Promise的其他api
原型成员(实例成员)
then:注册一个后续处理函数,当Promise为resolved状态时运行该函数
catch:注册一个后续处理函数,当Promise为rejected状态时运行该函数
finally:[ES2018]注册一个后续处理函数(无参),当Promise为已决时运行该函数,只要将就如settled就会运行该函数,他的执行顺序为,你书写的顺序,假设你写在最后一位,他最后执行,你写在第一为,太第一个执行
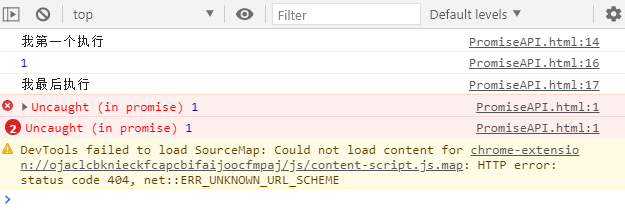
const pro = new Promise((resolve,reject) =>{// resolve(1)reject(1)})pro.finally(() => console.log("我第一个执行"))pro.then(value => console.log(value))pro.catch(value => console.log(value))pro.finally(() => console.log("我最后执行"))
构造函数成员(静态成员)
resolve(数据):该方法返回一个resolved状态的Promise,传递的数据作为状态数据
- 特殊情况:如果传递的数据是Promise,则直接返回传递的Promise对象
reject(数据):该方法返回一个rejected状态的Promise,传递的数据作为状态数据
//resolveconst pro = Promise.resolve(1)等同于const pro = new Promise((resolve,reject) =>{resolve(1)})//rejectpro.catch(value => console.log(value))等同于const pro = new Promise((resolve,reject) =>{reject(1)})
all(iterable):这个方法返回一个新的promise对象,该promise对象在iterable参数对象里所有的promise对象都成功的时候才会触发成功,一旦有任何一个iterable里面的promise对象失败则立即触发该promise对象的失败。这个新的promise对象在触发成功状态以后,会把一个包含iterable里所有promise返回值的数组作为成功回调的返回值,顺序跟iterable的顺序保持一致;如果这个新的promise对象触发了失败状态,它会把iterable里第一个触发失败的promise对象的错误信息作为它的失败错误信息。Promise.all方法常被用于处理多个promise对象的状态集合。 说人话就是当数组里的数据都为真是才会触发,且顺序为数组里书顺序一致
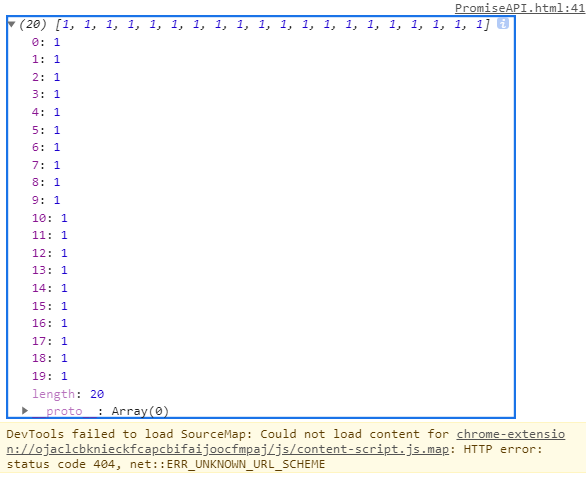
const proArr = []for (var i = 0; i < 20; i++) {proArr.push(new Promise((resolve,reject) =>{resolve(1)}))}const pro = Promise.all(proArr)pro.then(value =>{console.log(value)},err =>{console.log(err)})

当让resolve与reject随机出现时
const proArr = []for (var i = 0; i < 20; i++) {proArr.push(new Promise((resolve,reject) =>{if(Math.random() < 0.5){reject(1)}else{resolve(1)}}))}const pro = Promise.all(proArr)pro.then(value =>{console.log(value)},err =>{console.log(err)})

race(iterable):当iterable参数里的任意一个子promise被成功或失败后,父promise马上也会用子promise的成功返回值或失败详情作为参数调用父promise绑定的相应句柄,并返回该promise对象
当参数中那个第一个进入settled阶段 整个结束,第一进去settled状态为成功那就时成功,为失败那就为失败
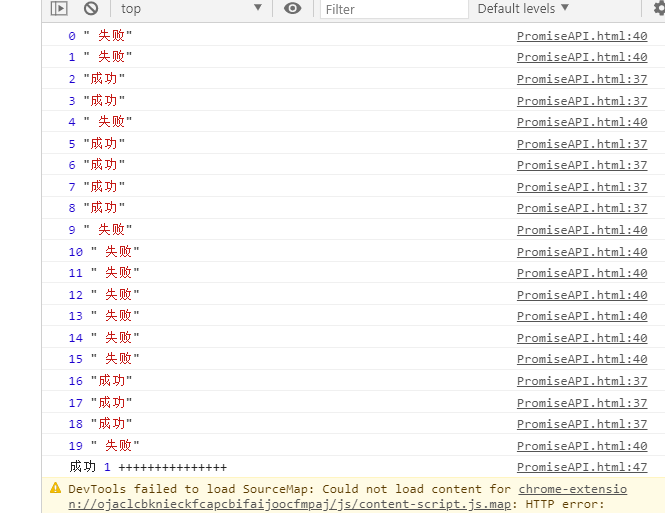
const proArr = []for (var i = 0; i < 20; i++) {proArr.push(new Promise((resolve,reject) =>{if(Math.random() < 0.5){console.log(i , '成功')reject(1)}else{console.log(i ,' 失败')resolve(1)}}))}const pro = Promise.race(proArr)pro.then(value =>{console.log('成功',value,'+++++++++++++++')},err =>{console.log('失败', err,'+++++++++++')})