如何区分生产环境与开发环境
可以写一个生产环境的配置文件再写一个开发环境的配置文件
但是webpack为了更好的适应这种要求,webpack允许配置不仅可以是一个对象,还可以是一个函数
module.exports = env => {return {//配置内容}}
在开始构建时,webpack如果发现配置是一个函数,会调用该函数,将函数返回的对象作为配置内容,因此,开发者可以根据不同的环境返回不同的对象
那这个怎嘛调用呢
在调用webpack函数时,webpack会向函数传入一个参数env,该参数的值来自于webpack命令中给env指定的值,例如
npx webpack --env abc # env: "abc"npx webpack --env.abc # env: {abc:true}npx webpack --env.abc=1 # env: {abc:1}npx webpack --env.abc=1 --env.bcd=2 # env: {abc:1, bcd:2}
这样一来,我们就可以在命令中指定环境,在代码中进行判断,根据环境返回不同的配置结果。
案例如下
最终的目录如下
index.js的代码
console.log("asdfa")
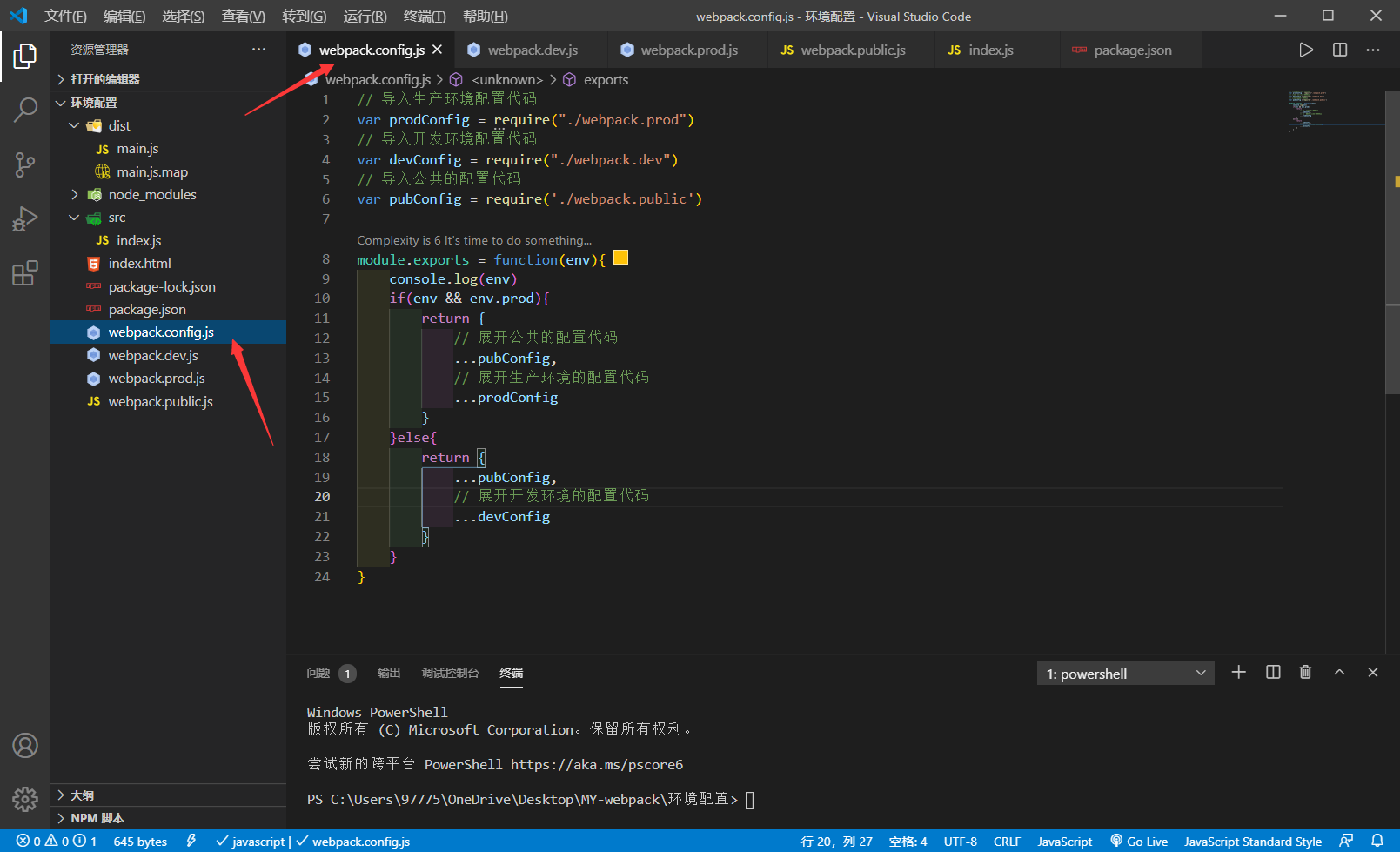
webpack.config.js 的配置信息
// 导入生产环境配置代码var prodConfig = require("./webpack.prod")// 导入开发环境配置代码var devConfig = require("./webpack.dev")// 导入公共的配置代码var pubConfig = require('./webpack.public')module.exports = function(env){console.log(env)if(env && env.prod){return {// 展开公共的配置代码...pubConfig,// 展开生产环境的配置代码...prodConfig}}else{return {...pubConfig,// 展开开发环境的配置代码...devConfig}}}
webpack.dev.js 的配置代码
// 导出开发环境的配置代码module.exports = {mode:"development",devtool: "source-map"}
webpack.prod.js 生产环境的配置代码
// 导出生产环境的配置代码module.exports = {mode: "production",}
webpack.public.js 的配置代码
// 此处并没有配置代码

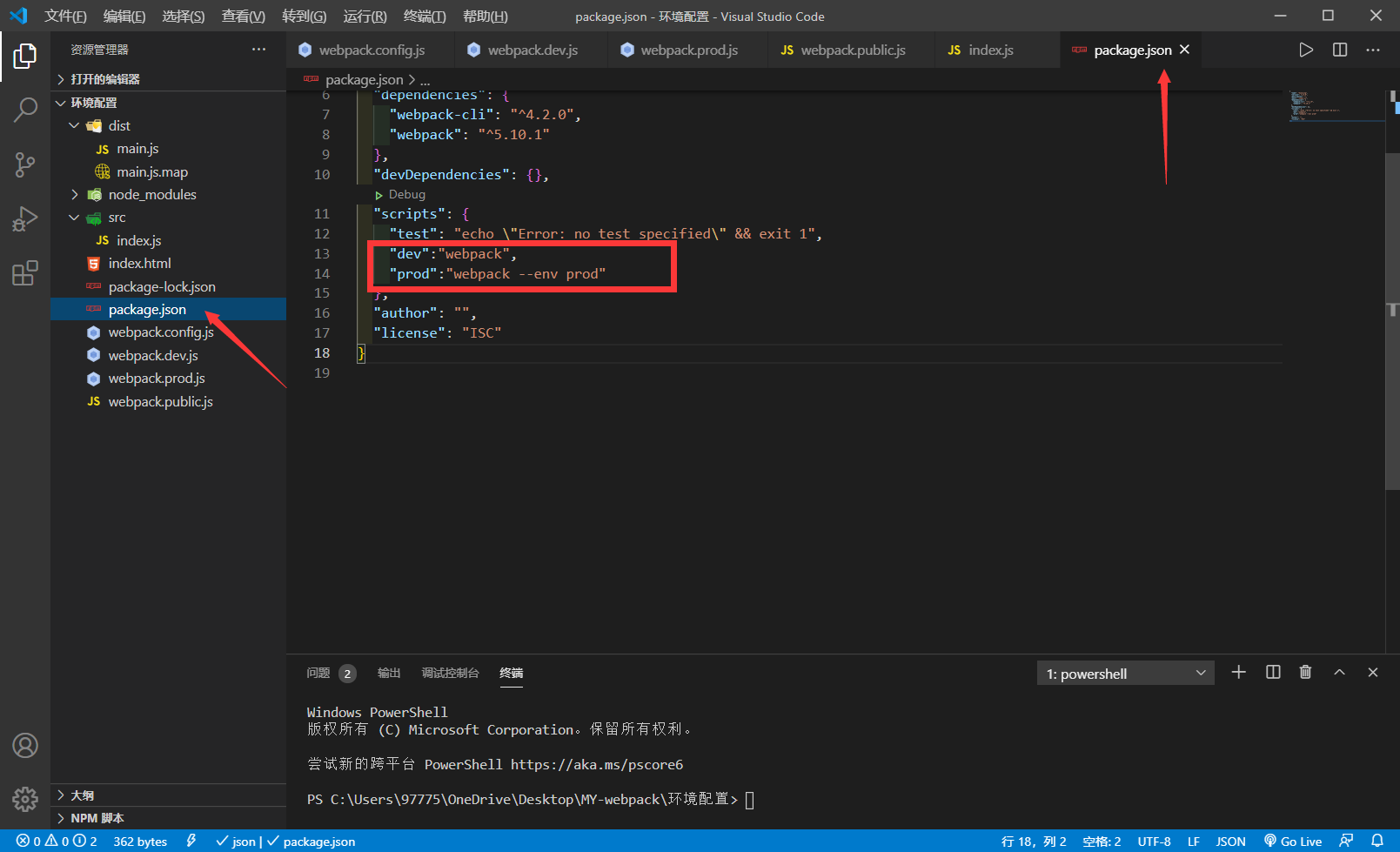
npm 脚本为