如何让其转义字符失效
var text = String.raw`abc\t\nbcd`;console.log(text); // 输出结果为 abc\t\nbcd
模板字符串标记
使用方法 标记名 + 模板字符串内容
标记名会被当做函数调用,所以需要函数配合,并将其参数传递进去
参数如下
1. 参数1:被插值分割的字符串数组 /会将模板字符串中的字符串分割为数组
2. 后续参数:所有的插值 / 插值就是${插值}里面的值
利用标记改进模板字符串的缺点,如果传入的代码,会执行此代码 代码如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><p><textarea id="txt"></textarea><button id="btn">设置div的内容</button></p><div id="container"></div><script src="./index.js"></script></body></html>
const container = document.getElementById("container");const txt = document.getElementById("txt");const btn = document.getElementById("btn");btn.onclick = function(){container.innerHTML = safe`<p>${txt.value}</p><h1>${txt.value}</h1>`;}function safe(parts){// const values = Array.prototype.slice.apply(arguments).slice(1);const values = Array.from(arguments).slice(1);let str = "";for (let i = 0; i < values.length; i++) {const v = values[i].replace(/</g, "<").replace(/>/g, ">");str += parts[i] + v;if (i === values.length - 1) {str += parts[i + 1];}}return str;}
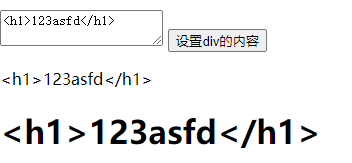
结果示意图