创建一个文件可读流
fs.createReadStream(path[, options])
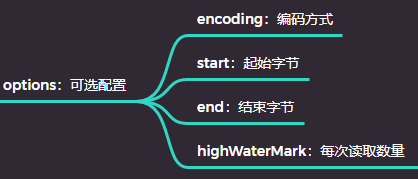
常用可选配置:[, options]
返回值
Readable的子类ReadStream 通过这个子类可以注册监听事件
注册事件
注册事件需要通过Readable的子类ReadStream
rs.on(事件名, 事件处理函数)
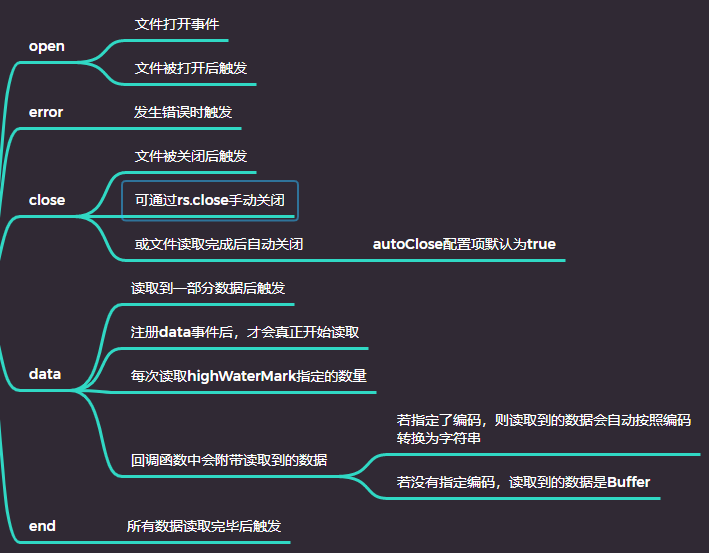
常用事件
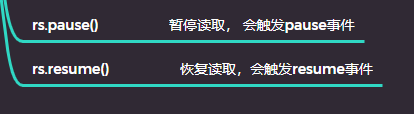
 方法
方法
示例
const path = require('path')const fs = require('fs')const fileName = path.resolve(__dirname, './1.txt');const re = fs.createReadStream(fileName, {encoding: 'utf-8', //编码格式autoClose: true, // 自动关闭highWaterMark: 1, //一次写入的字节数,默认是64kb// 一个字符等于三个字节})re.on('open', (res) => {reconsole.log('文件被打开啦');})re.on('error', () => {console.log('读取文件出错啦')})let str= '';re.on('data', trunk => {// 该事件注册过才会开始读取// 参数中是读取到字节,按照配置的编码格式// 每次读取的数据的大小取决于highWaterMark设置的值console.log(trunk, '读到的一部分数据')str += trunk; // 将读取的数据保存下来 如果不保存下来,就会用完就扔啦re.pause() // 暂停})re.on('pause', () => {console.log('暂停啦');setTimeout(() => {re.resume() //恢复}, 1000);})re.on('resume', () => {console.log('恢复了')})re.on('end', () => {// 在close之前触发console.log('全部数据读取完毕');})re.on('close', () => {// 在end之后触发console.log('文件关闭啦')console.log(str, '读取到的文件内容')})