选择排序的实现
const arr = [4, 1, 6, 9, 3, 2, 8, 7];/*** 比较两个数* @param {Number} first 第一个数* @param {Number} second 第二个数* @returns boolean*/function compare(first, second) {if (first >= second) return true;else return false;}/*** 交换两个数的位置* @param {Array} arr 数组* @param {Number} first 第一个数的索引值* @param {Number} second 第二个数的索引值*/function exchange(arr, first, second) {let temp = arr[first];arr[first] = arr[second];arr[second] = temp;}/*** 选择排序* @param {Array} arr 数据*/function scort(arr) {for (let i = 0; i < arr.length; i++) {let maxIndex = 0;for (let j = 0; j < arr.length - i; j++) {if (compare(arr[maxIndex], arr[j])) {maxIndex = j}}console.log(arr.length)exchange(arr, maxIndex, arr.length - i - 1)}}scort(arr)console.log(arr)
从上面代码可以看出,与冒泡排序差不多,但是与冒泡排序是有很大的差别的
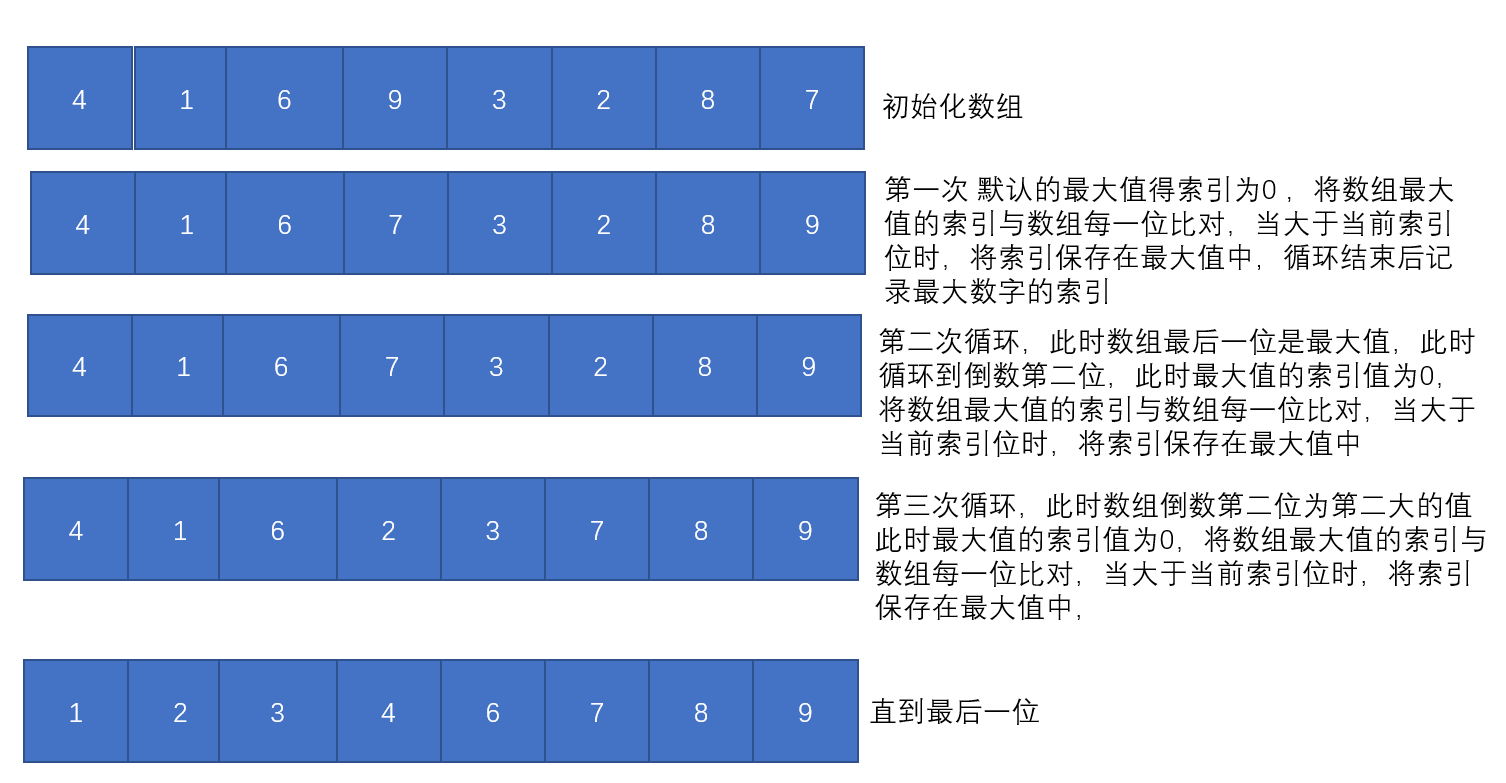
选择排序的逻辑
function scort(arr) {for (let i = 0; i < arr.length; i++) {let maxIndex = 0;for (let j = 0; j < arr.length - i; j++) {if (compare(arr[maxIndex], arr[j])) {maxIndex = j // 此时与冒泡排序的区别,冒泡排序是直接交换,但是选择排序是将该索引值保存下来,}}console.log(arr.length)exchange(arr, maxIndex, arr.length - i - 1) // 到第二层循环结束后才会进行交换}}
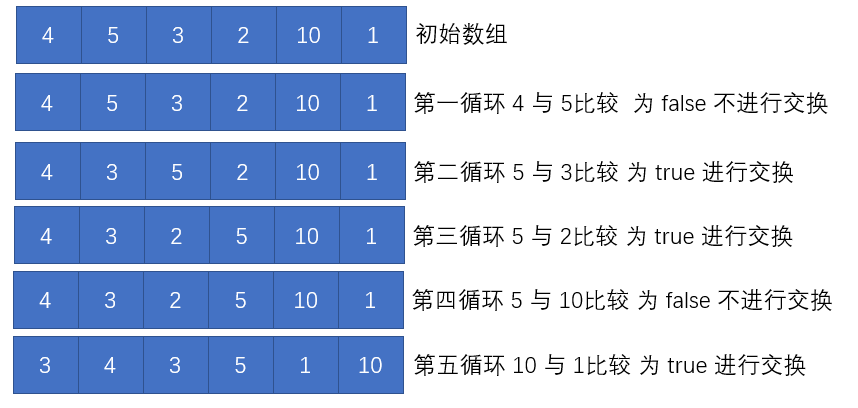
而冒泡排序的逻辑是
/*** 冒泡排序* @param {Array} arr 需要排序的数组*/function sort(arr) {for (let j = 0; j < arr.length; j++) {// 当前排序方式一大小排序,第一次循环中最大值会被换到最后,第一次就找到最大值,第二循环会找到第二大的值,依次往后for (let i = 0; i < arr.length - 1 - j ; i++) {if (compare(arr[i], arr[i + 1])) {exchange(arr, i, i + 1) // 此时是直接进行交换,选择排序,会将值保存下来}}}}

