在css3中一个background可以放入多张图片
背景图默认从padding区域开始渲染 background-origin: padding-box;
可以设置从哪个区域结束渲染 background-clip: padding-box;
background-size: cover; 与 background-size: contain;
cover;会让图片充满整个背景去,多出背景区得不会显示
contain:与cover 相反 把背景图完整得放进背景区,可能会是背景区留下空白
他们俩个都会以图片的一条边去对齐内容区的一条边,然后按照比例缩小另一条边
假设 div 的width:500 height:700 img 的width 100 height 200 如果是cover的话 会将100与500 对齐 图片的高度就是 500/100 200 = 1000 溢出的图片会隐藏, 如果是contain img会将200与700对齐 那么img的高度就是 700/200 100 =350 此时高度不够,会在内容区重复,假设设置的no-repeat 那么会留下空白
background-attachment
background-attachment: scroll; 背景图相对于内容区固定
background-attachment: local; 相对内容去的文本固定
background-attachment: fixed; 相对于视口固定,但是图片超出内容区域是不会显示的

背景图出现在文字里,只在webkit的内核下有效
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 600px;height: 130px;position: absolute;left: calc(50% - 300px);top: 100px;font-size: 100px;font-weight: bold;background-image: url(/1.jpg);/* background-clip: text; 谷歌不支持text */background-clip: text;-webkit-background-clip: text;-webkit-text-fill-color: transparent;background-position: 0 0;transition: all .6s;}div:hover {background-position: center center;}</style></head><body><div>这是一段文字</div></body></html>
border
border是支持渐变色的

div{width: 100px;height: 100px;margin: 100px auto;border: 10px solid black;border-image-source: linear-gradient(red,black);border-image-slice: 10;}
border可以填充背景图

div{width: 100px;height: 100px;margin: 100px auto;border: 100px solid black;border-image-source: url(/red.png);border-image-slice: 100;}
border填充背景图必须写**border-image-slice
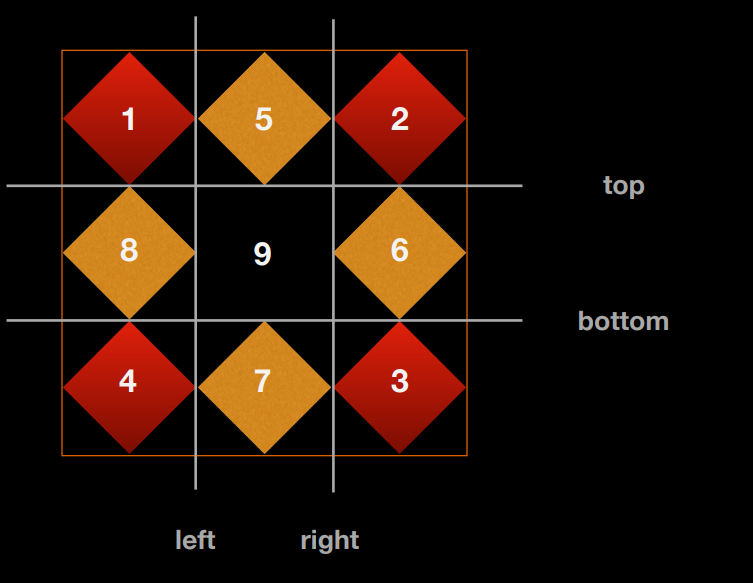
border-image-slice 分割图
如下图,四条分割线将其分割为9个部分,除啦第九个部分,其余的会被粘贴到border上,**border-image-slice 只能填数字与百分数,填数字就等于像素
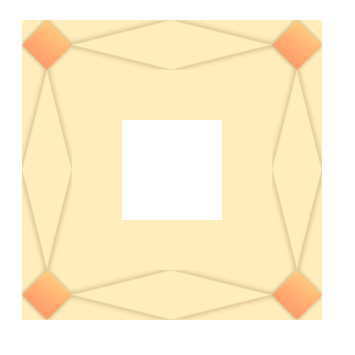
border-image-slice: 100 这是简写的完整为** border-image-slice: 100 100 100 100; 这四个数字代表四条分割线的位置 此处用的图片是300300的所以用100去切割刚刚好
第五参数 fill 会覆盖内容区,图片不会覆盖,当为渐变色时会将其内容区覆盖*
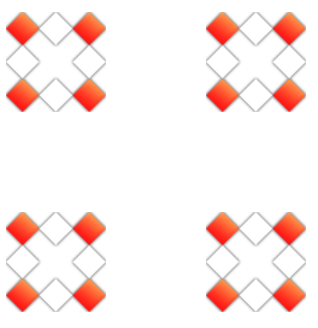
默认值为100%
在默认值下切割的样式为
border-image-outset: 100px;
背景图向外拉抻
如图 
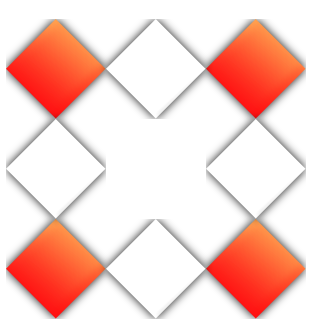
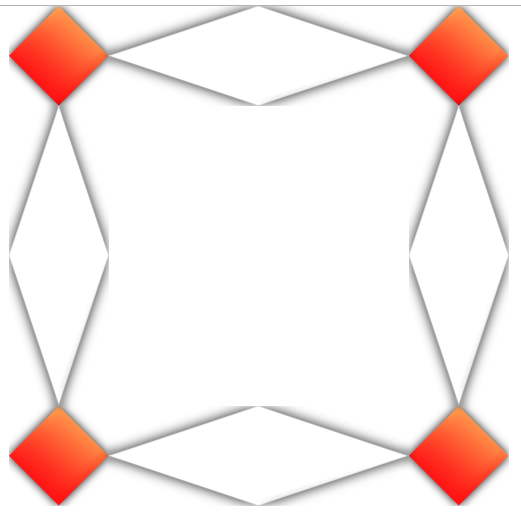
border-image-width: 50px;
border中显示图片的宽度
默认值为 1 这个1是放大比例 当填写auto时会向border-image-slice取值,这里取完值会自动加上px
如图 border区域中只有一半有图片 图中换色区域都是border的区域