所有对象都是通过new 函数创建
所有的函数也是对象
函数中可以有属性
所有对象都是引用类型
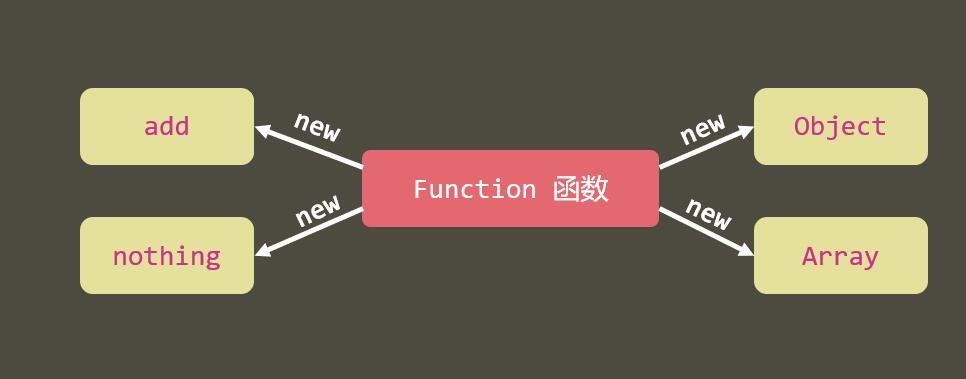
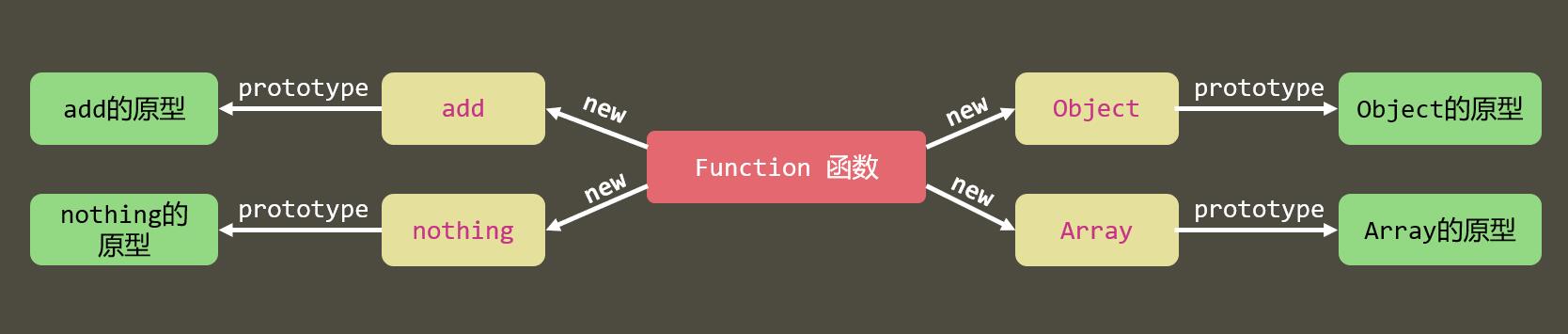
函数是通过new Function创建的 如下图
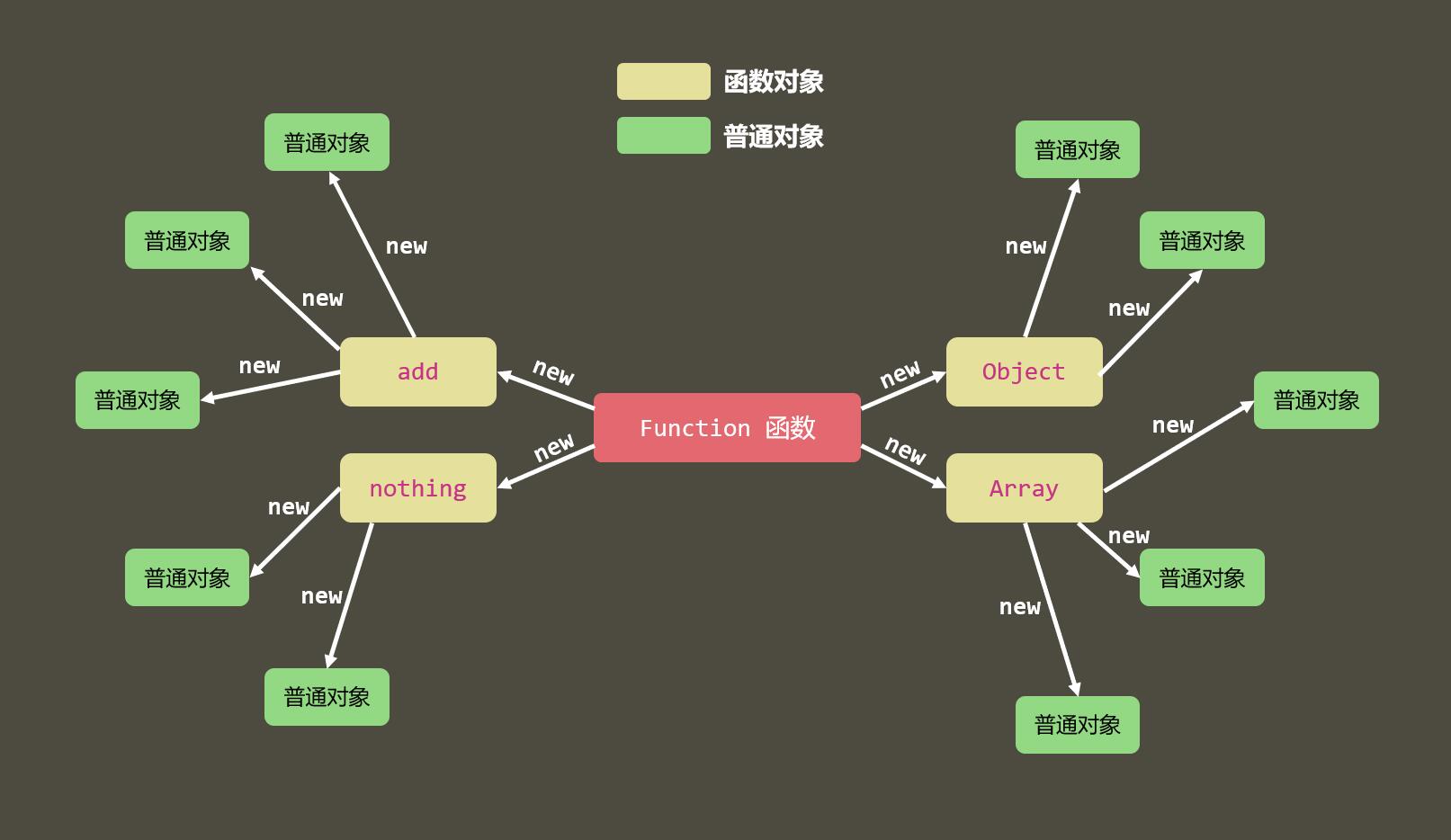
普通对象是通过new 函数创建的 如下图
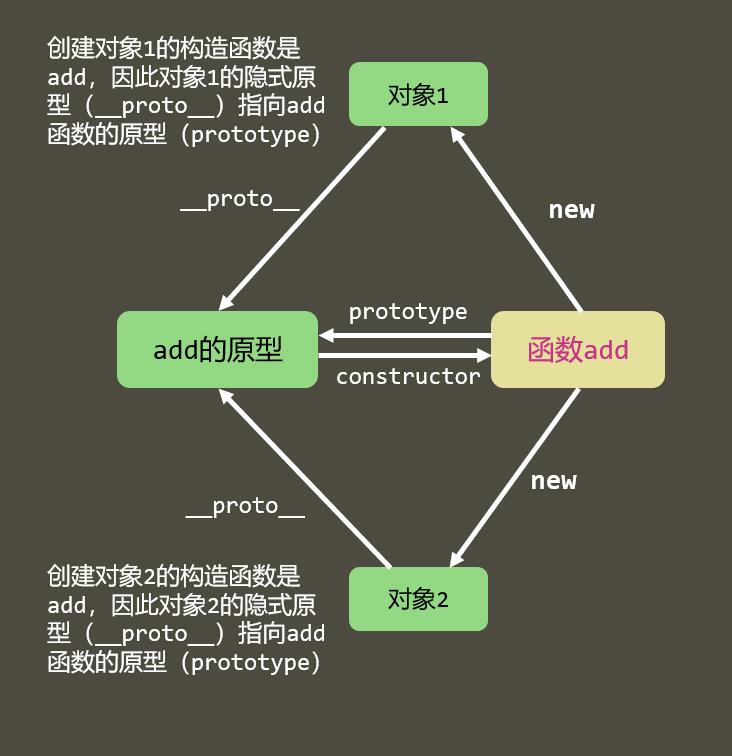
prototype / 原型
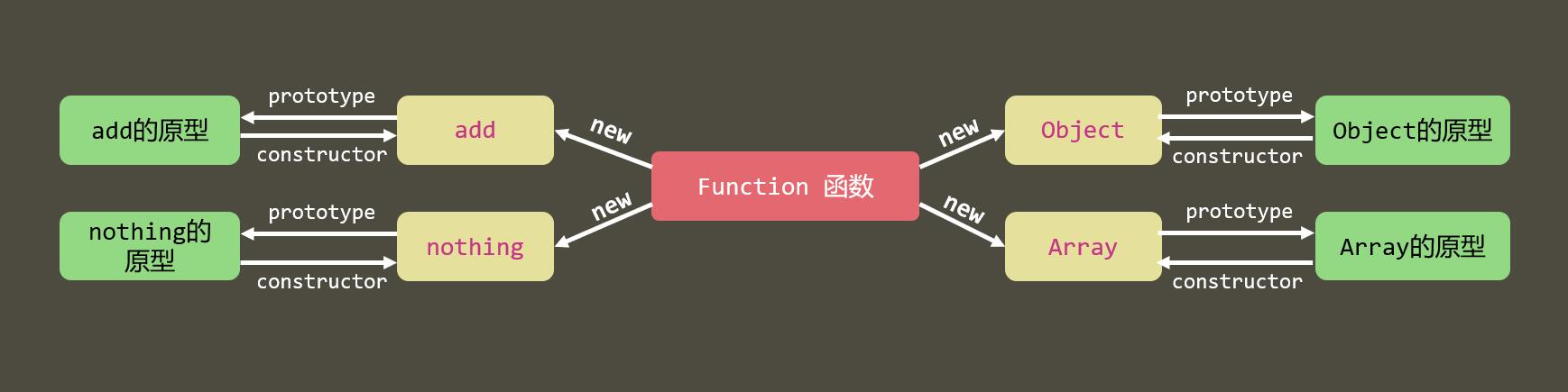
每个函数都有原型对象如下图

默认情况下,prototype是一个普通的Object对象
默认情况下,prototype中有一个属性,constructor,它也是一个对象,它指向构造函数本身。
原型中的constructor指向函数本身 如下图
proto /隐士原型
所有的对象都有一个属性:__proto__,称之为隐式原型
默认情况下,隐式原型指向创建该对象的函数的原型。
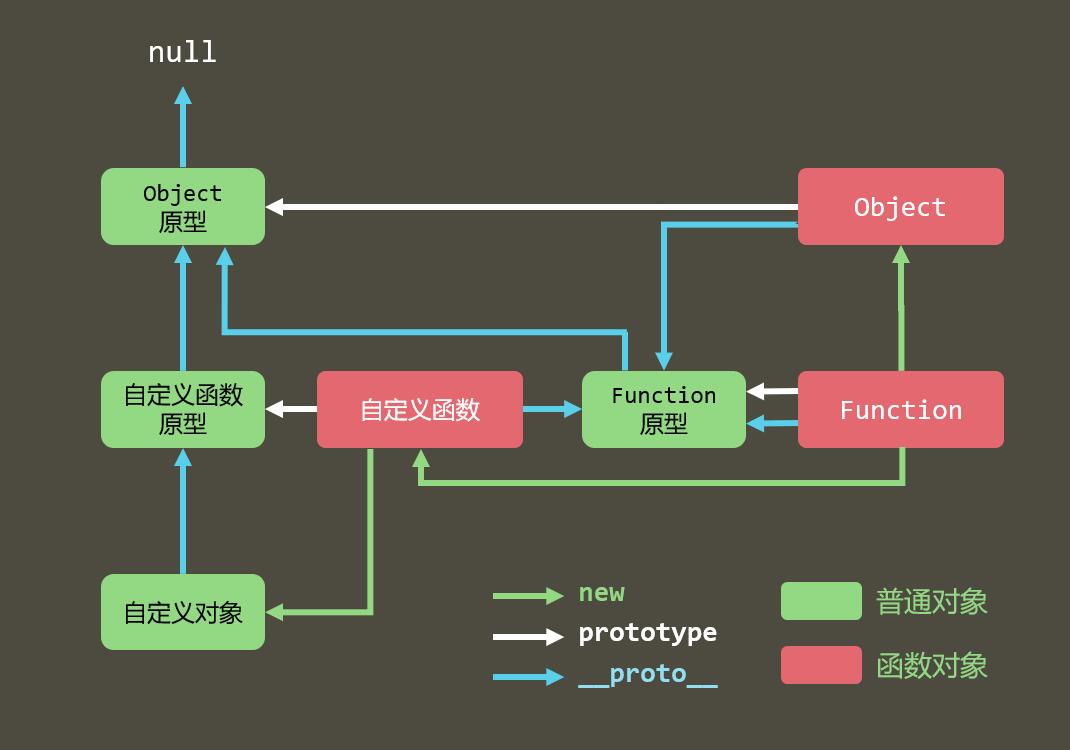
隐式原型的指向 如下图
当访问一个对象的成员时:
练习
1:
function User() {}User.prototype.sayHello = function() {}var u1 = new User();var u2 = new User();console.log(u1.sayHello === u2.sayHello); //trueconsole.log(User.prototype.constructor); //User Functionconsole.log(User.prototype === Function.prototype); // falseconsole.log(User.__proto__ === Function.prototype); // trueconsole.log(User.__proto__ === Function.__proto__); // trueconsole.log(u1.__proto__ === u2.__proto__); // trueconsole.log(u1.__proto__ === User.__proto__); // falseconsole.log(Function.__proto__ === Object.__proto__); // trueconsole.log(Function.prototype.__proto__ === Object.prototype.__proto__); // falseconsole.log(Function.prototype.__proto__ === Object.prototype); // true
2:
var F = function () {}Object.prototype.a = function () {}Function.prototype.b = function () {}var f = new F();console.log(f.a, f.b, F.a, F.b);// fn undefined fn fn
3:
function A() {}function B(a) {this.a = a;}function C(a) {if (a) {this.a = a;}}A.prototype.a = 1;B.prototype.a = 1;C.prototype.a = 1;console.log(new A().a); //1console.log(new B().a); //undefinedconsole.log(new C(2).a); //2