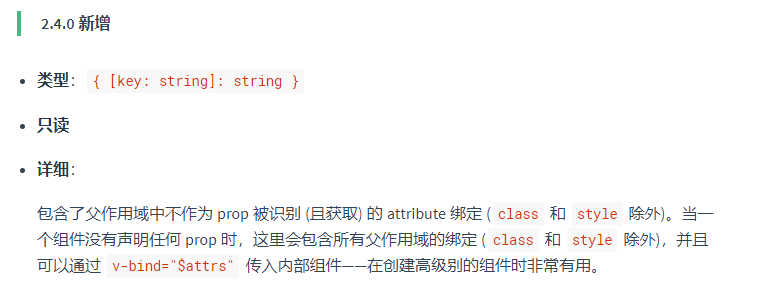
官方的解释
个人实践
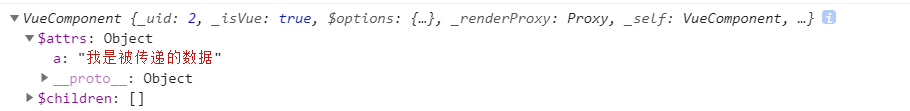
当为子组件传递数据时,子组件没有使用prop接收时,该数据就为被认为未被注册,没有被注册的特性会被保存在 $attrs 上
示例
向子组件传递数据
<template><div id="app" ><img alt="Vue logo" src="./assets/logo.png"><!-- 向子组件传递数据 --><HelloWorld :a="'我是被传递的数据'" msg="Welcome to Your Vue.js App"/></div></template>
子组件只接受特性msg 的数据
<script>export default {name: 'HelloWorld',// 只接受特性msg的数据props: {msg: String},created(){console.log(this)}}</script>
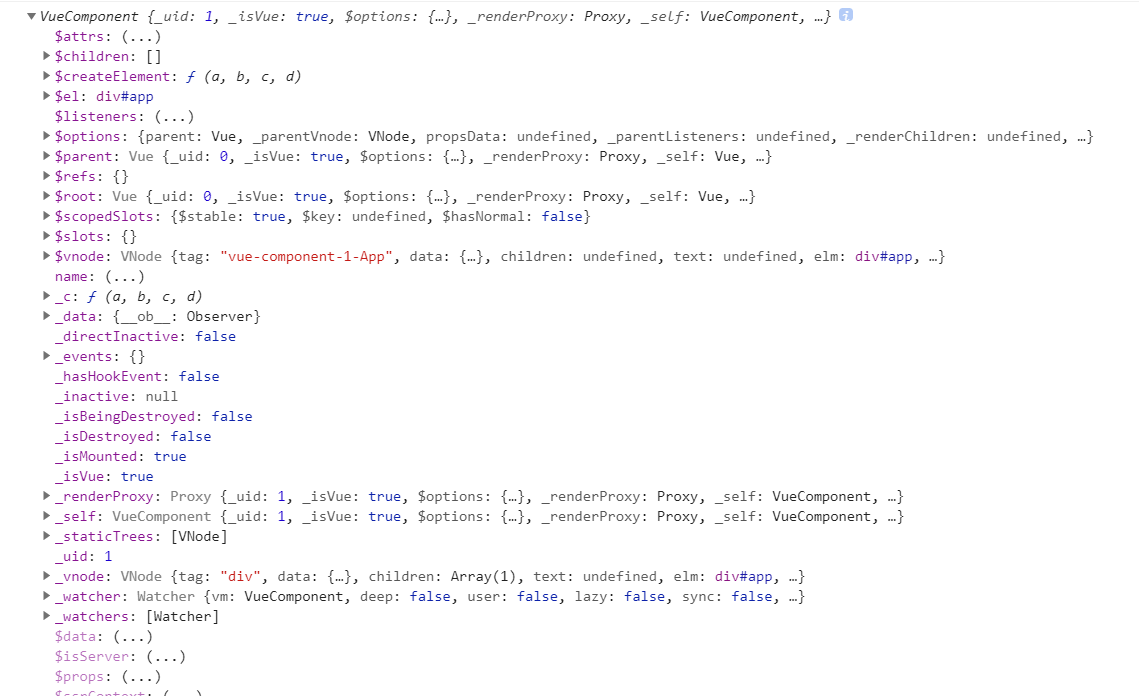
vm.$options
官方的解释
个人实践
官方的解释看不懂,其实 $options 可以拿到整个Vues实例的选项
何为选项?
示例
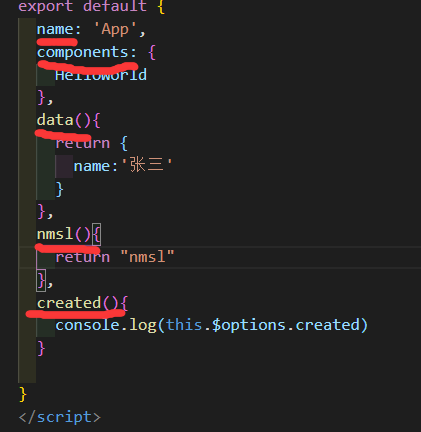
export default {name: 'App',components: {HelloWorld},data(){return {name:'张三'}},nmsl(){return "nmsl"},created(){// 查看保存在$options上的方法nmslconsole.log(this.$options.nmsl)}}
打印结果