常用中间件函数
static
当请求时,会根据请求路径(req.path),从指定的目录中寻找是否存在该文件,如果存在,直接响应文件内容,而不再移交给后续的中间件
如果不存在文件,则直接移交给后续的中间件处理
默认情况下,如果映射的结果是一个目录,则会自动使用index.html文件
const express = require("express");const app = express(); //创建一个express应用const path = require("path");const staticRoot = path.resolve(__dirname, "../public");app.use(express.static(staticRoot));
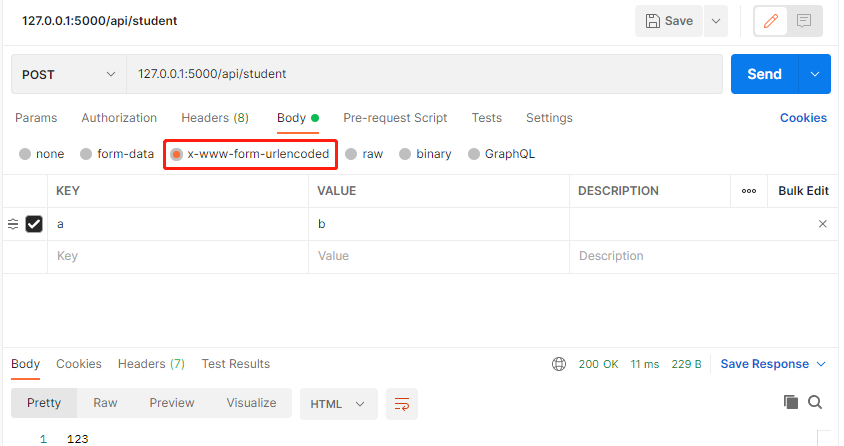
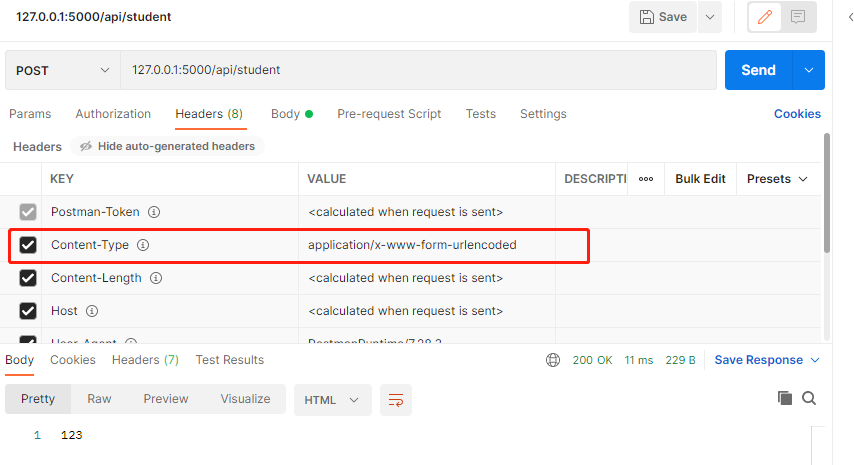
urlencoded
它会把请求数据读出来放到res.body中
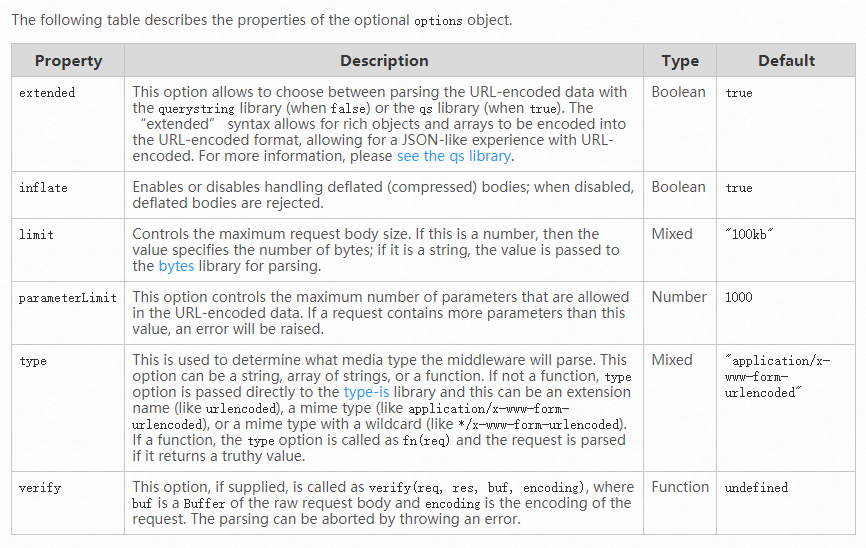
app.use(express.urlencoded({ extended: true })); //启用qs 库解析
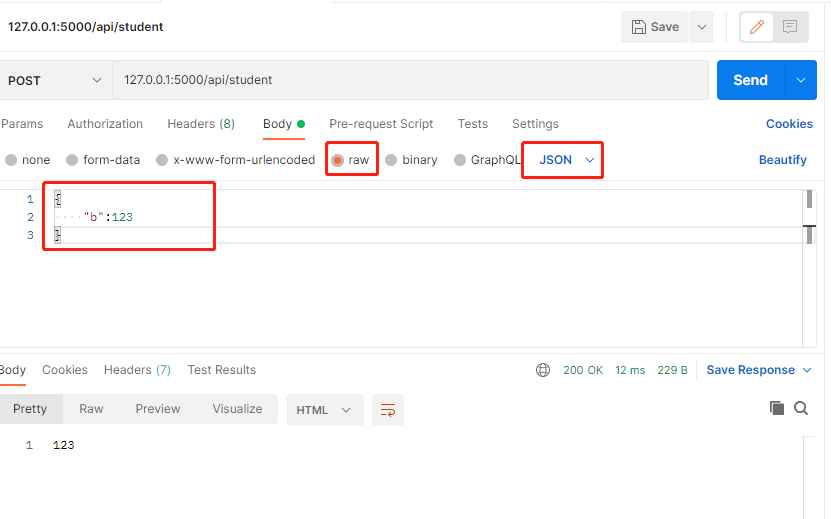
json
以json的形式传递数据
app.use(express.json())